标签:from 获得 reserve 关注 大屏幕 china htm 重庆 容器
本章将讲解 Bootstrap 支持的另一个特性,超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
下面的实例演示了这点:
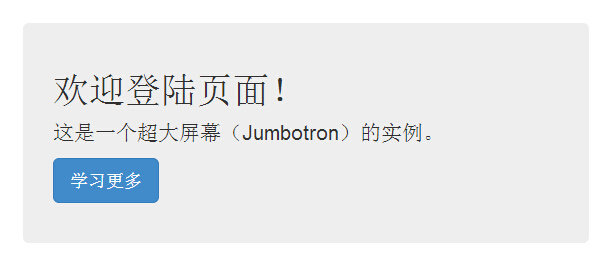
结果如下所示:

为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotron class,如下面的实例所示:
结果如下所示:

以上就是 Bootstrap 超大屏幕(Jumbotron) 的详细内容,更多请关注runoob其它相关文章!
重庆代孕【徽信13022337922】、成都代孕【徽信13022337922】、长沙代孕【徽信13022337922】、
武汉代孕【徽信13022337922】、贵阳代孕【徽信13022337922】、昆明代孕【徽信13022337922】
标签:from 获得 reserve 关注 大屏幕 china htm 重庆 容器
原文地址:https://www.cnblogs.com/m33y/p/12899573.html