标签:NPU tput ext 双向数据绑定 jpg 技术 pac https hang
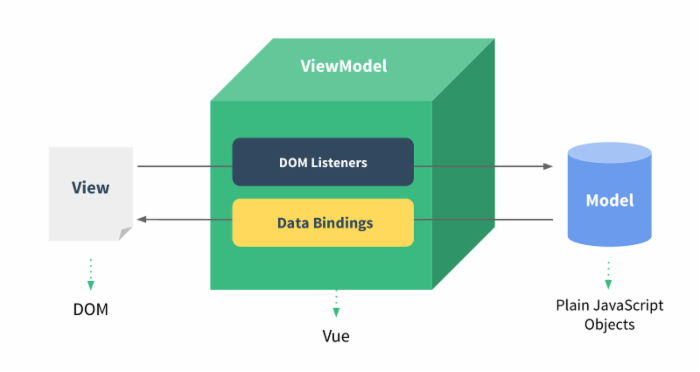
这节我们为大家介绍 Vue.js 表单上的应用。
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
<div id="app"> <p>input 元素:</p> <input v-model="message" placeholder="编辑我……"> <p>消息是: {{ message }}</p> <p>textarea 元素:</p> <p style="white-space: pre">{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> <script> new Vue({ el: ‘#app‘, data: { message: ‘Runoob‘, message2: ‘菜鸟教程\r\nhttp://www.runoob.com‘ } }) </script>
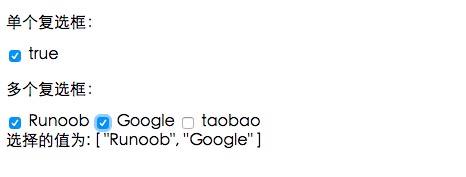
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
以下实例中演示了复选框的双向数据绑定:
<div id="app"> <p>input 元素:</p> <input v-model="message" placeholder="编辑我……"> <p>消息是: {{ message }}</p> <p>textarea 元素:</p> <p style="white-space: pre">{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> <script> new Vue({ el: ‘#app‘, data: { message: ‘Runoob‘, message2: ‘菜鸟教程\r\nhttp://www.runoob.com‘ } }) </script>
实例中勾选复选框效果如下所示:

以下实例中演示了单选按钮的双向数据绑定:
<div id="app"> <input type="radio" id="runoob" value="Runoob" v-model="picked"> <label for="runoob">Runoob</label> <br> <input type="radio" id="google" value="Google" v-model="picked"> <label for="google">Google</label> <br> <span>选中值为: {{ picked }}</span> </div> <script> new Vue({ el: ‘#app‘, data: { picked : ‘Runoob‘ } }) </script>
选中后,效果如下图所示:

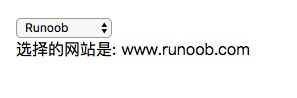
以下实例中演示了下拉列表的双向数据绑定:
<div id="app"> <select v-model="selected" name="fruit"> <option value="">选择一个网站</option> <option value="www.runoob.com">Runoob</option> <option value="www.google.com">Google</option> </select> <div id="output"> 选择的网站是: {{selected}} </div> </div> <script> new Vue({ el: ‘#app‘, data: { selected: ‘‘ } }) </script>
选取 Runoob,输出效果如下所示:

在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
标签:NPU tput ext 双向数据绑定 jpg 技术 pac https hang
原文地址:https://www.cnblogs.com/springsnow/p/12923160.html