标签:menu 划线 修改 span 一个 银行 ret color 方式
1. 菜单简介
2. 选项菜单的创建
3. 菜单项的点击事件
Android菜单分为选项菜单、上下文菜单和弹出菜单。其中选项菜单是活动标题栏右侧的三点符号,点击可将菜单展开。
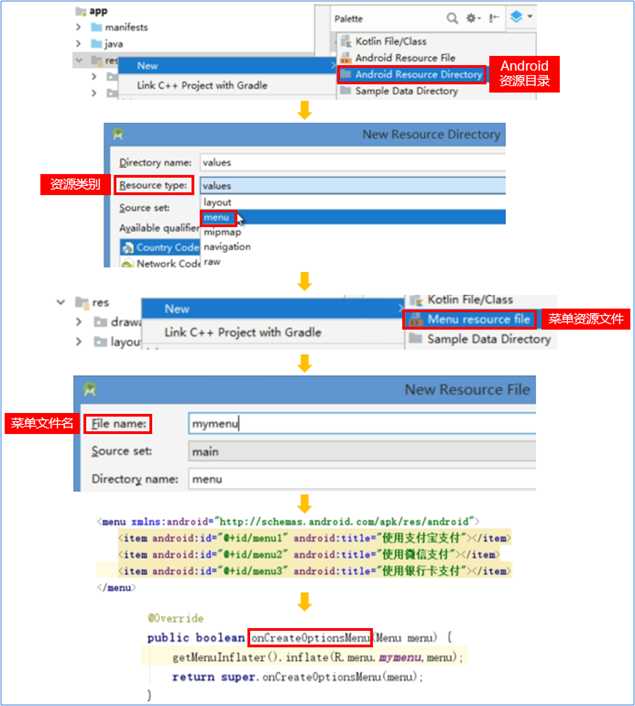
右击“res”,选择“New”,单击“Android资源目录”。
在“资源类别”中选择“menu”,点击ok,可以看到“res”目录下已经出现“menu”文件夹。
右击“menu”,选择“New”,单击“菜单资源文件”。
为菜单文件取名,注意,名字只能由小写字母、数字、下划线组成,并且不能以数字开头。点击ok。
可以看到menu文件夹下有一个xml文件,打开代码视图,可以看到menu标签对,在标签对之间添加item节点,每个item表示一个菜单项,item可以用单标签,或双标签的方式表示。
在item的开始标签添加属性。主要设置id和title两个属性。id是菜单项的唯一标识,在java代码中用到,这里为第一个菜单项设置id为“menu1”,title属性值是菜单项显示的文本信息。
把第一个菜单项复制两份,每个菜单项的id必须互不相同,对其它菜单的id做出修改。title属性值也进行修改。
<menu xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item1" android:title="支付宝" /> <item android:id="@+id/item2" android:title="微信" /> <item android:id="@+id/item3" android:title="银行卡" /> </menu>
打开java文件,添加复写方法onCreateOptionsMenu(),用来将xml菜单文件孵化为菜单。
在return语句前,调用getMenuInflater()方法获取菜单孵化器。
调用其inflate()方法孵化菜单。该方法有两个参数,第一个参数是创建好的菜单文件的id,第二个参数是menu对象,直接使用复写方法为我们提供的menu对象即可。
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.options,menu); return true; }
项目运行后,点击三点按钮,就可以看到刚才我们设置好的菜单。
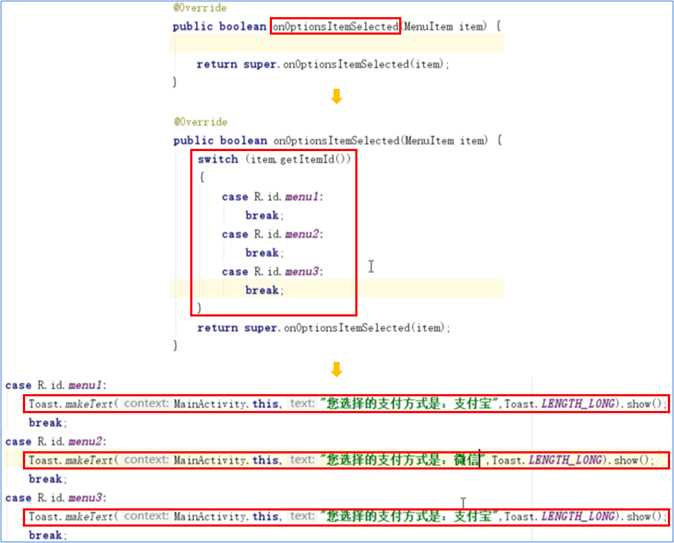
添加复写方法onOptionItemSelected()。该方法在菜单项被选择时会触发。
在return语句前,根据item判断哪个菜单项被选择。
使用switch进行判断。getItemId()方法能获取到被选中菜单项的id。与三个菜单项的id一一比较,根据用户的选择使用Toast提示哪个菜单被选中。
public boolean onOptionsItemSelected(MenuItem item){ switch(item.getItemId()){ case R.id.item1: Toast.makeText(this,"你选择的支付方式是:支付宝",Toast.LENGTH_SHORT).show(); break; case R.id.item2: Toast.makeText(this,"你选择的支付方式是:微信",Toast.LENGTH_SHORT).show(); break; case R.id.item3: Toast.makeText(this,"你选择的支付方式是:银行卡",Toast.LENGTH_SHORT).show(); break; default: } return true; }


标签:menu 划线 修改 span 一个 银行 ret color 方式
原文地址:https://www.cnblogs.com/jannie/p/mzj6.html