标签:下拉 info layui audit inf 属性 技术 form +=
1.【HTML】中的代码。在select中记得添加一个id属性。
<select name="goods_audit_status" id="GetAudit_status" lay-verify="goods_audit_status">
<!--动态添加-->
</select>
1-1.博主是使用C#的webapi从后台获得数据。

2.【JS】中的代码。在js中写一个方法,将获取到的数据遍历,然后进行绑定。记住"data[i].CategoryId"需要和使用Ajax请求的数据保持一致才行。
//获取商品的【状态信息】,绑定到Select下拉框上 function GetAudit_status(element, url, type, title) { $.ajax({ url: url, type: type, success: function (data) { if (data != "" && data != null) { var html1 = ‘<dd lay-value="" class="layui-select-tips layui-this">‘ + title + ‘</dd>‘; var html2 = ‘<option value="" >‘ + title + ‘</option>‘; for (var i = 0; i < data.length; i++) { html1 += ‘<dd lay-value="‘ + data[i].CategoryId + ‘">‘ + data[i].CategoryName + ‘</dd>‘; html2 += ‘<option value="‘ + data[i].CategoryId + ‘">‘ + data[i].CategoryName + ‘</option>‘; } $(element).next().children().eq(1).html(html1); $(element).html(html2); form.render();//没有写这个,操作后没有效果 } } }) }
3.调用上面的那个方法。
第一个参数:绑定的DOM元素
第二个参数:请求的地址
第三个参数:请求的方式
第四个参数:option的第一项内容
GetAudit_status("#GetAudit_status", "/Goods/GetAudit_status", "post", "选择商品状态");//商品状态
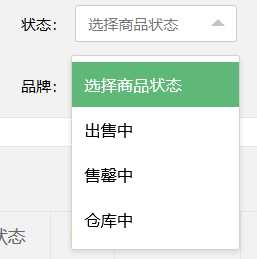
4.可以看出数据是绑定成功了的。

动态在LayUI中添加Select下拉框选项,添加Option
标签:下拉 info layui audit inf 属性 技术 form +=
原文地址:https://www.cnblogs.com/liutaovip/p/12909473.html