标签:site tps 推广 介绍 编辑 mock 一个 rmi 分类
有来小店是一套开源B2C微商城系统,采用当前市面主流的微服务以及前后端分离的思想,不想而知,对应的技术实现分别就是SpringCloud和Vue(面试热词:分布式、Vue)。创建这个项目的目的旨在恶补欠下的技术债吧,相信很多人也会有一样的想法,认为有这个想法你已经比很多人优秀了,但想法如果不实行早晚还仅仅是一个想法。写这个系列的文章目的一是推广这个项目。二是表明这个项目会一直维护下去的决心,而且这个项目的技术栈紧随当前市场技术的变化而升级迭代。三是希望有决心变得更好的你加入进来,截止到2020年5月项目基本有个雏形,且仅有2人负责系统框架和功能代码开发,后续还有很多去做(等待整理...)
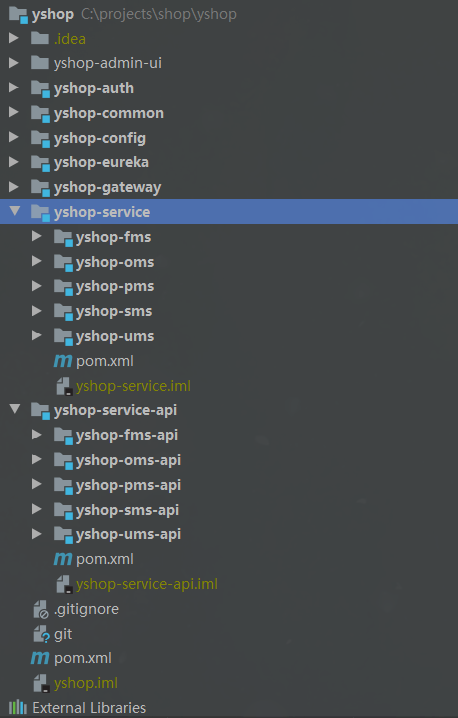
后端(接口)
SpringBoot 2.2.6、SpringCloud H3、Mybatis-Plus、Redis、RabbitMQ、Oauth2、RESTful、Swagger、Docker
后端(管理界面)
Element-UI(饿了吗)、Vue、Vuex、Vue Router
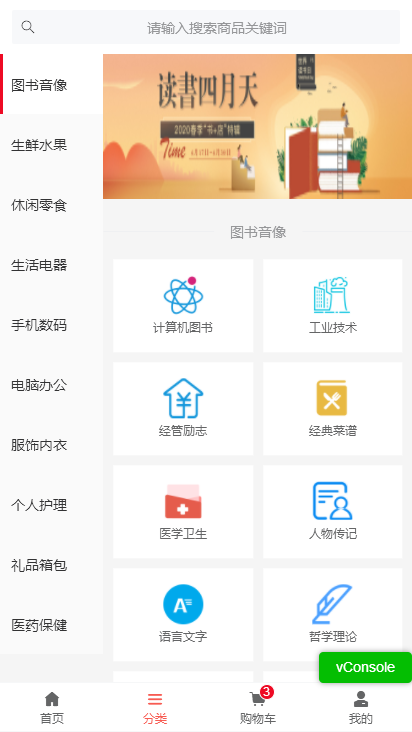
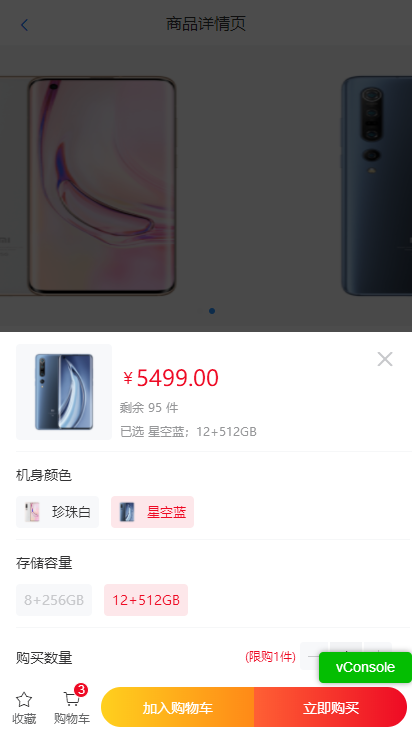
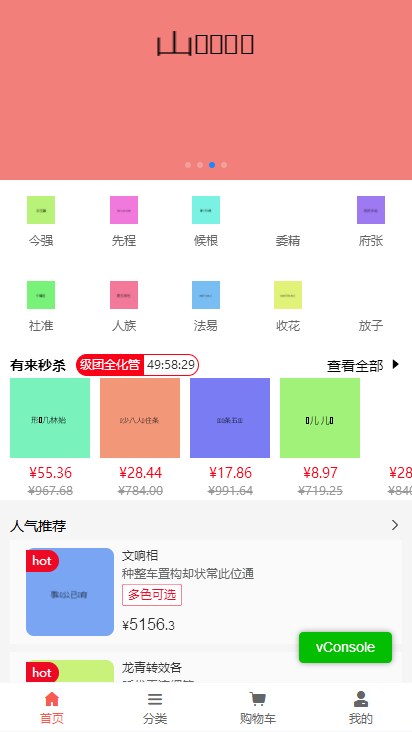
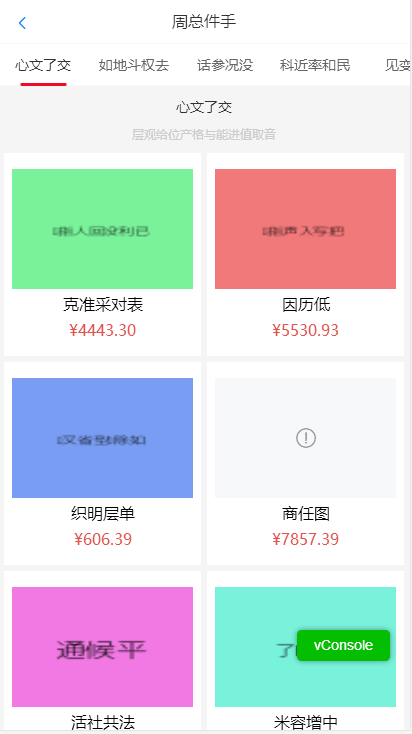
移动端
Vant(有赞)、Vue、Vuex、Vue Router
微信端
mpvue(美团)、Vue、Vuex、Vue Router
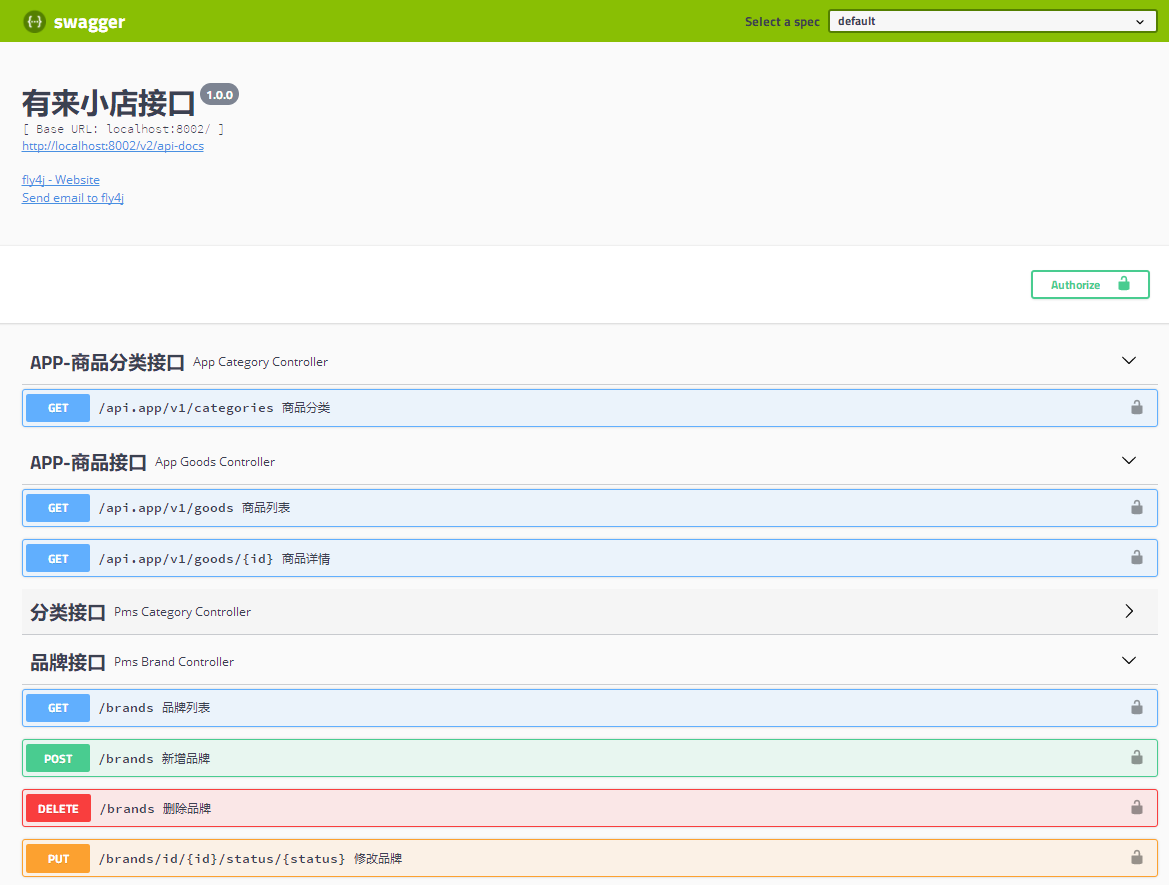
1. 接口
严格遵守RESTful接口规范

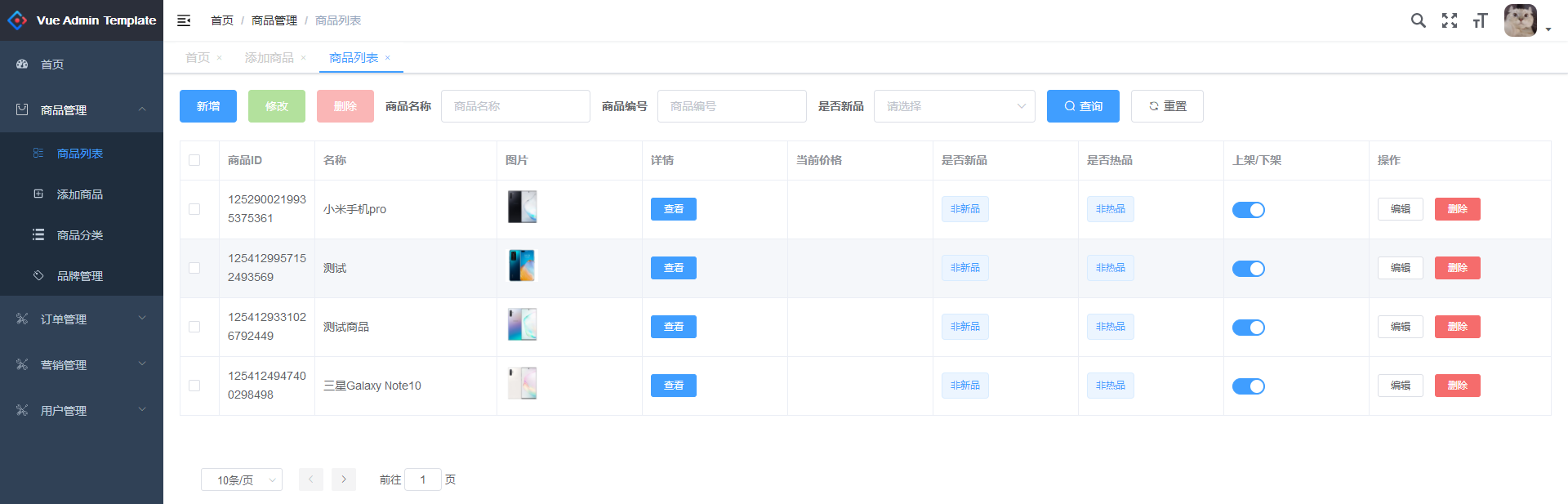
2. 界面

1. 线上版本






2. mock版本


TODO

以上就“有来小店”这个项目做了一个大概的演示,包括接口、后台管理界面、APP界面等。相信你应该明白这个项目的流程,但你应该通过这个简陋的界面也知道这个项目还有很多事未做。近期我会整理一个todo list,希望想改变自己的你加入进来,静静等待你的联系(QQ:1490493387)。下一篇我会写如何在本地启动和如何开发接口和APP。在文章结尾我会贴出项目的线上地址和源码地址,希望你能够给一个star支持下,很重要因为这是我能够继续下去的动力。
标签:site tps 推广 介绍 编辑 mock 一个 rmi 分类
原文地址:https://www.cnblogs.com/fly4j/p/12826286.html