标签:特性 等等 html ejs 特定 元素 数字类型 文档 方式
:是指令 v-bind 的缩写,是为了动态绑定数据,用于响应式地更新 HTML 特性。
加了冒号,后面是变量或表达式;不加冒号的是字符串。
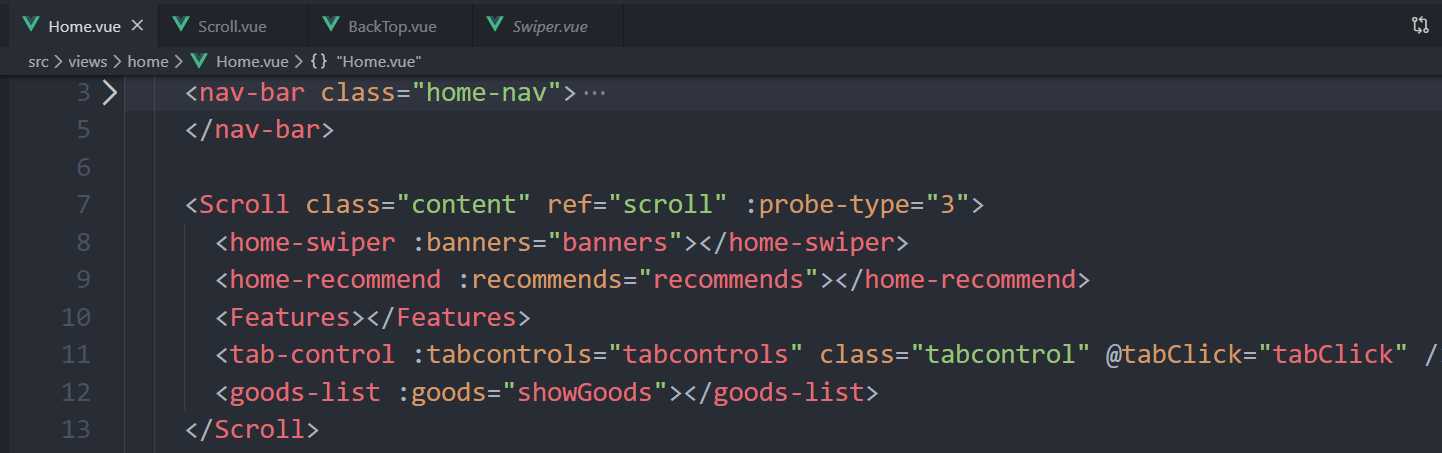
如图:将Home组件中的 probe-type 的值传给子组件Scroll的时候,需要的是一个数字类型,所以这里要加上:,否则3就会被当成一个字符串

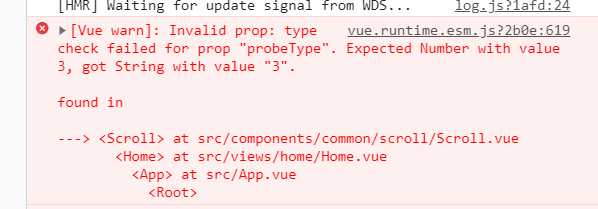
当我们去掉:的时候,会报错:

因此如果不使用冒号,等号后面就可以写字符串等原始类型数据。这时就无法进行动态绑定数据了。
2. @属性
@ 是指令 v-on 的缩写,用来监听DOM事件,比如点击、拖拽、键盘事件等等。
3. v-on的修饰符.
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。Vue提供了修饰符来帮助我们方便的处理一些事件:
.stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
官方文档:https://cn.vuejs.org/v2/guide/syntax.html#%E5%8F%82%E6%95%B0
标签:特性 等等 html ejs 特定 元素 数字类型 文档 方式
原文地址:https://www.cnblogs.com/BAHG/p/12812548.html