标签:cep address you 检查 sele 提交 near wing backspace
ui自动化操作页面上的元素,常用的方法就那么几个,输入文本,点击元素,清空文本,点击按钮。
还有一些特殊的checkbox,radio,滚动条等。
往输入框输入文本元素
<form>
<div class="form-group">
<label for="email1">Email address</label>
<input type="email" class="form-control action-email" id="email1" placeholder="Email">
</div>
<div class="form-group">
<label>Disabled Textarea</label>
<textarea class="form-control action-disabled" disabled="disabled"></textarea>
</div>
</form>

cy.get(‘.action-email‘)
.type(‘fake@email.com‘).should(‘have.value‘, ‘fake@email.com‘)
// .type() with special character sequences
.type(‘{leftarrow}{rightarrow}{uparrow}{downarrow}‘)
.type(‘{del}{selectall}{backspace}‘)
// .type() with key modifiers
.type(‘{alt}{option}‘) //these are equivalent
.type(‘{ctrl}{control}‘) //these are equivalent
.type(‘{meta}{command}{cmd}‘) //these are equivalent
.type(‘{shift}‘)
// Delay each keypress by 0.1 sec
.type(‘slow.typing@email.com‘, { delay: 100 })
.should(‘have.value‘, ‘slow.typing@email.com‘)
cy.get(‘.action-disabled‘)
// Ignore error checking prior to type
// like whether the input is visible or disabled
.type(‘disabled error checking‘, { force: true })
.should(‘have.value‘, ‘disabled error checking‘)
要聚焦DOM元素,请使用.focus()命令
<form>
<div class="form-group">
<label for="password1" style="color: orange;">Password</label>
<input type="password" class="form-control action-focus focus" id="password1" placeholder="Password">
</div>
</form>

cy.get(‘.action-focus‘).focus()
.should(‘have.class‘, ‘focus‘)
.prev().should(‘have.attr‘, ‘style‘, ‘color: orange;‘)
判断输入框是必填项
<form>
<div class="form-group">
<label for="fullName1" style="color: red;">Full Name</label>
<input type="text" class="form-control action-blur error" id="fullName1" placeholder="Enter your name">
</div>
</form>

cy.get(‘.action-focus‘).focus()
.should(‘have.class‘, ‘focus‘)
.prev().should(‘have.attr‘, ‘style‘, ‘color: orange;‘)
清空DOM元素
cy.get(‘.action-clear‘).type(‘Clear this text‘)
.should(‘have.value‘, ‘Clear this text‘)
.clear()
.should(‘have.value‘, ‘‘)
提交form表单
<form class="action-form">
<div class="form-group">
<label for="couponCode1" val="HALFOFF">Coupon Code</label>
<input type="text" class="form-control" id="couponCode1">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>

cy.get(‘.action-form‘)
.find(‘[type="text"]‘).type(‘HALFOFF‘)
cy.get(‘.action-form‘).submit()
.next().should(‘contain‘, ‘Your form has been submitted!‘)
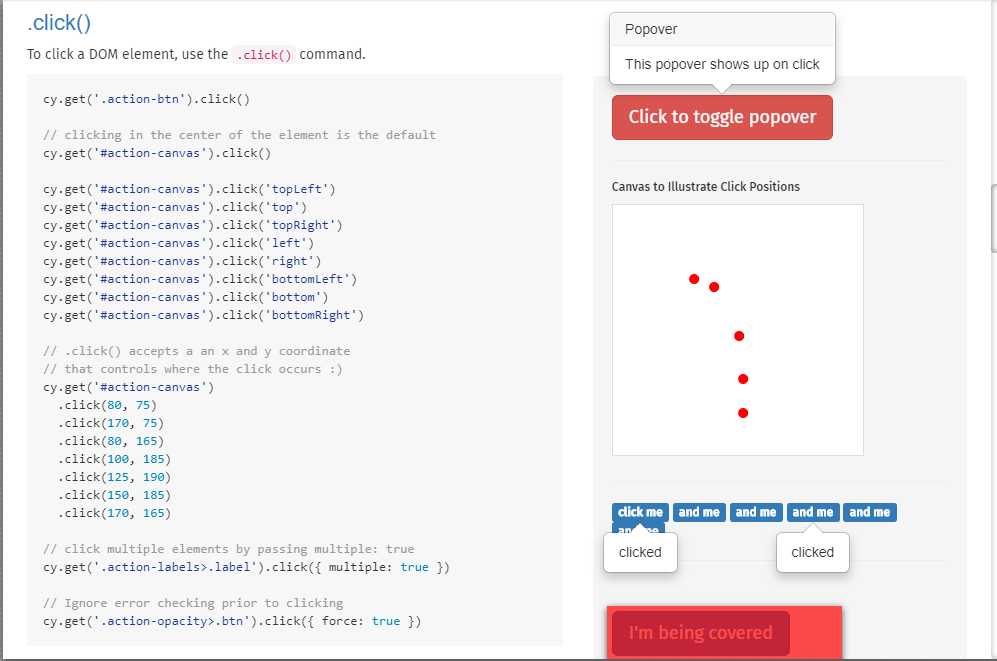
点击DOM元素

cy.get(‘.action-btn‘).click()
// clicking in the center of the element is the default
cy.get(‘#action-canvas‘).click()
cy.get(‘#action-canvas‘).click(‘topLeft‘)
cy.get(‘#action-canvas‘).click(‘top‘)
cy.get(‘#action-canvas‘).click(‘topRight‘)
cy.get(‘#action-canvas‘).click(‘left‘)
cy.get(‘#action-canvas‘).click(‘right‘)
cy.get(‘#action-canvas‘).click(‘bottomLeft‘)
cy.get(‘#action-canvas‘).click(‘bottom‘)
cy.get(‘#action-canvas‘).click(‘bottomRight‘)
// .click() accepts a an x and y coordinate
// that controls where the click occurs :)
cy.get(‘#action-canvas‘)
.click(80, 75)
.click(170, 75)
.click(80, 165)
.click(100, 185)
.click(125, 190)
.click(150, 185)
.click(170, 165)
// click multiple elements by passing multiple: true
cy.get(‘.action-labels>.label‘).click({ multiple: true })
// Ignore error checking prior to clicking
cy.get(‘.action-opacity>.btn‘).click({ force: true })
双击 DOM 元素
cy.get(‘.action-div‘).dblclick().should(‘not.be.visible‘)
cy.get(‘.action-input-hidden‘).should(‘be.visible‘)
右击 DOM 元素
cy.get(‘.action-div‘).rightclick().should(‘not.be.visible‘)
cy.get(‘.action-input-hidden‘).should(‘be.visible‘)
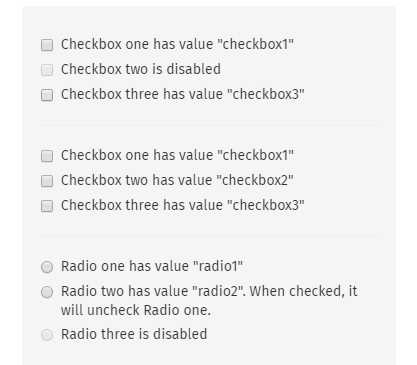
检查 checkbox or radio 选项框

// By default, .check() will check all
// matching checkbox or radio elements in succession, one after another
cy.get(‘.action-checkboxes [type="checkbox"]‘).not(‘[disabled]‘)
.check().should(‘be.checked‘)
cy.get(‘.action-radios [type="radio"]‘).not(‘[disabled]‘)
.check().should(‘be.checked‘)
// .check() accepts a value argument
cy.get(‘.action-radios [type="radio"]‘)
.check(‘radio1‘).should(‘be.checked‘)
// .check() accepts an array of values
cy.get(‘.action-multiple-checkboxes [type="checkbox"]‘)
.check([‘checkbox1‘, ‘checkbox2‘]).should(‘be.checked‘)
// Ignore error checking prior to checking
cy.get(‘.action-checkboxes [disabled]‘)
.check({ force: true }).should(‘be.checked‘)
cy.get(‘.action-radios [type="radio"]‘)
.check(‘radio3‘, { force: true }).should(‘be.checked‘)
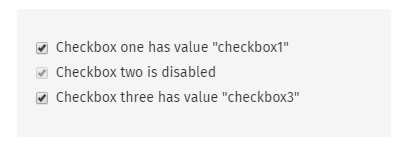
检查checkbox or radio 未被选中

// By default, .uncheck() will uncheck all matching
// checkbox elements in succession, one after another
cy.get(‘.action-check [type="checkbox"]‘)
.not(‘[disabled]‘)
.uncheck().should(‘not.be.checked‘)
// .uncheck() accepts a value argument
cy.get(‘.action-check [type="checkbox"]‘)
.check(‘checkbox1‘)
.uncheck(‘checkbox1‘).should(‘not.be.checked‘)
// .uncheck() accepts an array of values
cy.get(‘.action-check [type="checkbox"]‘)
.check([‘checkbox1‘, ‘checkbox3‘])
.uncheck([‘checkbox1‘, ‘checkbox3‘]).should(‘not.be.checked‘)
// Ignore error checking prior to unchecking
cy.get(‘.action-check [disabled]‘)
.uncheck({ force: true }).should(‘not.be.checked‘)
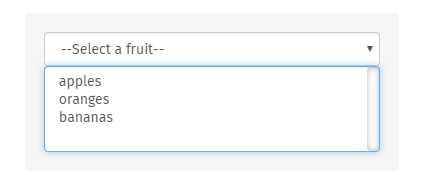
select 选项框
<form>
<select class="form-control action-select">
<option>--Select a fruit--</option>
<option value="fr-apples">apples</option>
<option value="fr-oranges">oranges</option>
<option value="fr-bananas">bananas</option>
</select>
<select class="form-control action-select-multiple" multiple="true">
<option value="fr-apples">apples</option>
<option value="fr-oranges">oranges</option>
<option value="fr-bananas">bananas</option>
</select>
</form>

// Select option(s) with matching text content
cy.get(‘.action-select‘).select(‘apples‘)
cy.get(‘.action-select-multiple‘)
.select([‘apples‘, ‘oranges‘, ‘bananas‘])
// Select option(s) with matching value
cy.get(‘.action-select‘).select(‘fr-bananas‘)
cy.get(‘.action-select-multiple‘)
.select([‘fr-apples‘, ‘fr-oranges‘, ‘fr-bananas‘])
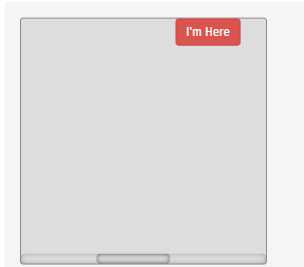
内嵌滚动条滑动,三种情况:左右滑动,上下滑动,同时可以左右上下滑动
<div class="well">
<div id="scroll-horizontal" style="height: 300px; width: 300px; overflow: auto;">
<div style="width: 1000px; position: relative;">
Horizontal Scroll
<button class="btn btn-danger" style="position: absolute; top: 0; left: 500px;">I‘m Here</button>
</div>
</div>
<div id="scroll-vertical" style="height: 300px; width: 300px; overflow: auto;">
<div style="height: 1000px; position: relative;">
Vertical Scroll
<button class="btn btn-danger" style="position: absolute; top: 500px; left: 0">I‘m Here</button>
</div>
</div>
<div id="scroll-both" style="height: 300px; width: 300px; overflow: auto;">
<div style="width: 1000px; height: 1000px; position: relative;">
Both Scroll
<button class="btn btn-danger" style="position: absolute; top: 500px; left: 500px">I‘m Here</button>
</div>
</div>
</div>



cy.get(‘#scroll-horizontal button‘)
.should(‘not.be.visible‘)
// scroll the button into view, as if the user had scrolled
cy.get(‘#scroll-horizontal button‘).scrollIntoView()
.should(‘be.visible‘)
cy.get(‘#scroll-vertical button‘)
.should(‘not.be.visible‘)
// Cypress handles the scroll direction needed
cy.get(‘#scroll-vertical button‘).scrollIntoView()
.should(‘be.visible‘)
cy.get(‘#scroll-both button‘)
.should(‘not.be.visible‘)
// Cypress knows to scroll to the right and down
cy.get(‘#scroll-both button‘).scrollIntoView()
.should(‘be.visible‘)
浏览器自带的滚动条

// if you chain .scrollTo() off of cy, we will
// scroll the entire window
cy.scrollTo(‘bottom‘)
cy.get(‘#scrollable-horizontal‘).scrollTo(‘right‘)
// or you can scroll to a specific coordinate:
// (x axis, y axis) in pixels
cy.get(‘#scrollable-vertical‘).scrollTo(250, 250)
// or you can scroll to a specific percentage
// of the (width, height) of the element
cy.get(‘#scrollable-both‘).scrollTo(‘75%‘, ‘25%‘)
// control the easing of the scroll (default is ‘swing‘)
cy.get(‘#scrollable-vertical‘).scrollTo(‘center‘, { easing: ‘linear‘ })
// control the duration of the scroll (in ms)
cy.get(‘#scrollable-both‘).scrollTo(‘center‘, { duration: 2000 })
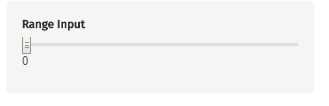
在DOM元素上触发事件
<form>
<fieldset>
<label for="range-input">Range Input</label>
<input class="trigger-input-range" name="range-input" type="range" value="0">
<p>0</p>
</fieldset>
</form>

cy.get(‘.trigger-input-range‘)
.invoke(‘val‘, 25)
.trigger(‘change‘)
.get(‘input[type=range]‘).siblings(‘p‘)
.should(‘have.text‘, ‘25‘)
QQ交流群:939110556

Cypress学习3-操作页面元素(Actions行为事件)
标签:cep address you 检查 sele 提交 near wing backspace
原文地址:https://www.cnblogs.com/yoyoketang/p/12870547.html