标签:资源 嵌套规则 grunt javascrip 客户端 nbsp ESS app 列表
首先来看一下sass和less的区别
sass和less都是css的预编译处理语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等 加快了css开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用
sass和less主要区别:在于实现方式 less是基于JavaScript的在客户端处理,引入less.js就可以处理,sass是基于ruby所以在服务器处理。
用户多,更容易找到会用scss的开发,更容易找到scss的学习资源;
可编程能力比较强,支持函数,列表,对象,判断,循环等;相比less有更多的功能。
可以在浏览器中运行,实现主题定制功能;
npx create-react-app new-app cd new-app npm start
接下来运行npm run eject讲webpack配置弹射出来(这一步其实可以先不弹射,为了方便 在这弹射,注意注意注意?? 弹射不可逆),并安装sass
cnpm install node-sass sass-loader --save
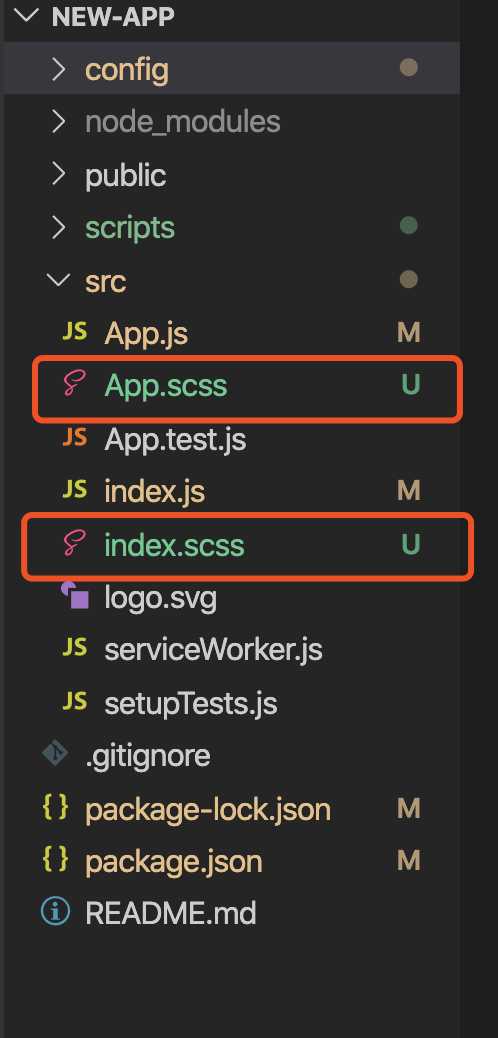
将index.css和App.css改为index.scss和App.scss ,目录如下

index.js和App.js引入地址改为引入./scss
这个时候页面没有任何的变化,一切正常(那我们弹射项目有什么用呢?不要着急,我们接着往下走)
接下来我们做移动端适配(这的方案是vw/vh)
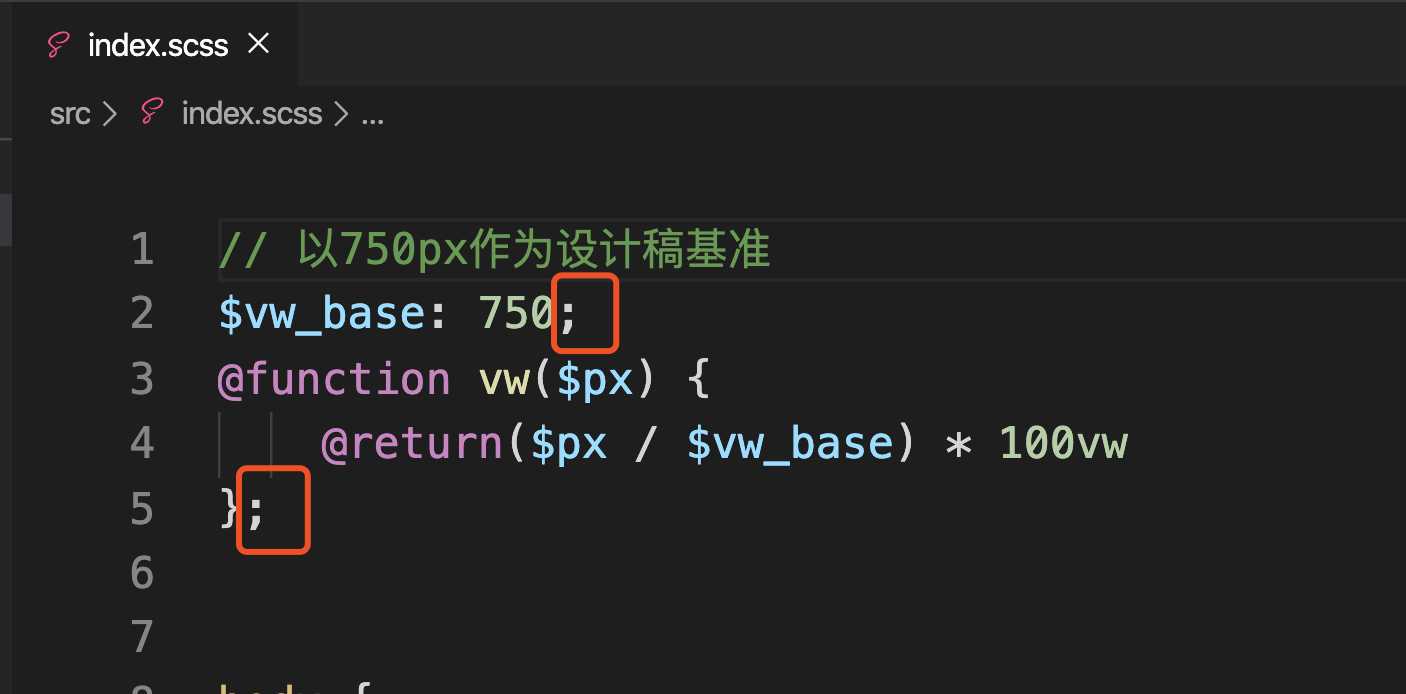
我们在index.scss里面加上一下代码(切记标点符号,否则会报错)

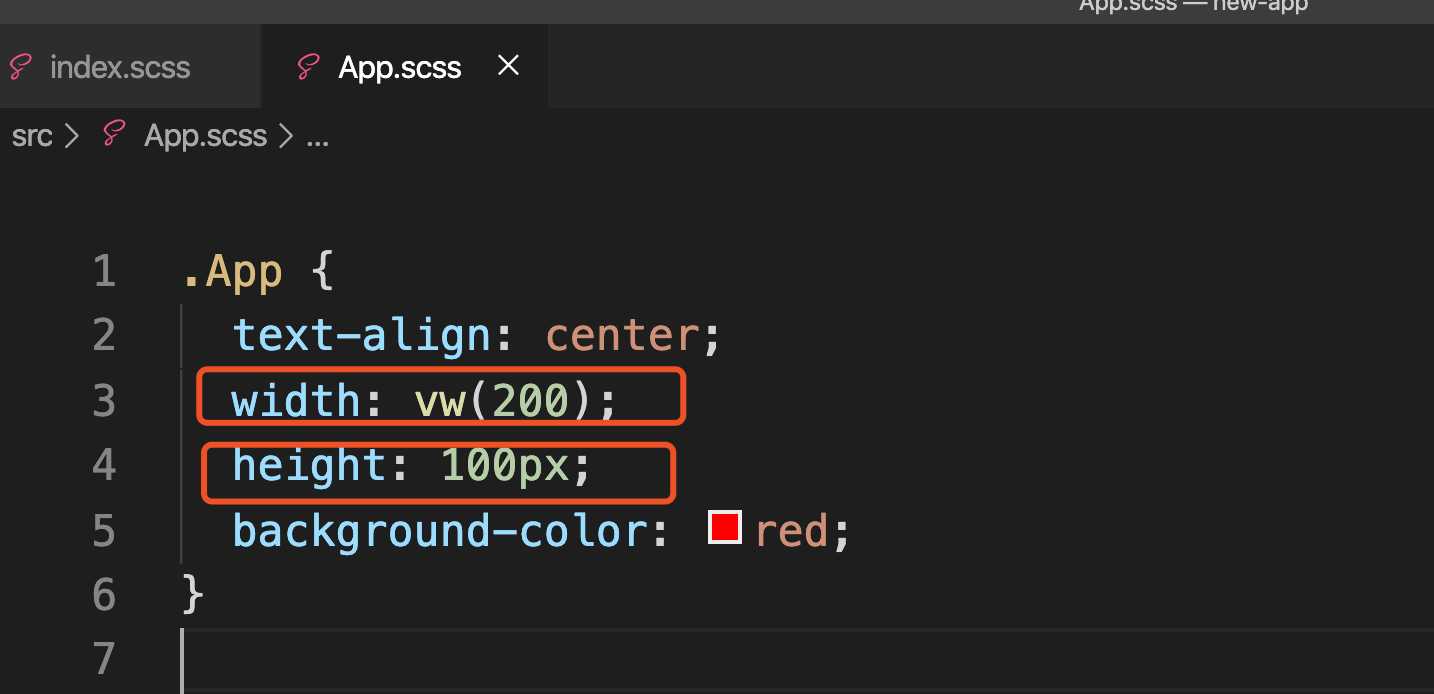
这个时候我们在App.scss文件里面来书写移动端测量出来的代码(我们在这用px和vw作区分)

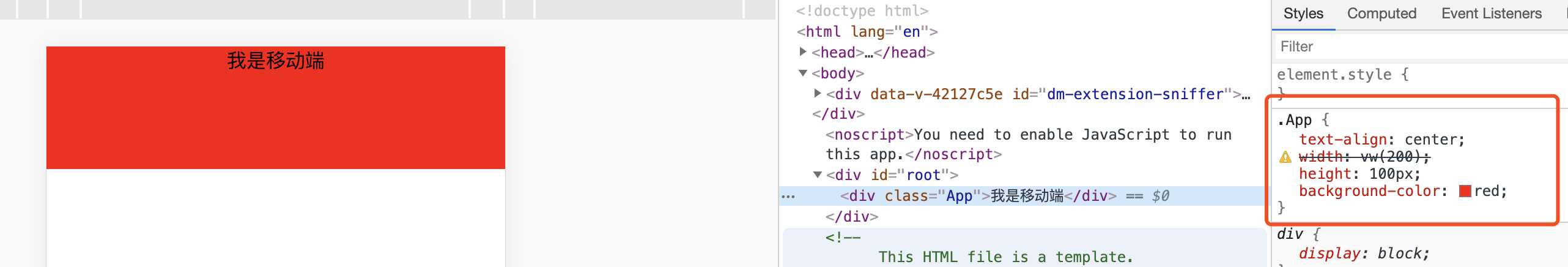
这个时候我们看页面的变化

我们发现vw并没有生效,为什么呢 (因为在index.scss中的函数这个时候并不是全局的而是局部的,也就是说 函数在index.scss中是可以用的,但在别的文件中是不能用的)
这个时候就要在webpack中做一些配置(前面的弹射用到了吧 哈哈)
我们安装一个npm包
cnpm install sass-resources-loader --save
在config文件夹下面webpack.config.js文件里面加上一下代码
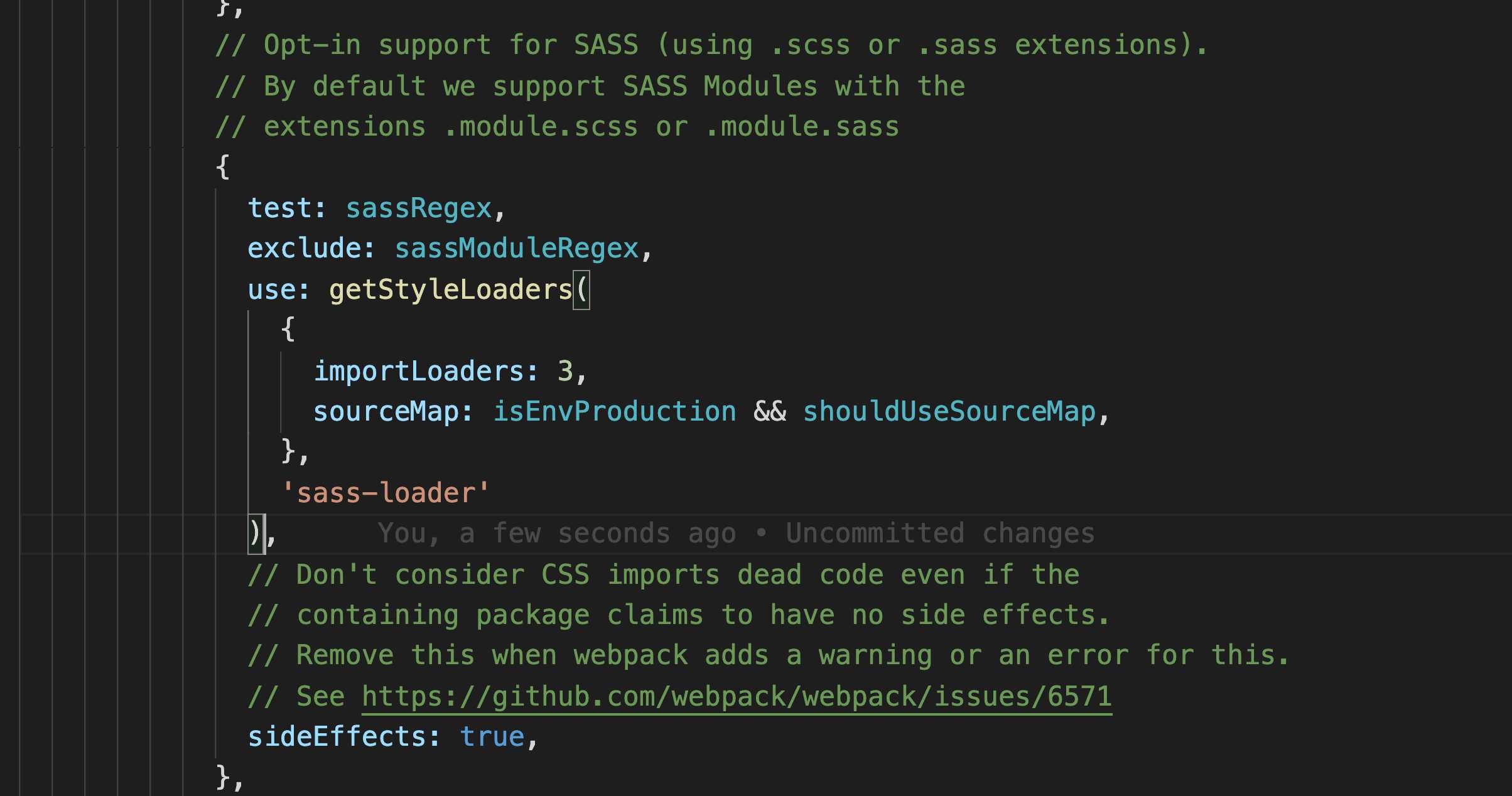
加代码之前如下

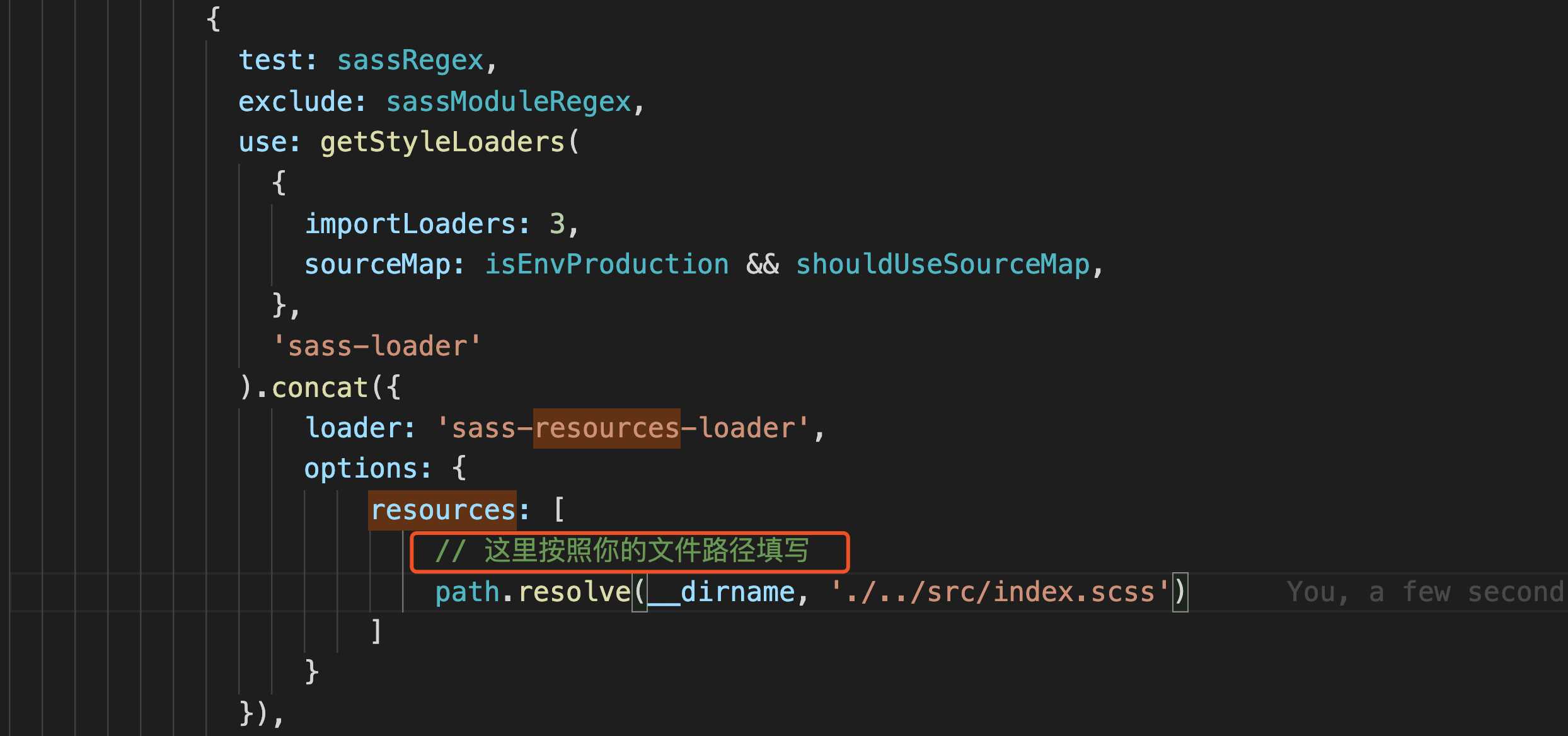
加代码之后

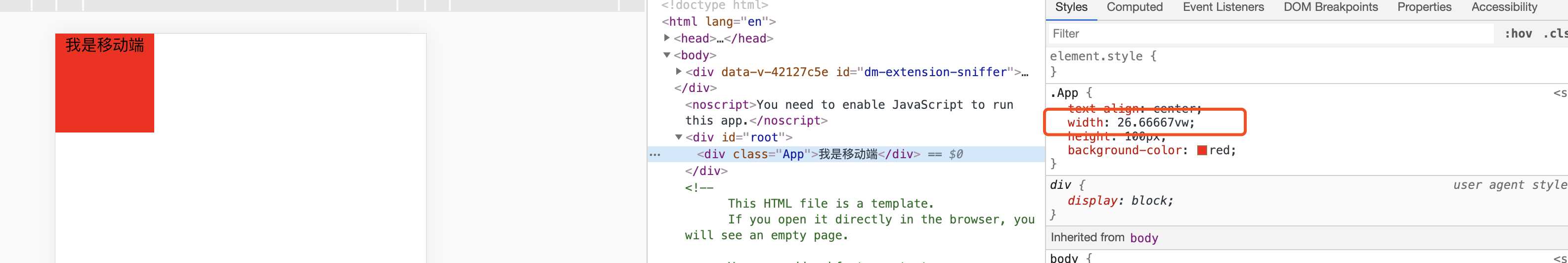
这个时候我们在重启项目(每当改配置文件之后就需要重启项目)在看页面

这个时候宽度已经是vw因为我们是750的设计稿 dpr为2 比例就是2 当我们设计稿的宽度为100px时 我们在代码中就要写成vw(200)
这样就做到了利用sass的函数和变量vw/vh来做到移动端适配
标签:资源 嵌套规则 grunt javascrip 客户端 nbsp ESS app 列表
原文地址:https://www.cnblogs.com/houjl/p/12910859.html