标签:source arch 点击 控制台 搭建 tps 网页 流程 word

Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
我们的开发过程是在win环境下,本质和环境没关系,影响不大,首先我们要保证我们的电脑上安装了git 与node.js 其中git是为了我们方便检出与推送我们的代码,node.js是为了构建hexo的脚手架,生成项目结构,我们在在后面提供生成好的项目结构源码,这样子我们也不需要node.js了,不过还是建议大家自己来构建,灵活操作,本地浏览构建项目也需要
首先我们可以用 cmd命令窗口或者vscode里命令窗口,都一样,这里我们使用VScode因为后期项目的ide就用vocode ;
CTRL+ `调出命令窗口,输入
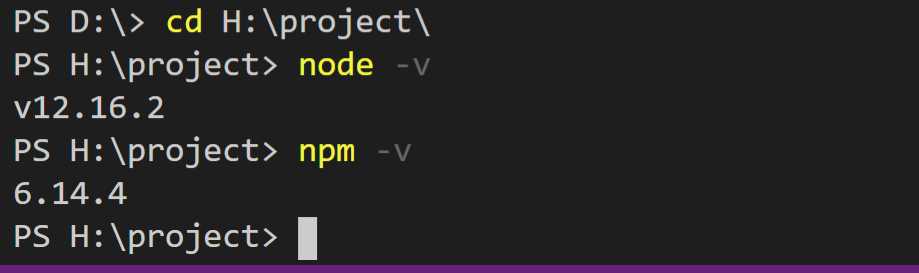
cd H:\project\ -- 切换到我们项目要放的目录下
node -v -- 查看node的环境版本
npm -v -- 查看 npm 的版本
通过这两个命令来查询我们node.js的安装情况如下,则显示正常

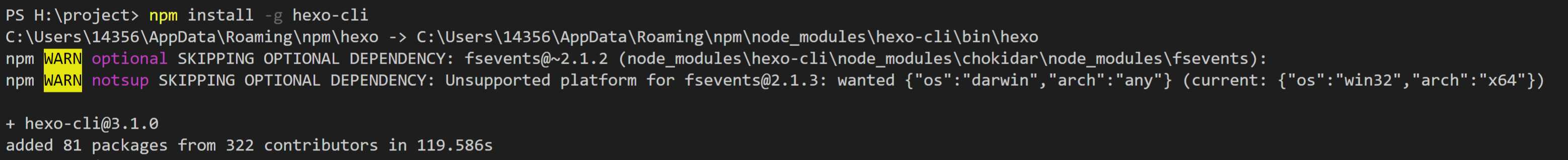
npm install -g hexo-cli ?来安装hexo的脚手架支持,这是安装到node的插件中,
上述显示下载好cli程序,接下类我们开始初始化项目
命令: mkdir myblog 、
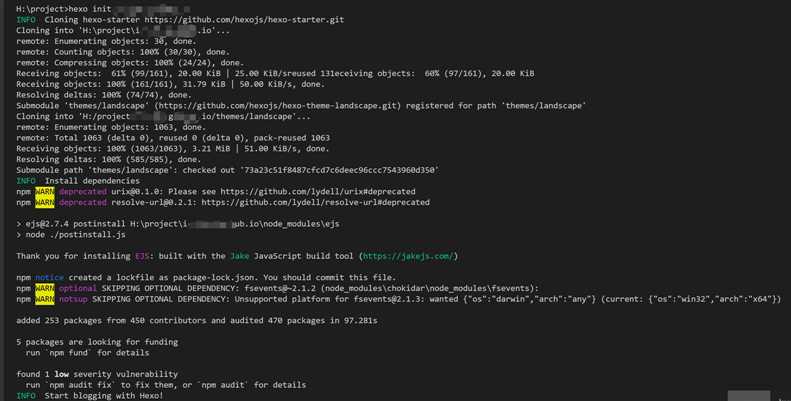
命令:? hexo init 项目目录名 ? 这里就是 : hexo init myblog

myblog
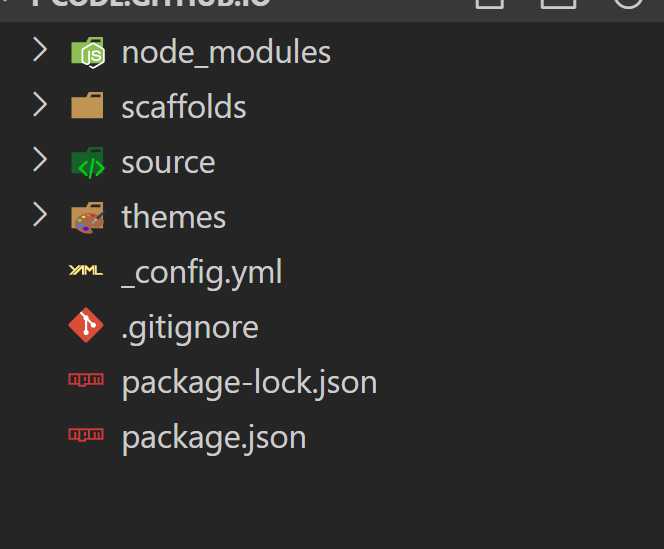
新建完成后,指定文件夹目录下有:
node_modules : 依赖包public :存放生成的页面scaffolds :生成文章的一些模板source :用来存放你的文章themes :主题** _config.yml : 博客的配置文件**这时候我们咋控制台可以直接命令编译启动项目
cd .\myblog\`
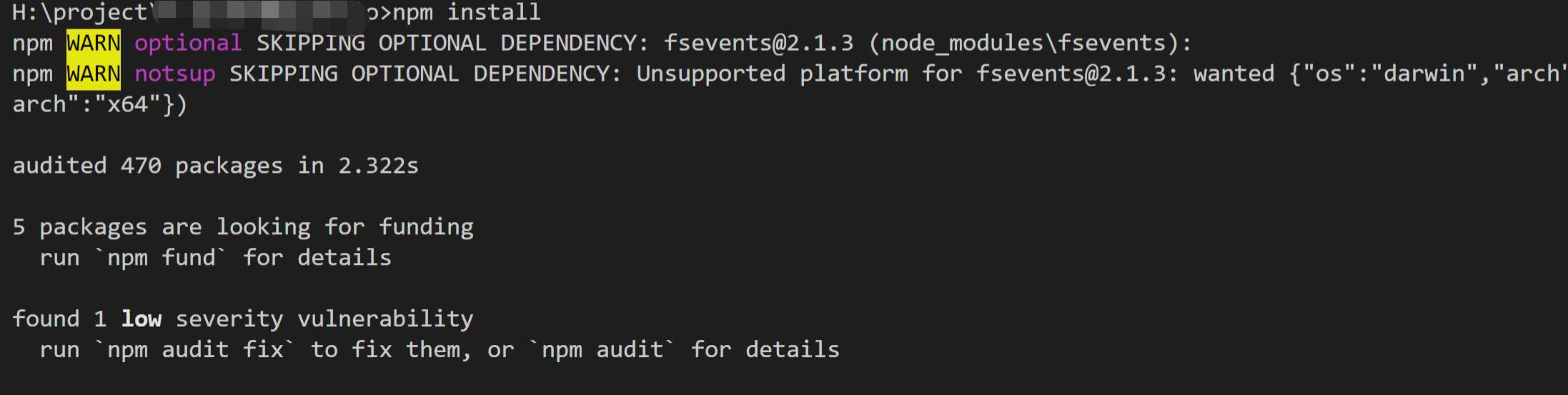
npm install
在执行时可能会出现下面问题

简单翻译就是:
5 个 包正在寻找募款,执行 npm fund 查看详情(募捐链接);
发现一个发现 1 个低严重性漏洞,执行 npm audit fix 进行修复, 或 npm audit 查看更多信息。
通过命令 npm audit 详细信息为 :
=== npm audit security report ===
Manual Review
Some vulnerabilities require your attention to resolve
Visit https://go.npm.me/audit-guide for additional guidance
Low Prototype Pollution
Package minimist
Patched in >=0.2.1 <1.0.0 || >=1.2.3
Dependency of hexo
Path hexo > swig-templates > optimist > minimist
More info https://npmjs.com/advisories/1179
found 1 low severity vulnerability in 470 scanned packages
1 vulnerability requires manual review. See the full report for details.
若出现这些信息,根据提示做也可不做。我们直接忽略就行了,不影响我们的项目
hexo s启动项目,通过http://localhost:4000访问
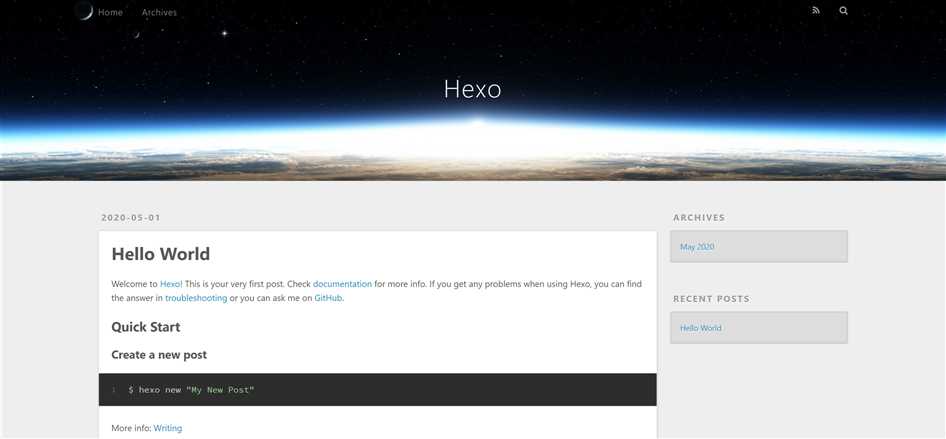
效果如下:

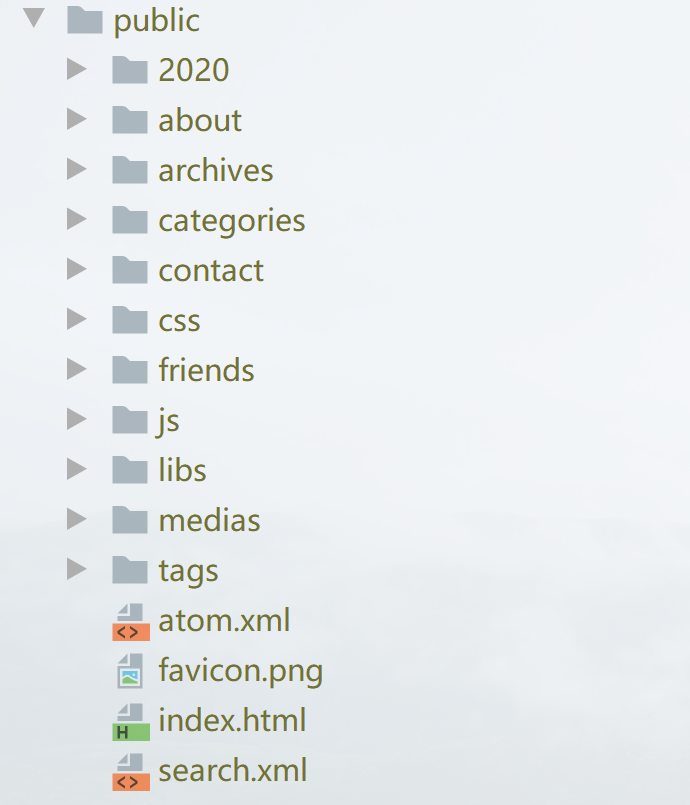
hexo g 来生成静态文件,在 public 目录下,类似如下:
上述是我们本地搭建运行的结果,但是在我们后面的使用中每次都要自己来生动生成静态页面是非常麻烦的事,我们完全可以交给github来做这件事
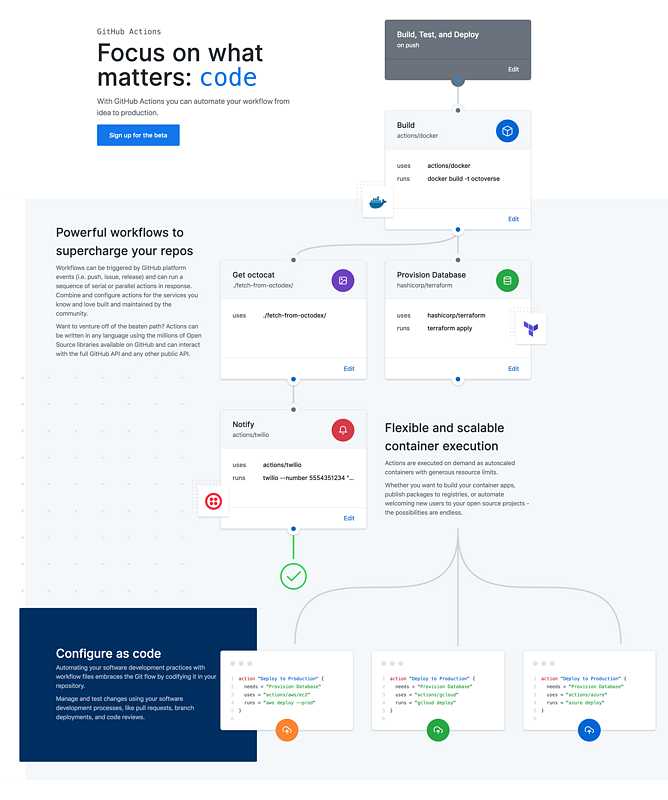
什么是 Github Actions,官网的介绍是:
With GitHub Actions you can automate your workflow from idea to production.
有点抽象,但是我们知道 Github 是什么啊,代码仓库,一个提供了分布式版本控制和源代码管理的代码仓库。在实际场景中,比如你写好了一个网站的代码,并且存储到了 Github 上,就可以了吗 ,并灭有没有,你还需要部署代码才能让别人访问你的网站。另外,如果你修改了代码,还需要单独测试。理想的情况应该是:当你将代码提交到 master 时,测试、部署等等所有工作自动执行。现在有了 Github Actions,就可以帮我们实现这些功能,
Github Actions 可以自动化和定制化项目的 Workflow,像官网显示的那样。

(1)workflow (工作流程):持续集成一次运行的过程,就是一个 workflow。
(2)job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
(3)step(步骤):每个 job 由多个 step 构成,一步步完成。?一个工作中的每个步骤都在相同的虚拟环境中执行,从而允许使用文件系统共享信息。
(4)action (动作):每个 step 可以依次执行一个或多个命令(action)。?你可以创建自己的action、使用 GitHub 社区共享的action。
name: GitHub Actions Build and Deploy
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: 1. git checkout...
uses: actions/checkout@v1
- name: 2. setup nodejs...
uses: actions/setup-node@v1
- name: 3. install hexo...
run: |
npm install hexo-cli -g
npm i -S hexo-prism-plugin -g
npm install hexo-generator-search --save -g
npm i hexo-permalink-pinyin -g
npm i --save hexo-wordcount -g
npm install hexo-filter-github-emojis -g
npm install hexo-generator-feed -g
npm install
- name: 4. hexo generate public files...
run: |
hexo clean
hexo g
# 部署到腾讯云
- name: Deploy static to Tencent CloudBase
id: deployStatic
uses: TencentCloudBase/cloudbase-action@v1
with:
secretId: ${{ secrets.SECRET_ID }}
secretKey: ${{ secrets.SECRET_KEY }}
envId: ${{ secrets.ENV_ID }}
staticSrcPath: ./public
- name: Get the deploy result
run: echo "Deploy to cloudbase result ${{ steps.deployStatic.outputs.deployResult }}"
对上面内容做一个简单说明,其实这就是在github的一个容器里面跑的
GitHub用户名.github.io ?按照这个来创建仓库,如果你用户名为 admin ?那么仓库名就是? admin.github.iogithub Actions 的配置文件,和上面的类似,只有后面不服不同,具体如下:name: GitHub Actions Build and Deploy
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: 1. git checkout...
uses: actions/checkout@v1
- name: 2. setup nodejs...
uses: actions/setup-node@v1
- name: 3. install hexo...
run: |
npm install hexo-cli -g
npm i -S hexo-prism-plugin -g
npm install hexo-generator-search --save -g
npm i hexo-permalink-pinyin -g
npm i --save hexo-wordcount -g
npm install hexo-filter-github-emojis -g
npm install hexo-generator-feed -g
npm install
- name: 4. hexo generate public files...
run: |
hexo clean
hexo g
# 提交到我们的存放静态资源的仓库
- name: Build and Deploy
uses: y4code/hexo-deploy-action@master
env:
PERSONAL_TOKEN: ${{ secrets.ACCESS_TOKEN }}
PUBLISH_REPOSITORY: it-briefcode/it-briefcode.github.io # The repository the action should deploy to.
BRANCH: master # The branch the action should deploy to.
PUBLISH_DIR: ./public # The folder the action should deploy.
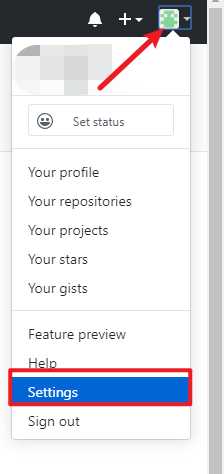
ACCESS_TOKEN 是我们需要去配置的,配置方法如下,首先进入设置里面
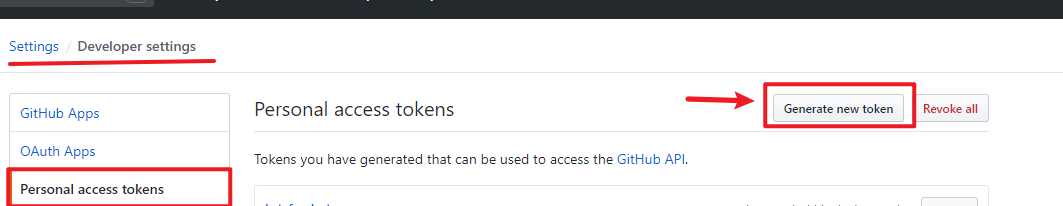
进入后点击最后面的选项 Developer settings ?进入点击生成token

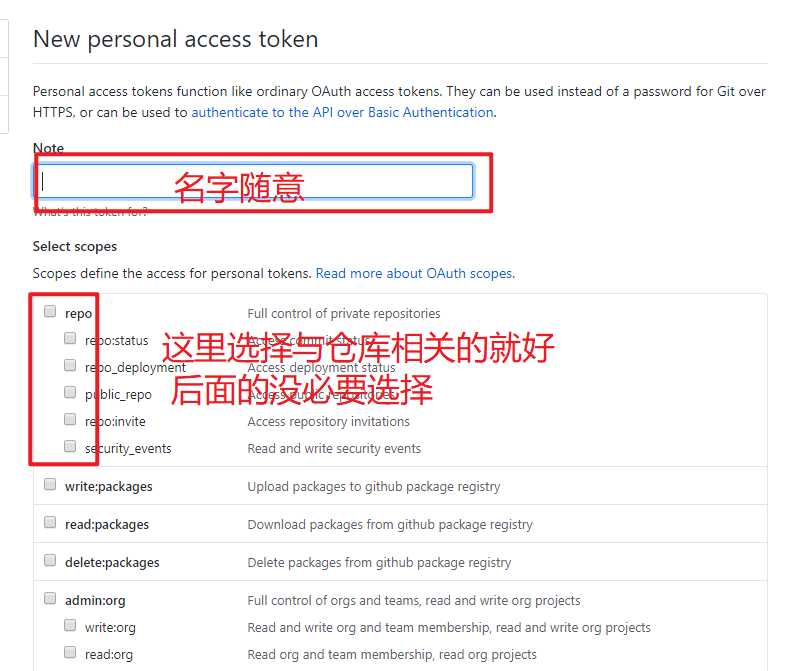
进入后如下图,设置好后点击确认则可,会显示一串token 复制记录下来,这个只显示一次,所以最好记录到记事本,

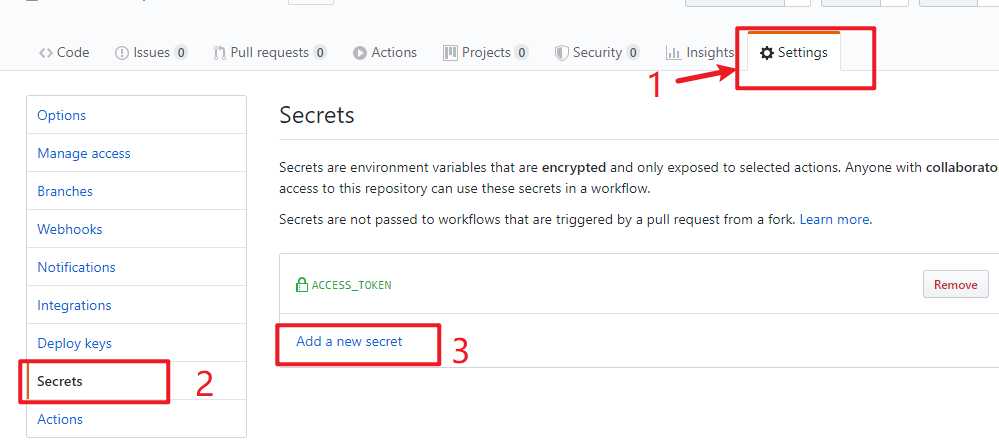
拿到这个token后,返回我们的刚刚的源码仓库中选择设置,如下操作,添加一个变量

与上面配置中? ${{ secrets.ACCESS_TOKEN }} 对应的变量名,值填写刚刚获取到的token,则好
到此为止,我们的 构建就完成了,如果又遇到什么问题可以留言交流学习!
本文由AnonyStar 发布,可转载但需声明原文出处。
仰慕「优雅编码的艺术」 坚信熟能生巧,努力改变人生
欢迎关注微信公账号 :coder简码 获取更多优质文章
更多文章关注笔者博客 :IT简码
标签:source arch 点击 控制台 搭建 tps 网页 流程 word
原文地址:https://www.cnblogs.com/i-code/p/12869046.html