标签:zed roo 技术 代码 json ORC let row success
vue -h
vue create learn-vue
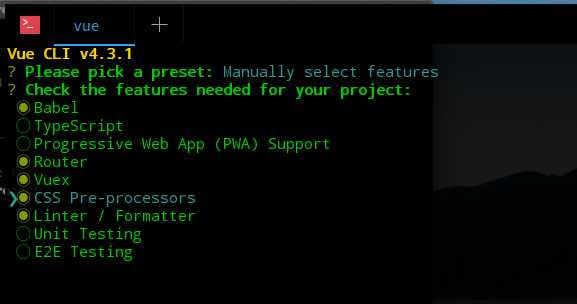
? Manually select features
选择下面的组件(空格为选中/取消)回车确认

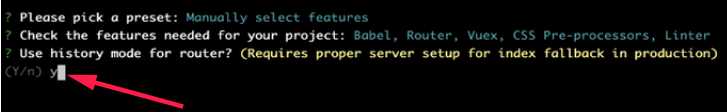
使用 history mode

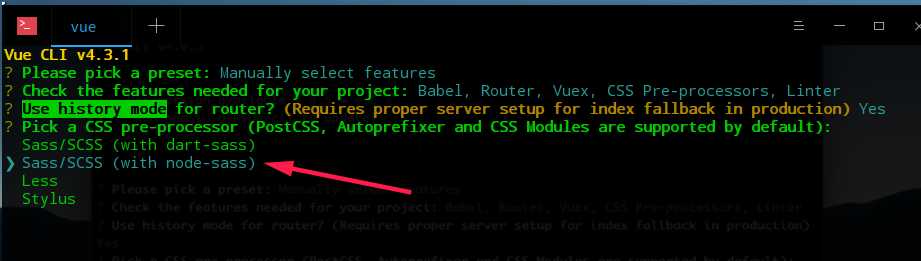
使用node sass

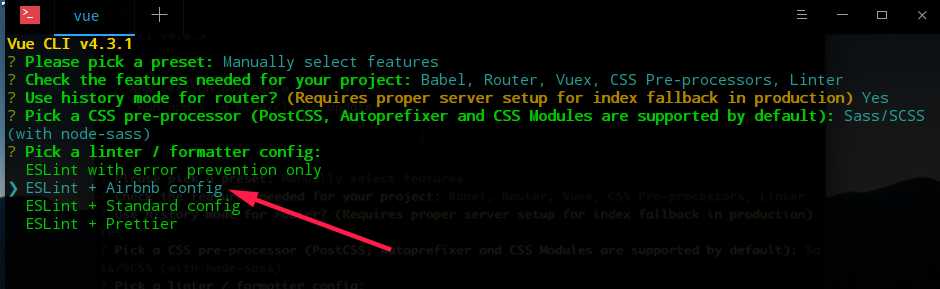
使用ESLint + Airbnb config

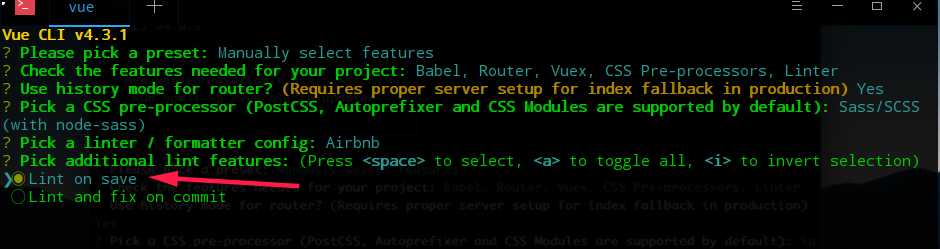
保存时检查代码

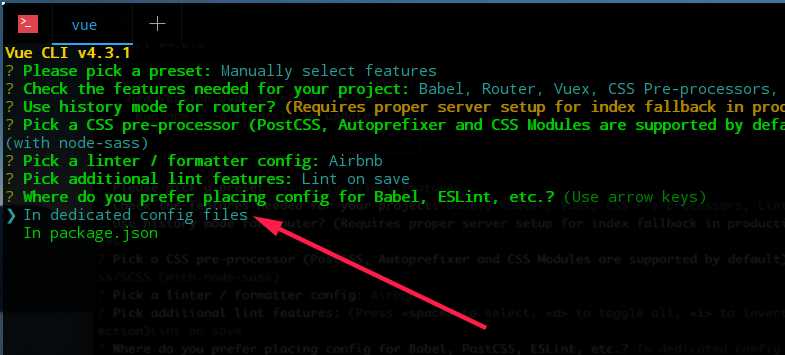
配置文件保存在单独的文件中

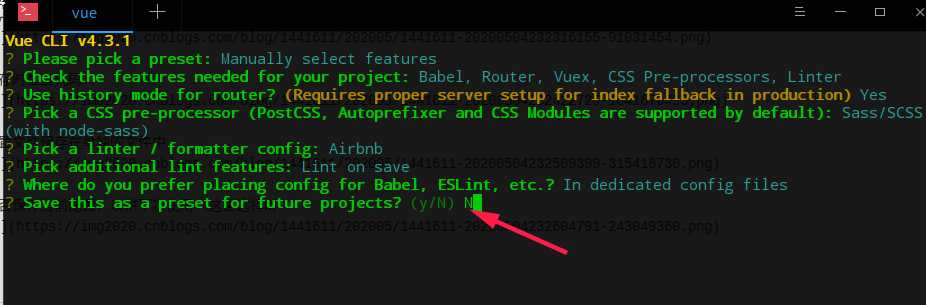
是否保存当前配置,以供下次使用(这里选择N)

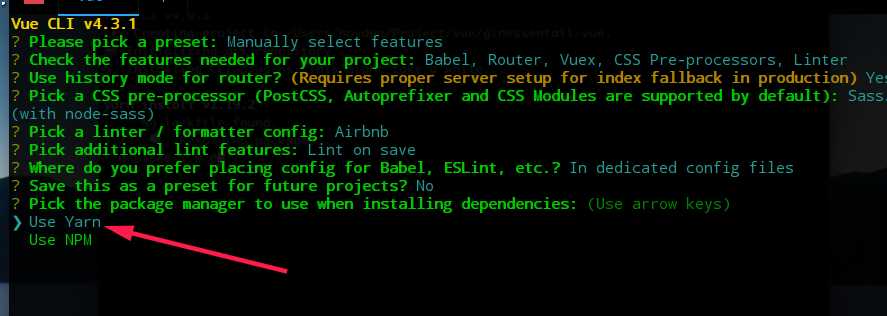
选择yarn包管理工具来安装

出现下图,就已经安装完成,进入项目目录
success Saved lockfile.
Done in 283.93s.
? Running completion hooks...
?? Generating README.md...
?? Successfully created project learn-vue.
?? Get started with the following commands:
$ cd learn-vue
$ yarn serve
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue$ cd learn-vue/
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue/learn-vue$ ll
总用量 547
drwxrwxrwx 1 haima haima 4096 5月 4 23:35 .
drwxrwxrwx 1 haima haima 0 5月 4 23:27 ..
-rwxrwxrwx 1 haima haima 76 5月 4 23:35 babel.config.js
-rwxrwxrwx 1 haima haima 30 5月 4 23:30 .browserslistrc
-rwxrwxrwx 1 haima haima 160 5月 4 23:30 .editorconfig
-rwxrwxrwx 1 haima haima 348 5月 4 23:35 .eslintrc.js
drwxrwxrwx 1 haima haima 4096 5月 4 23:35 .git
-rwxrwxrwx 1 haima haima 214 5月 4 23:30 .gitignore
drwxrwxrwx 1 haima haima 176128 5月 4 23:35 node_modules
-rwxrwxrwx 1 haima haima 806 5月 4 23:30 package.json
drwxrwxrwx 1 haima haima 0 5月 4 23:30 public
-rwxrwxrwx 1 haima haima 313 5月 4 23:35 README.md
drwxrwxrwx 1 haima haima 4096 5月 4 23:30 src
-rwxrwxrwx 1 haima haima 363130 5月 4 23:35 yarn.lock
haima@haima-PC:/media/haima/34E401CC64DD0E28/site/go/src/vue/learn-vue$ yarn serve
yarn run v1.22.4
$ vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 7251ms 23:49:25
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.174:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
浏览器里已经可以访问了

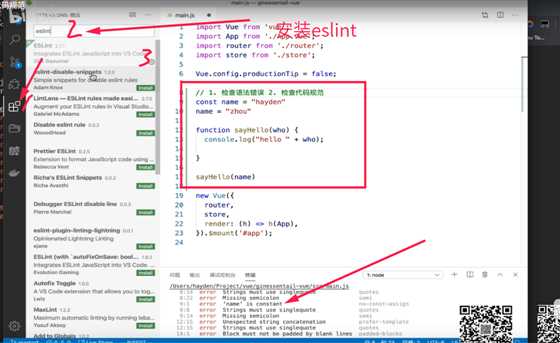
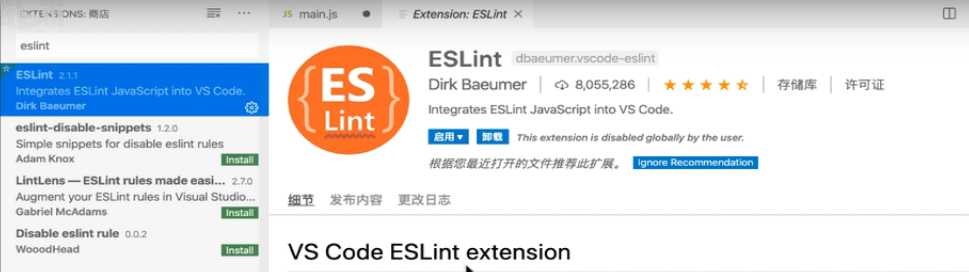
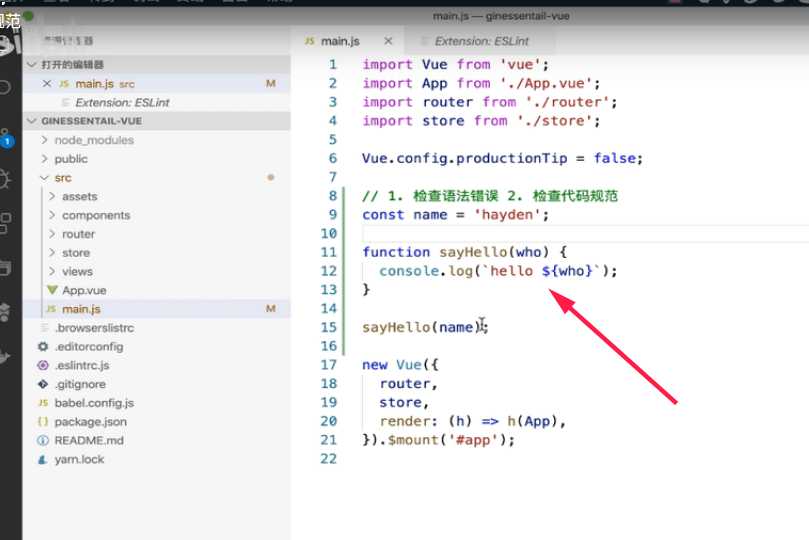
vscode安装eslint插件


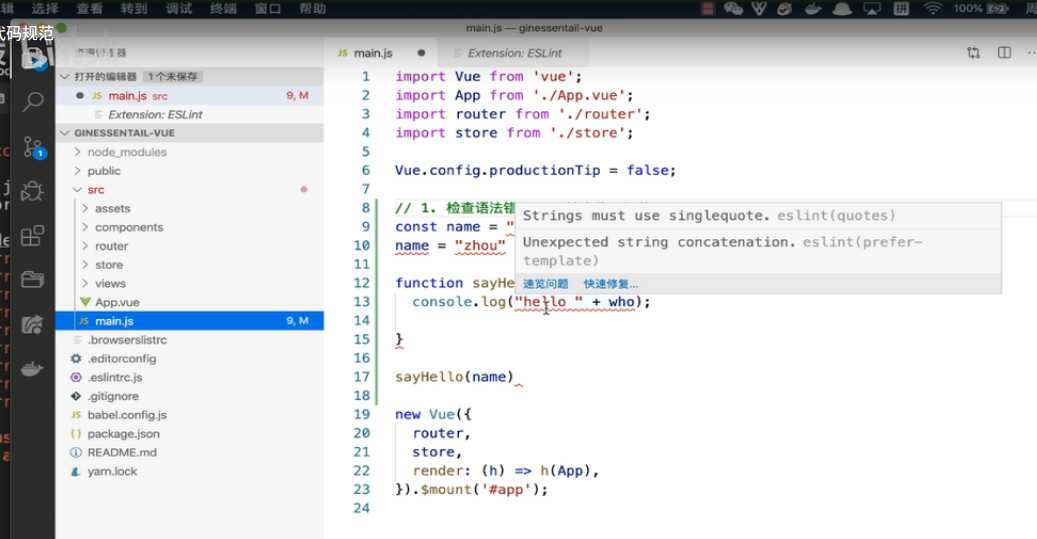
安装好后,已经有错误代码提示了 。

ctrl+s保存后,会自动帮我们修改错误代码

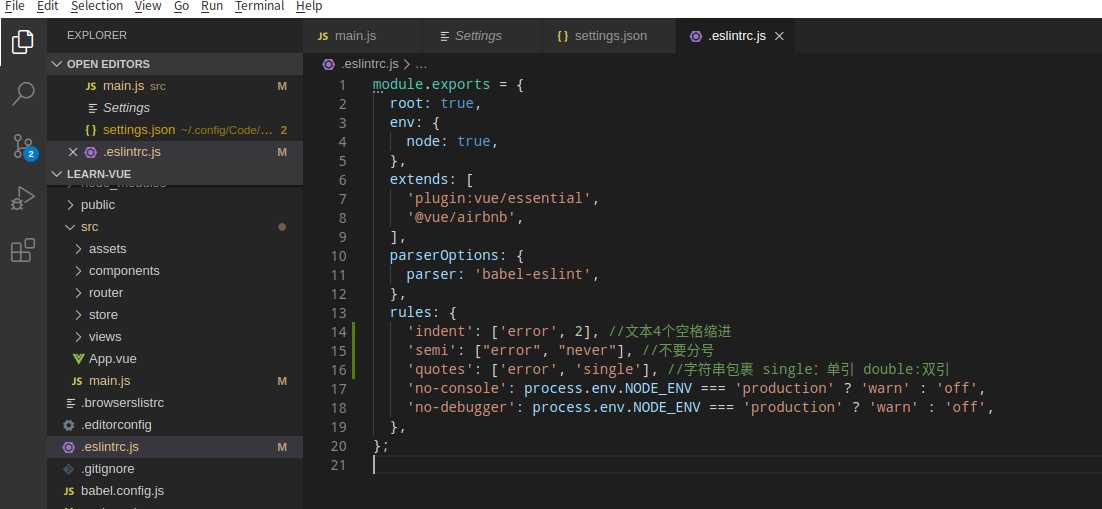
eslint配置
eslint官网:

.eslinttrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
‘plugin:vue/essential‘,
‘@vue/airbnb‘,
],
parserOptions: {
parser: ‘babel-eslint‘,
},
rules: {
‘indent‘: [‘error‘, 2], //文本2个空格缩进
‘semi‘: ["error", "never"], //不要分号
‘quotes‘: [‘error‘, ‘single‘], //字符串包裹 single:单引 double:双引
‘no-console‘: process.env.NODE_ENV === ‘production‘ ? ‘warn‘ : ‘off‘,
‘no-debugger‘: process.env.NODE_ENV === ‘production‘ ? ‘warn‘ : ‘off‘,
},
};
标签:zed roo 技术 代码 json ORC let row success
原文地址:https://www.cnblogs.com/haima/p/12829054.html