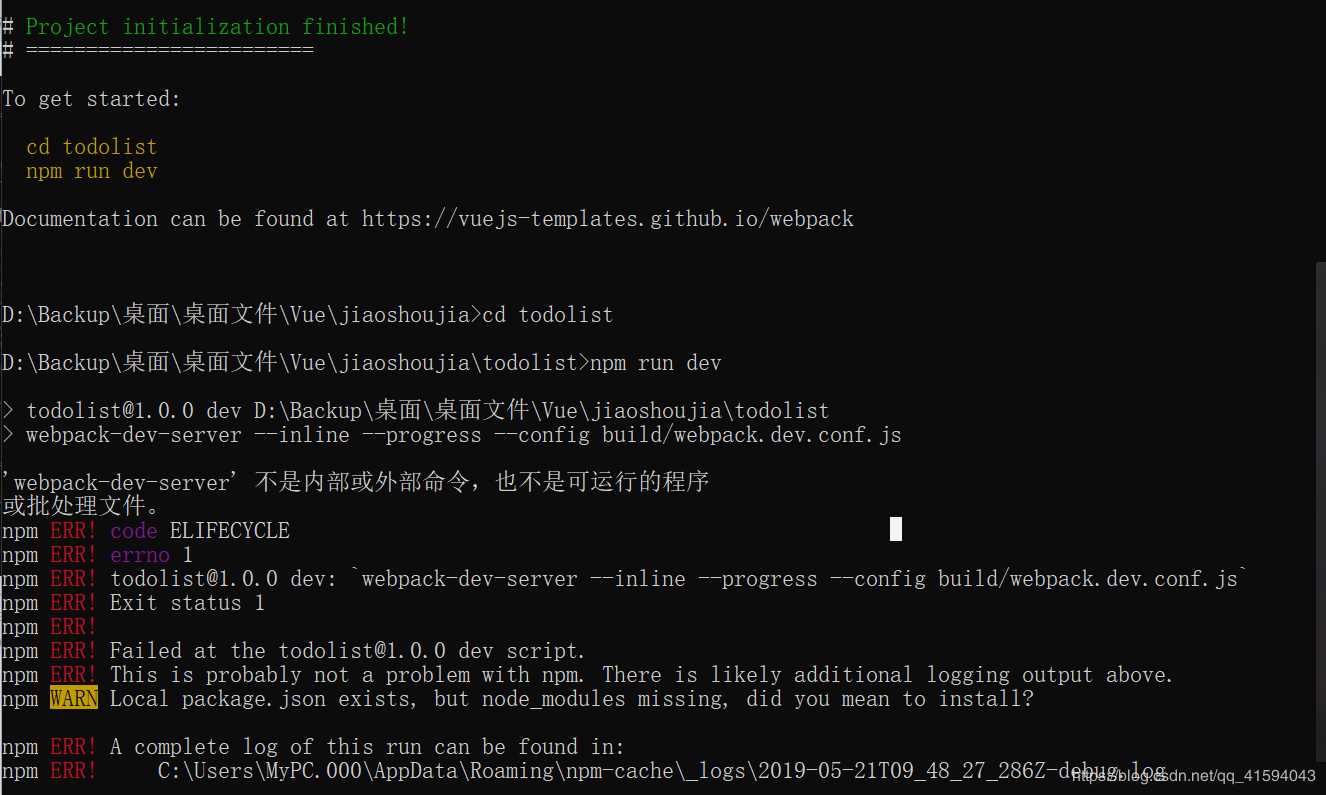
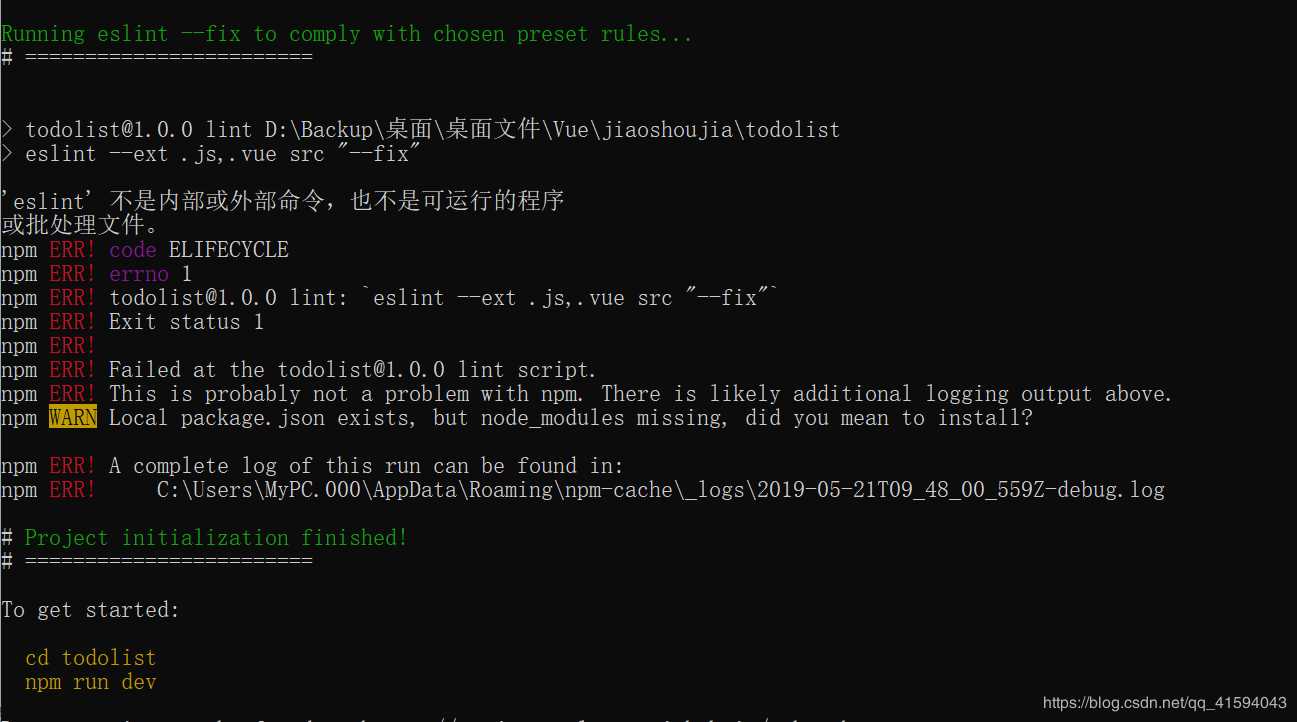
不知道有没有童鞋出现过全局安装vue-cli是成功的,但是创建项目时命令行报了很多错误,如下
本来是需要按照提示依次切换到项目文件夹,再npm run dev 即可完成项目创建并启动的,但是又报了如下错误
经过排查,发现整个项目文件夹下竟然没有node_modules文件(这个我也不知道什么原因),所以就想着应该是需要手动下载一下依赖吧
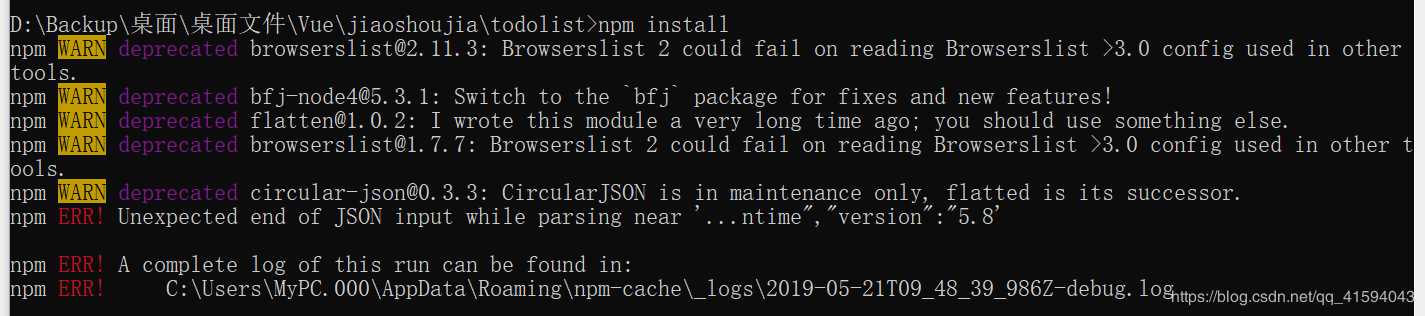
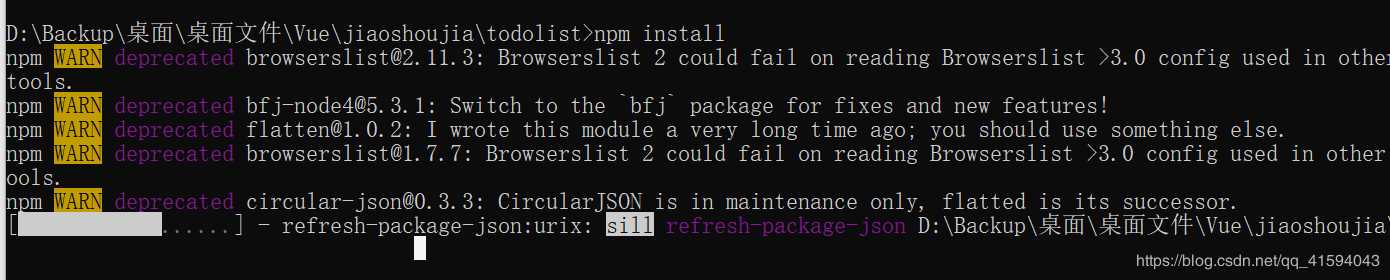
即npm install
但是也不行,还报了以下的错

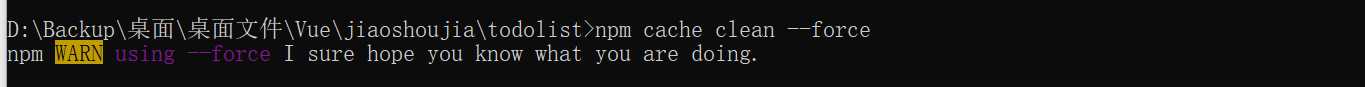
于是乎,在网上进行了搜索查找,成功的找到了这行神奇的命令
npm cache clean --force
再于是乎,成功啦!

8080也可以打开了,感谢大神,但是写这篇记录的时候,已经把大神的帖子关闭了,所以没法注明出处进行感谢了,但是希望可以帮助到有这样疑问的小伙伴们,至于这种问题的原因嘛。。。
好的,下面是我又从网上找到的原因,涨姿势~
npm install不成功的解决办法是?
——执行npm cache clean --force(有些人这样还是没有用的话,删除package-lock.json再重新尝试一下即可。)
那么问题来了,为什么会出现npm install不成功的问题呢?
可以先看下npm install的执行过程:
1,发出npm install命令
2,npm 向 registry 查询模块压缩包的网址
3,下载压缩包,存放在~/.npm(本地NPM缓存路径)目录
4,解压压缩包到当前项目的node_modules目录
实际上说一个模块安装以后,本地其实保存了两份。一份是 ~/.npm 目录下的压缩包,另一份是 node_modules 目录下解压后的代码。但是,运行 npm install 的时候,只会检查 node_modules 目录,而不会检查 ~/.npm 目录。如果一个模块在 ~./npm 下有压缩包,但是没有安装在 node_modules 目录中,npm 依然会从远程仓库下载一次新的压缩包。
我们想利用已经在缓存中之前已经备份的模块实现离线模块安装的的 cache 机制已经在V5的时候重写了,缓存将由 npm 来全局维护不再需要开发人员操心,离线安装时将不再尝试连接网络,而是降级尝试从缓存中读取,或直接失败。就是如果你 offline ,npm将无缝地使用您的缓存。
综合得出结论吧,原因是…
缓存腐败,npm cache clean --force命令就是清除这种缓存
