标签:github 开源 运行 字段 resolve 组件 options family 接收


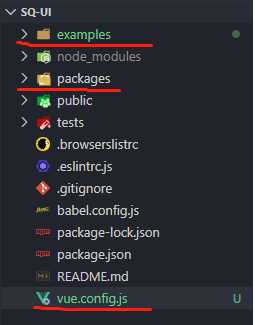
const path = require(‘path‘) module.exports = { // 修改 pages 入口 pages: { index: { entry: ‘examples/main.js‘, // 入口 template: ‘public/index.html‘, // 模板 filename: ‘index.html‘ // 输出文件 } }, // 扩展 webpack 配置 chainWebpack: config => { // @ 默认指向 src 目录,这里要改成 examples // 另外也可以新增一个 ~ 指向 packages config.resolve.alias .set(‘@‘, path.resolve(‘examples‘)) .set(‘~‘, path.resolve(‘packages‘)) // 把 packages 和 examples 加入编译,因为新增的文件默认是不被 webpack 处理的 config.module .rule(‘js‘) .include.add(/packages/) .end() .include.add(/examples/) .end() .use(‘babel‘) .loader(‘babel-loader‘) .tap(options => { // 修改它的选项... return options }) } }


<template> <button class="testBtn">测试按钮</button> </template> <script> export default { name: ‘SqButton‘ // 注意这个name是必须的 } </script> <style lang="scss" scoped> .testBtn { width: 100px; height: 50px; margin: 0 10px; background-color: #fc297f; font-size: 16px; border-radius: 5px; border: none; cursor: pointer; } </style>
// 暴露组件 import SqButton from ‘./src/SqButton‘ SqButton.install = vue => { vue.component(SqButton.name, SqButton) } export default SqButton
import SqButton from ‘./SqButton‘ // 所有组件列表 const components = [SqButton] // 定义install方法,接收Vue作为参数 const install = function(Vue) { // 判断是否安装,安装过就不继续往下执行 if (install.installed) return install.installed = true // 遍历注册所有组件 components.map(component => Vue.use(component)) } // 检测到Vue才执行,毕竟我们是基于Vue的 if (typeof window !== ‘undefined‘ && window.Vue) { install(window.Vue) } console.log(components) export default { install, // 所有组件,必须具有install,才能使用Vue.use() ...components }
// 引入组件 import squi from ‘../packages‘ Vue.use(squi)


"lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js"
"name": "sq-ui", "version": "0.1.6", "private": false, "description": "基于 vue-cli4 的组件库", "main": "lib/sq-ui.umd.min.js", "author": "sq", "keywords": [ "sq-ui" ], "license": "MIT", "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "test:unit": "vue-cli-service test:unit", "lint": "vue-cli-service lint", "lib": "vue-cli-service build --target lib --name sq-ui --dest lib packages/index.js" },
# 这是复制 .gitignore 里面的 .DS_Store node_modules /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw* # 以下是新增的 # 要忽略目录和指定文件 examples/ packages/ public/ vue.config.js babel.config.js *.map *.html
import squi from ‘sq-ui‘ import ‘sq-ui/lib/sq-ui.css‘ Vue.use(squi)
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
<sq-button></sq-button>
</div>
</template>

标签:github 开源 运行 字段 resolve 组件 options family 接收
原文地址:https://www.cnblogs.com/sq-blogs/p/12822206.html