标签:war png page 工程 alt pad oid upstream img
一、场景介绍:二、编辑阿里云nginx配置文件
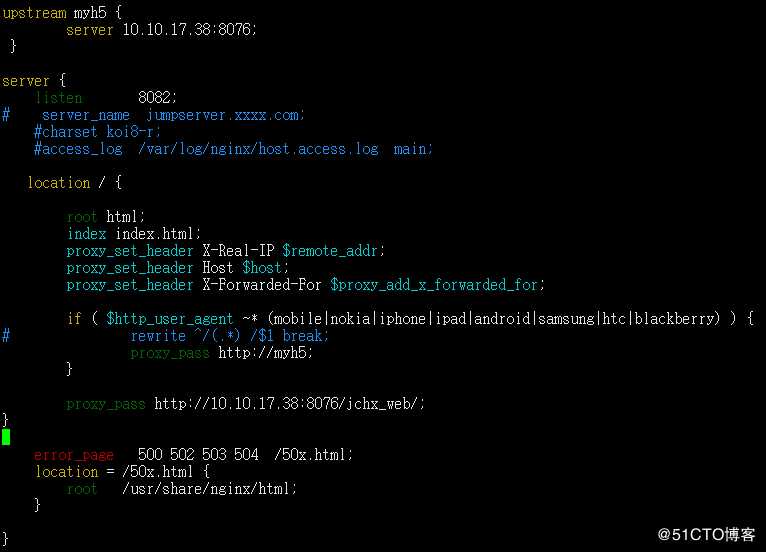
直接上图:
#jchx_web.conf
upstream myh5 {
server 10.10.17.38:8076;
}
server {
listen 8082;
location / {
root html;
index index.html;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ( $http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry) ) {
proxy_pass http://myh5;
}
proxy_pass http://10.10.17.38:8076/jchx_web/;}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
} }
三、重启nginx测试
经测试访问PC域名时访问的是PC端页面。
经测试访问M域名时访问的是手机端页面。标签:war png page 工程 alt pad oid upstream img
原文地址:https://blog.51cto.com/12276890/2495657