标签:技术 内容 简单的 语句 也有 字符 nbsp over rri
android:id="@+id/editText" 给文本的id重命名
android:layout_width="wrap_content" 必要的长宽
android:layout_height="wrap_content"
android:ems="10" 本文本框一行的最大字符数,按汉字计算这里是一行20个英文字母
android:enabled="true" 是否被允许其他行为
android:lines="2" 就是输入的时候换行,换行的可见度,两行就是每次换行就只能见到上面的两行内容。
然后lines衍生出两个属性
使用maxLines的EditText最大行数为3行,当输入的内容超过3行后,它形状的大小不会根据输入内容的多少而改变,反正它显示的内容就是3行
而使用minLines的EditText是至它至少显示3行内容(包括内容为空时,可对比图片),当输入的内容超过3行后,它形状的大小根据输入内容的多少而改变。
在编程语言都有开关语句,然后布局也有,布局的开关就是那种,比如一些设置,就拿手机连接电脑测试来说,是不是得开启USB调试,那个就是开关。

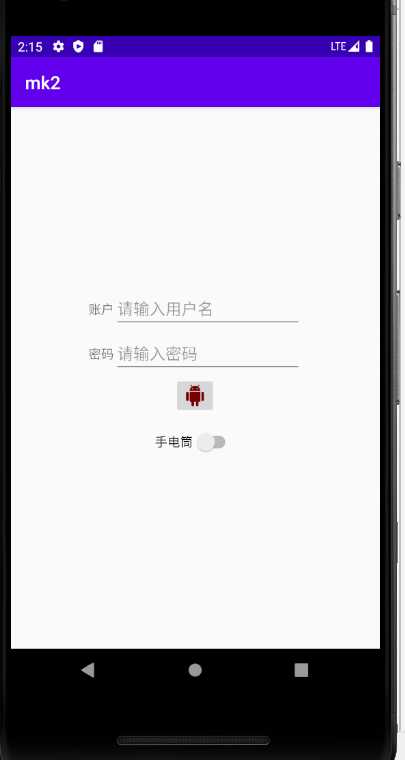
就图中的那个手电筒的形式

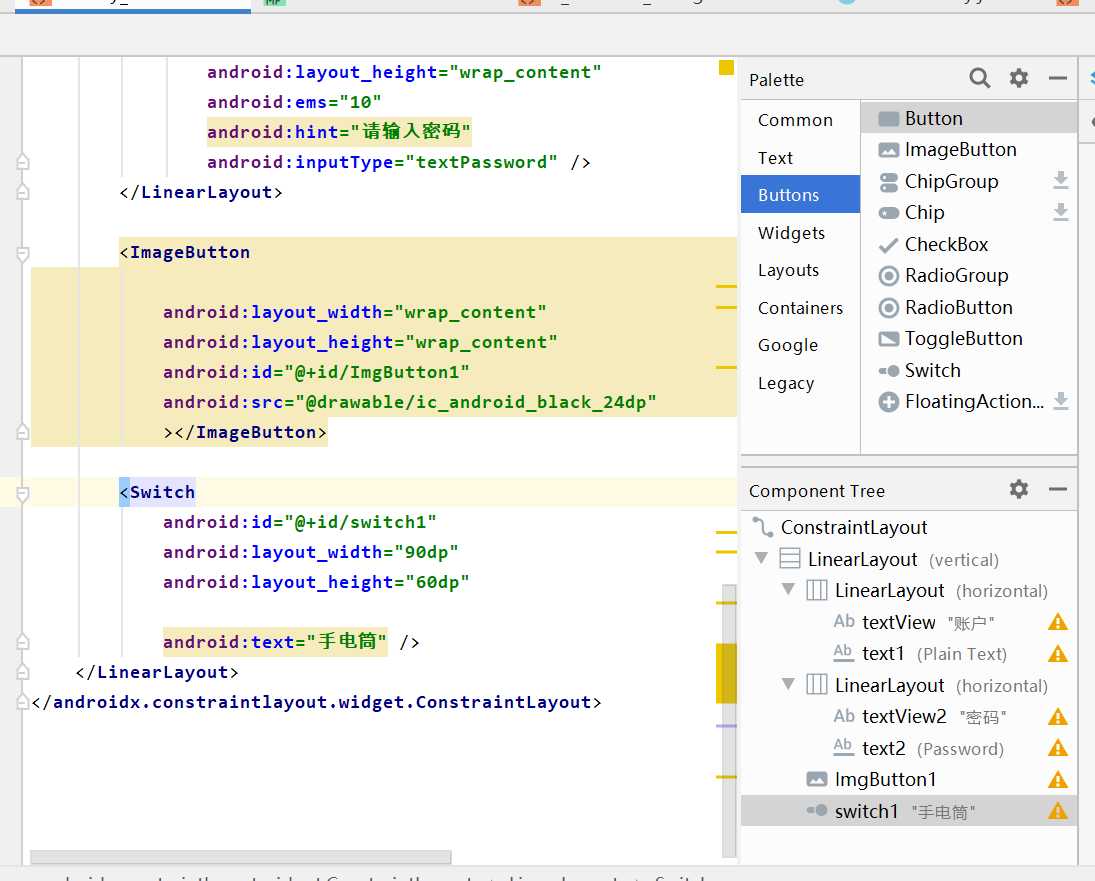
可以看出,switch也是属于按钮那块的,然后直接拖到想放置的地方就行了。
下面这段代码是绑定,就是点击我的图像按钮,开关控件也会跟着动
给imageButton这个id的按钮绑定这样一个事件
final Switch s=findViewById(R.id.switch1);
findViewById(R.id.ImgButton1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean checked=s.isChecked();
s.setChecked(!checked);
}
});
下面这段是提示,提示你的开关按钮启用成功
s.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Toast.makeText(MainActivity.this, "你已经跳过了", Toast.LENGTH_SHORT).show();
}
});
以下是学长的解释:
Switch s是一个开关,isChecked的意思是获取当前是否被选择,也就是开还是关
setChecked的意思就算设置开或者是关,!checked:如果当前是开着的,就关了;否则,如果当前是关着的,就开
反正我觉得还是比较简单的。
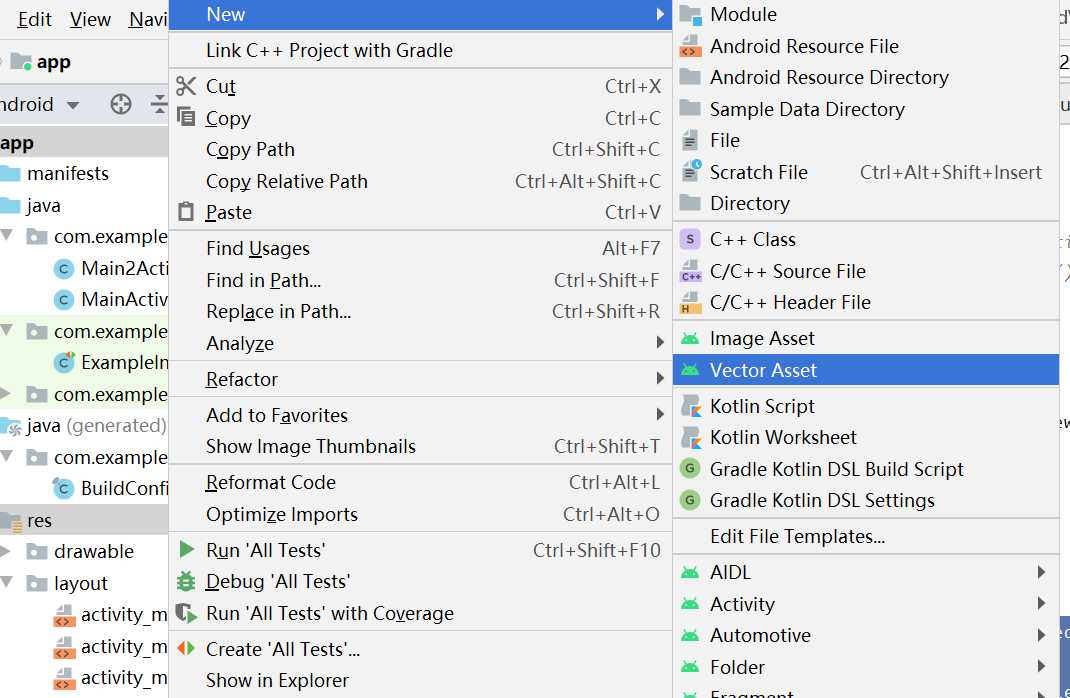
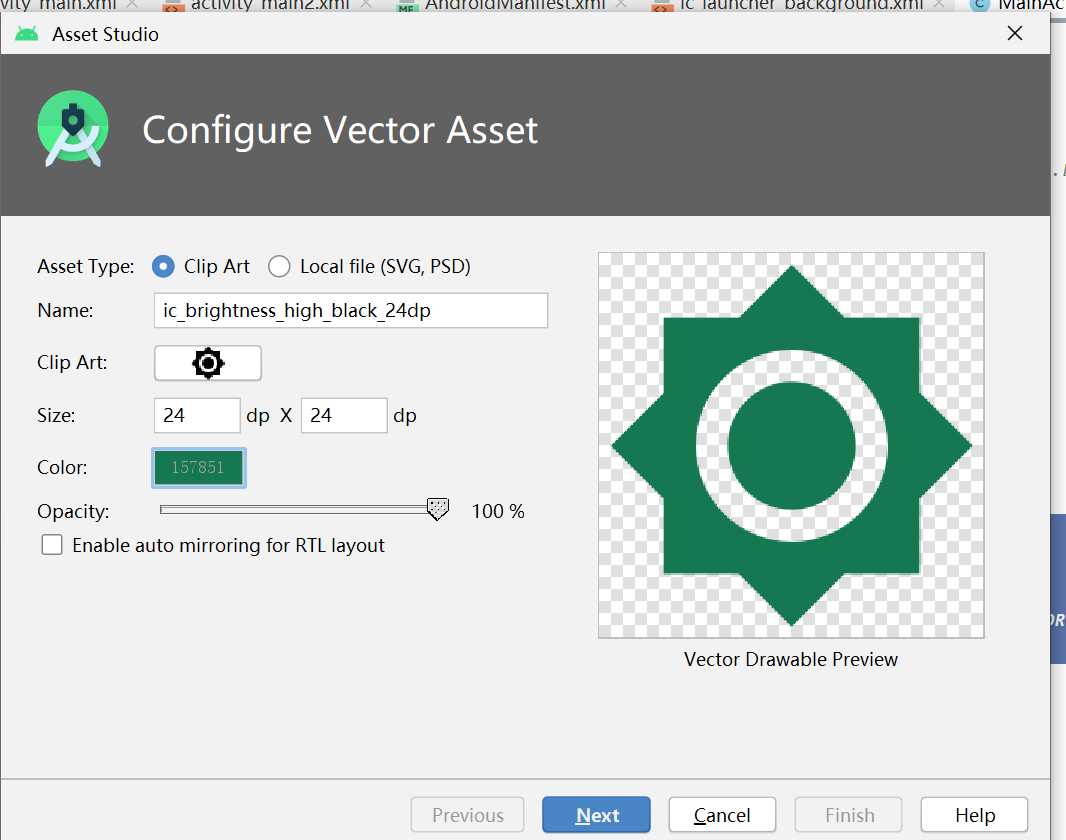
然后就说说那个创建log图片吧
在图中两个地方,选一个右击

然后就会创建自己想找的图标啦,还可以改颜色,最后会存到res的drawable里

然后补充下监听器的选择

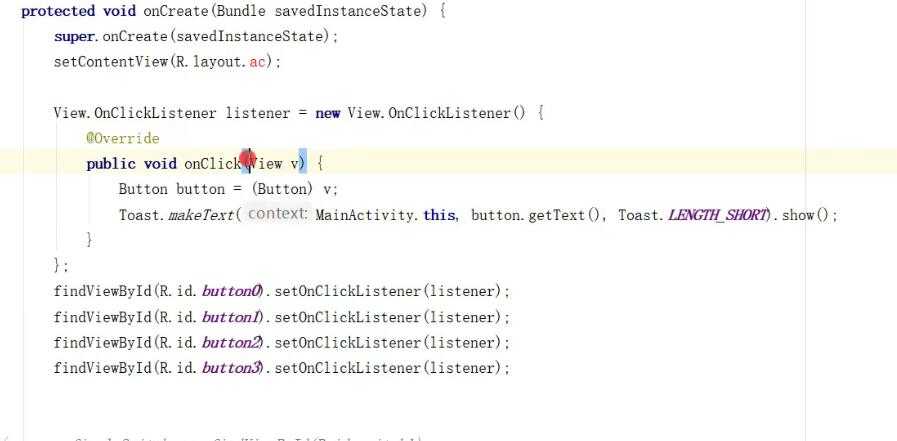
这么多按钮,怎么判断?
就得好好利用getText了,获取按钮内容还是很常用的,可以知道很多控件的信息。
今天的内容就到这。。。
把今天发的说说,拿过来,以后回顾的时候也好体会
为人师,尽心助之者已然少之。
为人徒,应尽力学其所教,如若不予理睬,怕是竹篮打水,学无所成,浪费时间,让尊师心寒。
为人师之苦,为师者不宣劳累之言,倾力为徒之义啊!勿负之。
师之苦,唯为人之师方可意会。
意思很简单:不要辜负前辈倾心的培养,只有当过老师才会体会到吧。。
标签:技术 内容 简单的 语句 也有 字符 nbsp over rri
原文地址:https://www.cnblogs.com/aolong/p/12872839.html