标签:cti ges upd ring weight 前端 升级 webp status
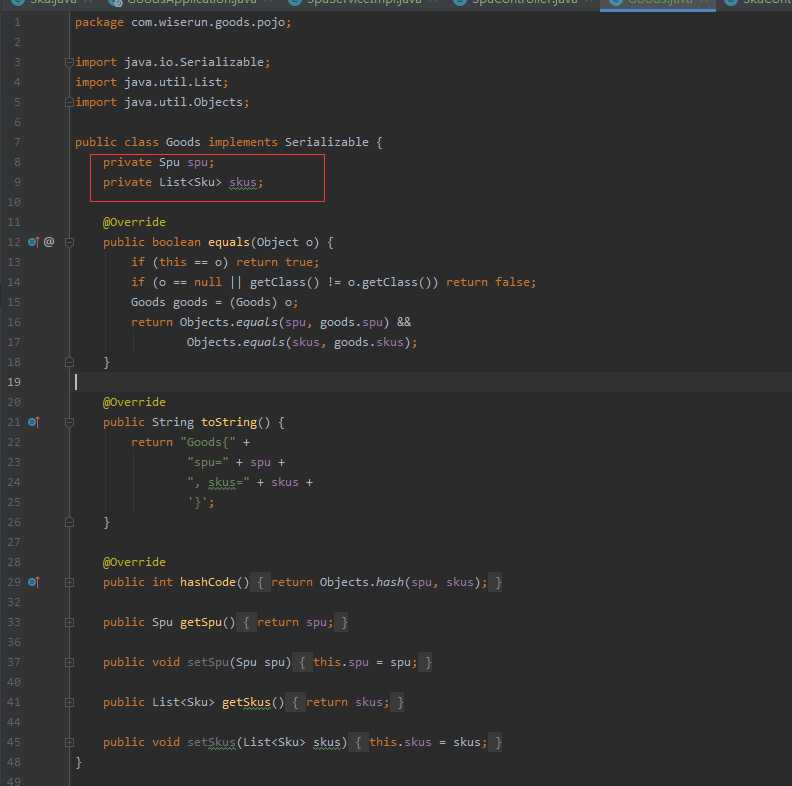
后台有Goods对象接收前台参数:

前端json写法:
{ "spu": { "id": "1", "sn": "", "name": "巴布豆(BOBDOG)柔薄悦动婴儿拉拉裤XXL码80片(15kg以上)", "caption": "纤薄升级,透气不闷,舒适大环腰,宝宝随心动更多优惠猛戳", "brandId": 3834, "category1Id": 1099, "category2Id": 1117, "category3Id": 1124, "templateId": 43, "freightId": 0, "image": "https://m.360buyimg.com/mobilecms/s450x450_jfs/t23998/350/2363990466/222391/a6e9581d/5b7cba5bN0c18fb4f.jpg!q70.jpg.webp", "images": "https://m.360buyimg.com/mobilecms/s450x450_jfs/t23998/350/2363990466/222391/a6e9581d/5b7cba5bN0c18fb4f.jpg!q70.jpg.webp", "saleService": "", "introduction": "<img src=‘https://img30.360buyimg.com/sku/jfs/t1/10519/22/6556/290804/5c21a000E0a66fb27/f1a6441c4f740325.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t1/25877/1/2773/300826/5c219ff3E77ebceec/0cb798cf689a66f0.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t17638/48/1391313768/42002/a407aefe/5ac9d2a4Nb1dcb498.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t26878/241/1898666367/253089/d18ab92/5bf26555N7d227bf1.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t27610/157/1922753389/258405/91a20217/5bf26b81N312702c1.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t28114/198/389456860/78549/6e7062e3/5bf26555N1b029da0.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t26872/173/1899243857/187100/8749d59d/5bf26555N62e9bfd0.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t26176/265/1923351581/151877/a59eefd8/5bf26555Ne3e998d2.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t30562/341/391648780/74732/1124670a/5bf26555N0419c2fd.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t30370/351/385752786/64471/2c823536/5bf26555N48f1559d.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t28294/235/394081724/184949/6326934/5bf26555N82160908.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t28180/228/405295577/85683/50144232/5bf26555Nec2ba510.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t26143/251/1915817557/119944/821fbe1f/5bf26555N1fe60c86.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t27658/178/1923277913/159317/2680cd1d/5bf26b81Nb722f447.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t27736/190/1876550793/64771/36907034/5bf26b81N1038823a.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t28276/141/414889658/161123/cf9eed3f/5bf26b81N9b81be3e.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t26359/262/1904587765/74623/4a55697f/5bf26556N2882b58e.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t27022/186/1927495197/172735/7711959a/5bf26556N9d779fc5.jpg‘><br/><img src=‘https://img30.360buyimg.com/sku/jfs/t1/2381/18/9116/213698/5bab595aE71e4edcf/b005cfee4e558f08.jpg‘>", "specItems": "{\"规格\":[\"88片\",\"80片\",\"104片\",\"96片\"]}", "paraItems": "", "saleNum": 0, "commentNum": 0, "isMarketable": "1", "isEnableSpec": "1", "isDelete": "0", "status": "1" }, "skus":[ { "id": "1", "sn": "", "name": "vivo X23 8GB+128GB 幻夜蓝 水滴屏全面屏 游戏手机 移动联通电信全网通4G手机", "price": 95900, "num": 9980, "alertNum": 100, "image": "https://m.360buyimg.com/mobilecms/s720x720_jfs/t1/4612/28/6223/298257/5ba22d66Ef665222f/d97ed0b25cbe8c6e.jpg!q70.jpg.webp", "images": "https://m.360buyimg.com/mobilecms/s720x720_jfs/t1/4612/28/6223/298257/5ba22d66Ef665222f/d97ed0b25cbe8c6e.jpg!q70.jpg.webp", "weight": 10, "createTime": "2019-05-01T00:00:00.000+0000", "updateTime": "2019-05-01T00:00:00.000+0000", "spuId": "889527500", "categoryId": 0, "categoryName": "手机", "brandName": "vivo", "spec": "{‘颜色‘: ‘红色‘, ‘版本‘: ‘8GB+128GB‘}", "saleNum": 0, "commentNum": 0, "status": "1" }, { "id": "2", "sn": "", "name": "vivo X23 8GB+128GB 幻夜蓝 水滴屏全面屏 游戏手机 移动联通电信全网通4G手机", "price": 95900, "num": 9980, "alertNum": 100, "image": "https://m.360buyimg.com/mobilecms/s720x720_jfs/t1/4612/28/6223/298257/5ba22d66Ef665222f/d97ed0b25cbe8c6e.jpg!q70.jpg.webp", "images": "https://m.360buyimg.com/mobilecms/s720x720_jfs/t1/4612/28/6223/298257/5ba22d66Ef665222f/d97ed0b25cbe8c6e.jpg!q70.jpg.webp", "weight": 10, "createTime": "2019-05-01T00:00:00.000+0000", "updateTime": "2019-05-01T00:00:00.000+0000", "spuId": "889527500", "categoryId": 0, "categoryName": "手机", "brandName": "vivo", "spec": "{‘颜色‘: ‘红色‘, ‘版本‘: ‘8GB+128GB‘}", "saleNum": 0, "commentNum": 0, "status": "1" } ] }
注意:spu和skus的名称要与后台封装的GOODS对象里面的属性名称一致。不然使用springMVC无法自动对象
标签:cti ges upd ring weight 前端 升级 webp status
原文地址:https://www.cnblogs.com/lmjsdoit/p/12895093.html