标签:orm ons ttf nbsp load 百度搜 config 百度 ext

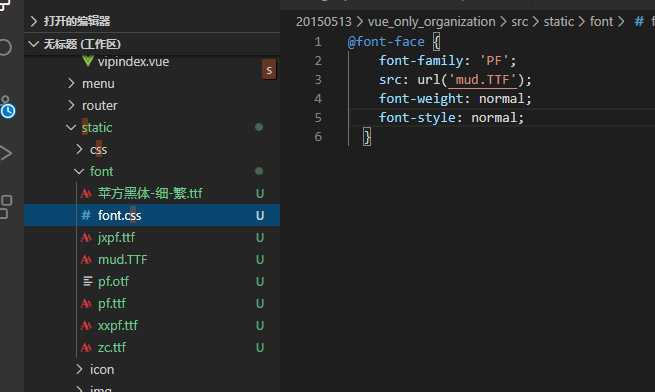
新建一个font 文件 里面放字体文件 可以百度搜索你想要的字体下载下来 一般10m左右
新建一个font.css 里面配置字体

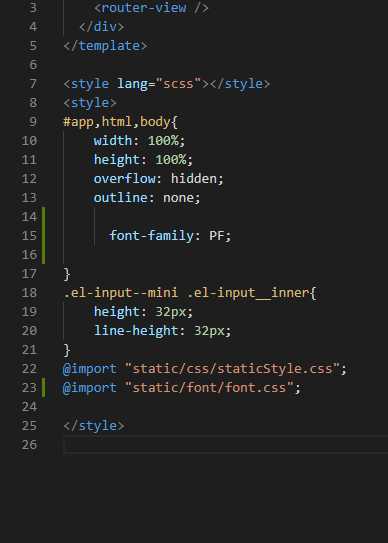
我是在app.vue 全局导入 设置font-family:PF
在vue 脚手架4.0以上 需要在config.js 配置
vue 中引入pingfang字体 或者其他字体 支持ttf otf格式
标签:orm ons ttf nbsp load 百度搜 config 百度 ext
原文地址:https://www.cnblogs.com/jackie-song/p/12925617.html