标签:node tail nod dev mod nbsp csdn 引入 image
网址: https://blog.csdn.net/qq_40816649/article/details/90036683
使用create-react-app安装完项目之后。
执行npm install sass-loader node-sass --save-dev安装sass这两个相关的插件。
写一个scss文件

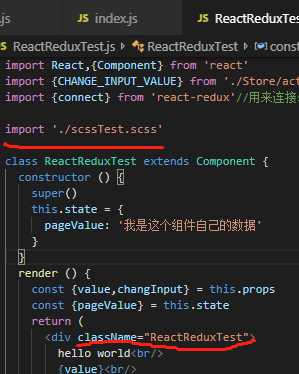
直接在组件中引入scss文件

将工程跑起来然后查看页面
好了愉快的写样式吧!!!
注意:网上的一些教程都要去node_modules中找react-scripe中的文件进行配置。这边我是用的是最新的脚手架,没有做其他的配置,如果配置不成功有可能是脚手架版本的问题。
标签:node tail nod dev mod nbsp csdn 引入 image
原文地址:https://www.cnblogs.com/wenyan/p/12915275.html