标签:选中 保存文件 一个 rap tier 右键 mil 取消 超过
vscode 常用设置
by:授客 QQ:1033553122
版本
vscode Version: 1.33.1
1. 自动保存文件设置

文件编辑一秒钟过后自动保存

2. 黏贴后、保存完、输入完后自动化格式

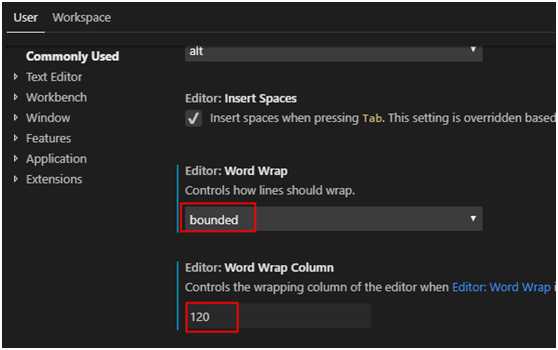
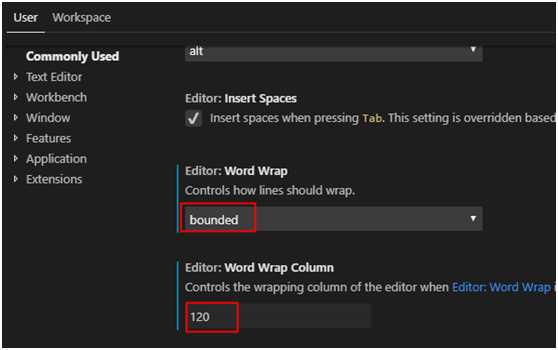
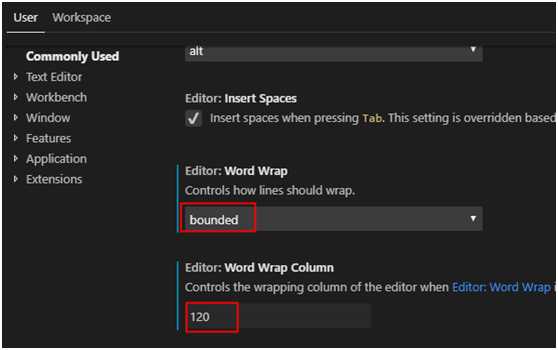
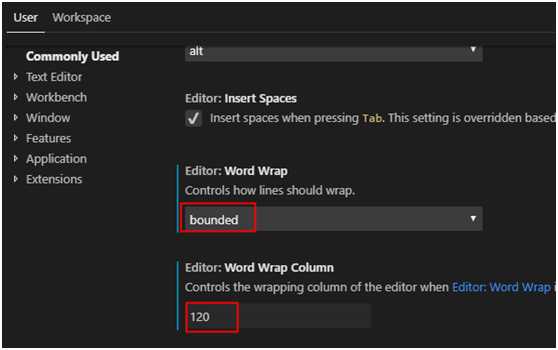
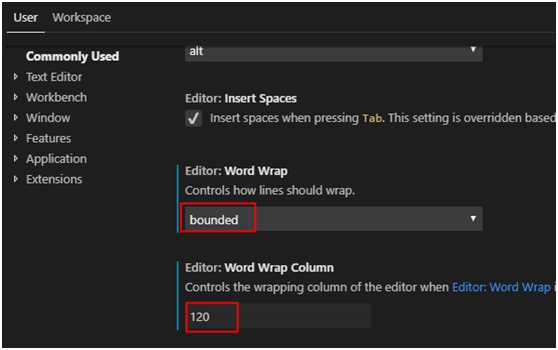
3. 代码行可容纳字符数及换行设置

bounded 超过word Wrap Column设置的字符数、达到视口最小宽度,则换行
4. 按tab键自动转为插入空格(默认就是勾选的)

5. 取消根据打开文件的内容自动设置Editor:Tab Size、Editor:insert Space的值

6. 插件安装与配置

Eslint插件安装(Javascript语法检测推荐使用)
一个javascript语法规则和代码风格的检查工具。
打开界面中,输入Eslint,搜索结果中点击install

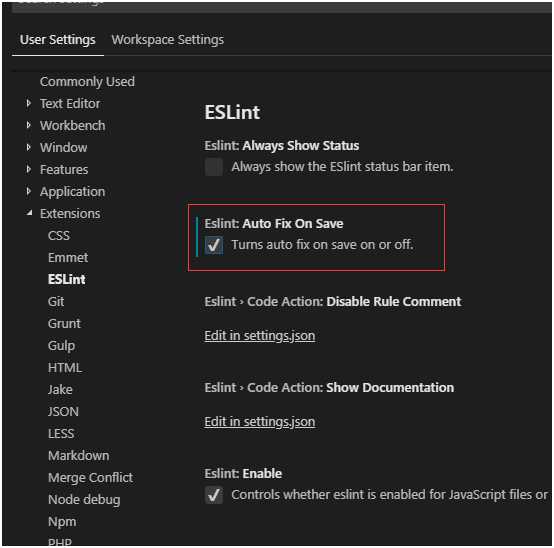
插件配置
自动修复配置

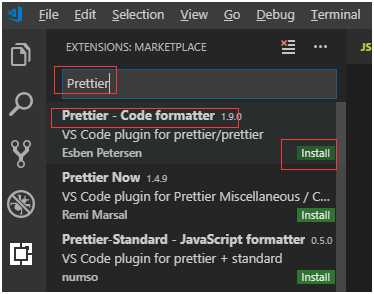
Prettier - Code formatter插件安装
Prettier - Code formatter:只关注格式化,并不具有eslint检查语法等能力,只关心格式化文件(最大长度、混合标签和空格、引用样式等),包括JavaScript,Flow,TypeScript,CSS,SCSS,Less,JSX,GraphQL,JSON,Markdown。
注意:针对该插件,输入完自动格式化设置不起作用,需要按Ctrl+s才会格式,另外,似乎不支持Vue

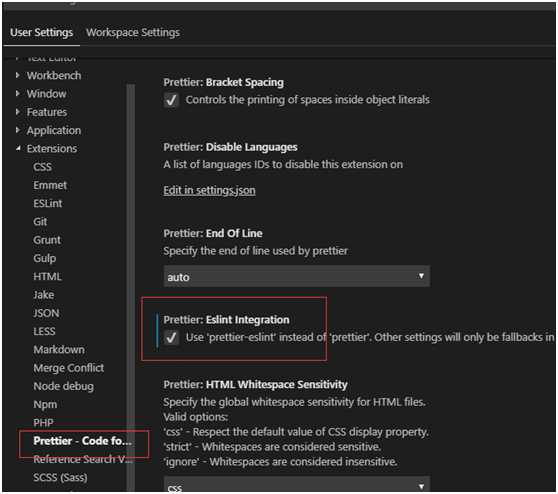
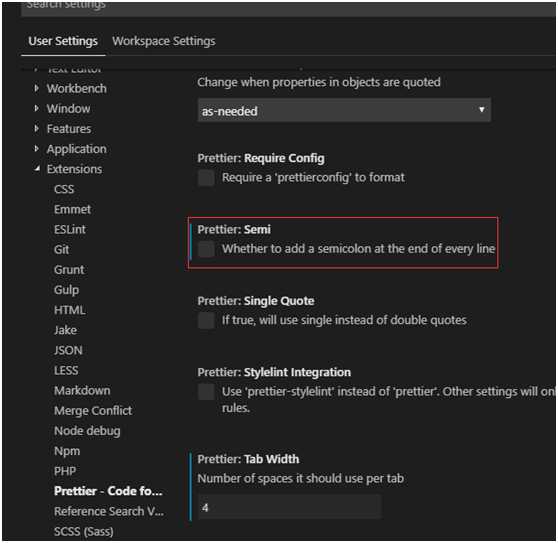
插件配置
集成Eslint

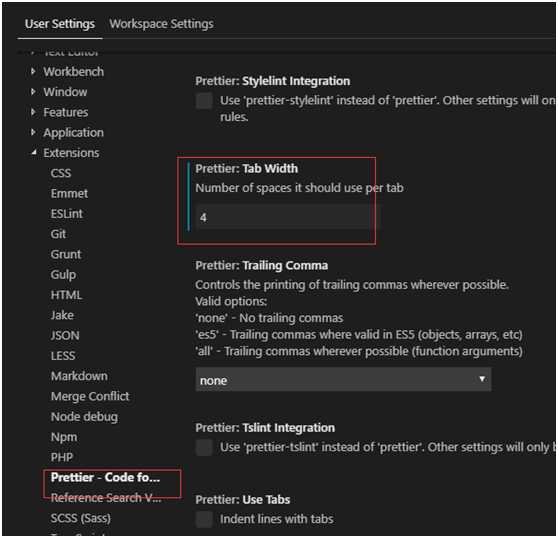
tab空格数配置

去掉每行代码结尾的分号

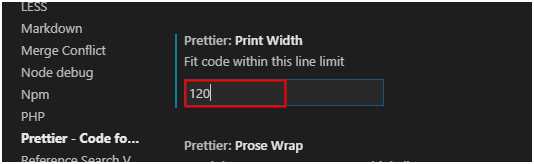
设置每行可容纳字符数

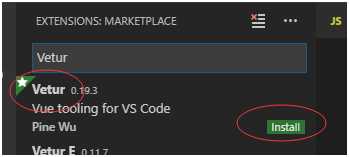
Vetur插件安装(Vue格式化推荐使用)
支持格式化vue

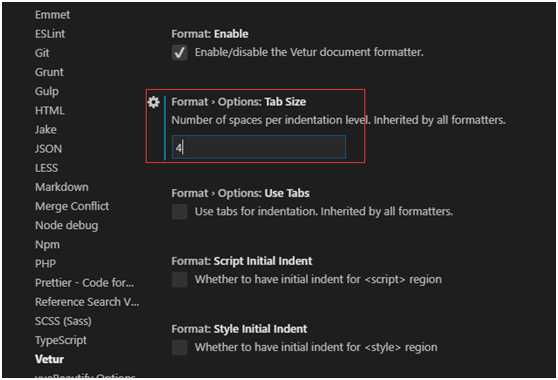
插件配置
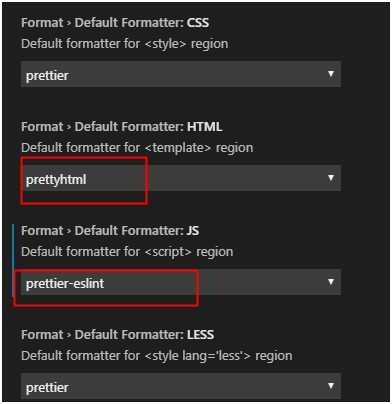
设置插件默认的格式化器

tab设置

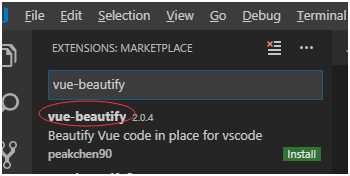
vue-beautify插件安装(Vue格式化推荐使用)

7. 默认格式化器设置
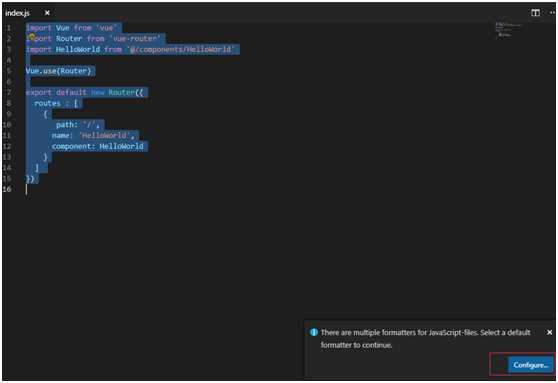
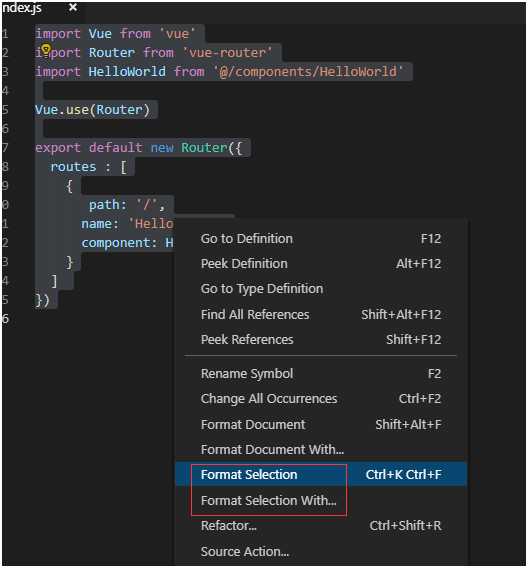
选中要格式化的代码,按Alt+Shift+F,如下,未设置默认格式化器的时候,会弹出来以下提示,点击config

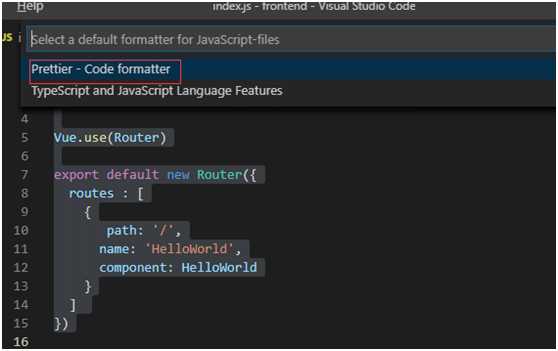
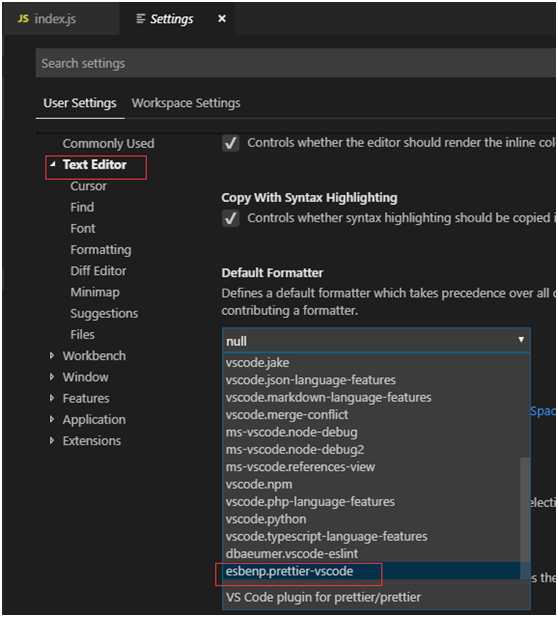
(搜索)选择要使用的格式化器(例子圈选部分),点击

当然,也可以右键选择Fortmation Selection With,打开以上界面
备注:Fortmation Selection 打开右下角的config提示

为了避免麻烦,我们可以设置我们安装的格式化插件为默认格式化器,该格式化插件会优先于其他格式化器被用于格式化,但是实践发现,当使用如下红色选框圈选时的格式化器作为默认格式化器时,格式化vue代码不起作用。解决方案是设置为null。个人理解,当设置为null时,会自动匹配最佳格式化器,然后格式化js文件时,按提示操作,再配置下默认格式化器就好

标签:选中 保存文件 一个 rap tier 右键 mil 取消 超过
原文地址:https://www.cnblogs.com/shouke/p/12868338.html