标签:问题 地址栏 web服务器 ble base nec 论坛 没有 include
(1)Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascript(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5)最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功后显示欢迎页面。
课题负责人需要完成:登陆后可以发帖;会话管理
Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
1. Kali默认安装好了Apache,在kali上可以使用命令sudo service apache2 start打开Apache服务器。如果没有任何错误提示即成功开启

此时在浏览器中输入“127.0.0.1”即可打开Apache的默认网页。

2. 输入cd /var/www/html进入到Apache目录下,新建html文件form_test.html,内容如下:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>This a test for form</title>
<link href="login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="login">
<h1>Login</h1>
<center>
<form action="login" method="post">
<input type="text" placeholder="用户名" name="username" id="uname" required="required" autocomplete="off">
<br>
</br>
<input type="password" placeholder="密码" name="password" required="required" autocomplete="off">
<br>
</br>
<button class="but" type="reset">重置</button>
<button class="but"type="submit">登录</button>
</form>
</center>
</div>
</body>
</html>
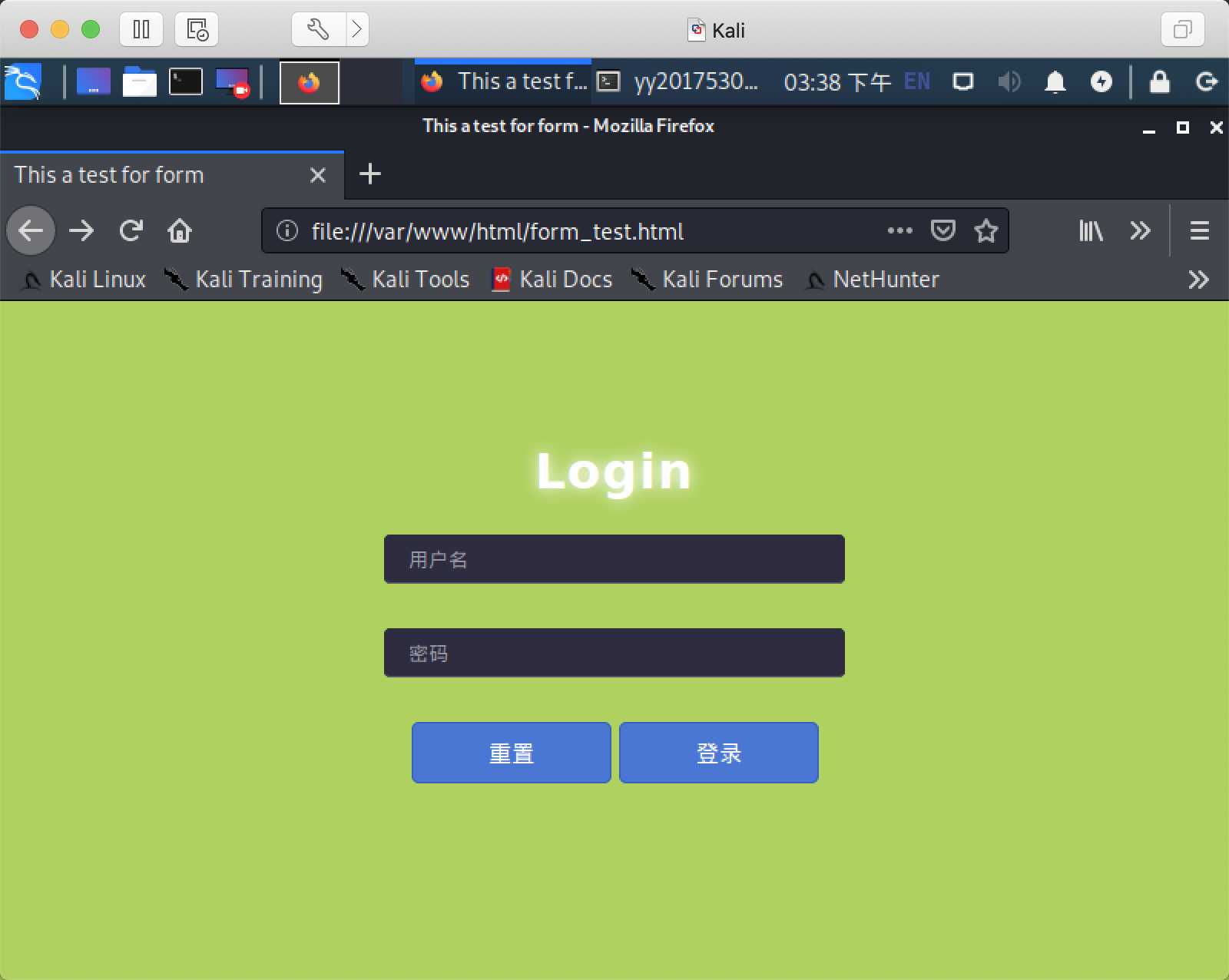
3. 在浏览器地址栏中输入/var/www/html/form_test.html打开我们新建的网页。

JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。它作为开发Web页面的脚本语言而出名。
1. 在原有的form_test.html的基础上可以添加一段JavaScript代码。实现诸如输入检查的效果。例如输入用户名只能由英文和数字组成,不能输入汉字,即可通过javascript来实现相关检查:
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>This a test for form</title>
<link href="login.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<script language="javascript">
function ischinese(){
var username=document.getElementById("uname").value;
var ret=true;
for(var i=0;i<username.length;i++){
ret=ret&&(username.charCodeAt(i)>=10000);
}
if(ret){
alert("用户名不能输入中文!");
}
}
</script>
<div id="login">
<h1>Login</h1>
<center>
<form action="login" method="post">
<input type="text" placeholder="用户名" name="username" id="uname" required="required" autocomplete="off" onblur="ischinese()">
<br>
</br>
<input type="password" placeholder="密码" name="password" required="required" autocomplete="off">
<br>
</br>
<button class="but" type="reset">重置</button>
<button class="but"type="submit">登录</button>
</form>
</center>
</div>
</body>
</html>
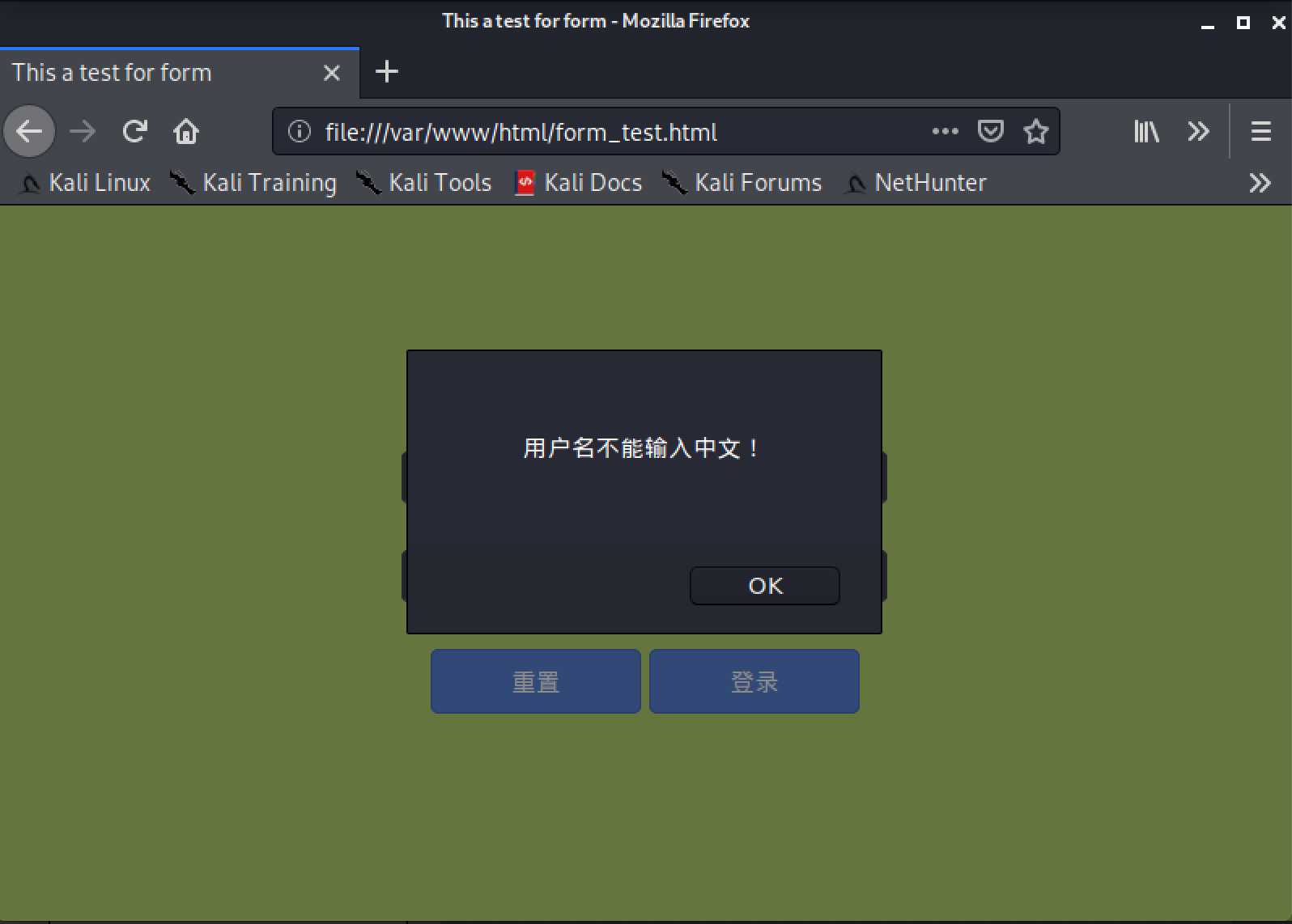
2. 打开网页,效果如下

1. kali已经默认安装好了MySQL,直接输入/etc/init.d/mysql start开启MySQL服务:

2. 输入mysql -u root -p使用root权限进入,默认的密码为password

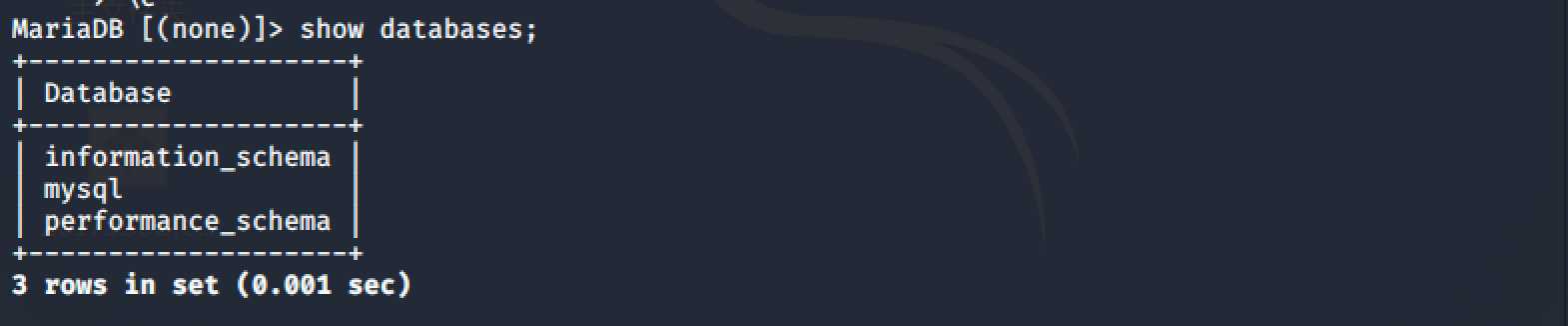
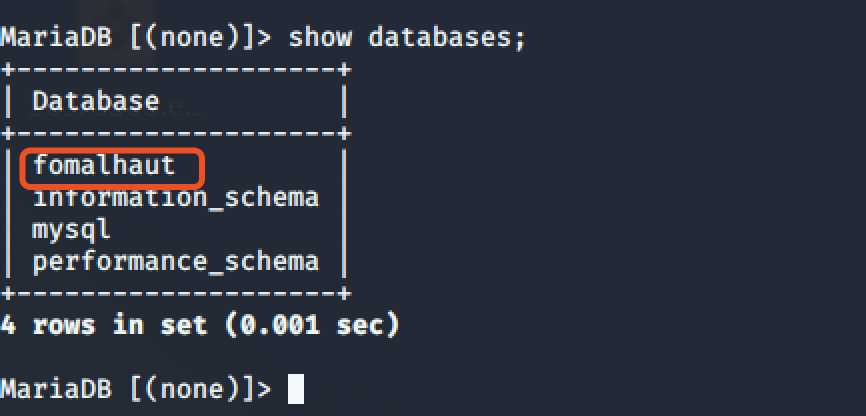
3. 输入show databases;可以查看数据库的基本信息:

4. 输入use mysql;选择使用mysql这个数据库

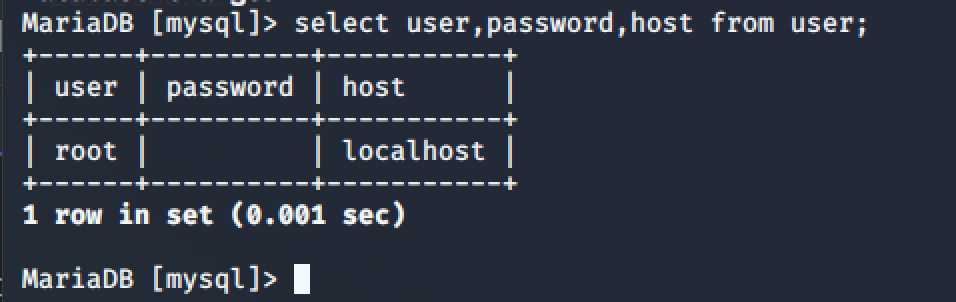
5. 输入select user,password,host from user;查看当前用户信息:

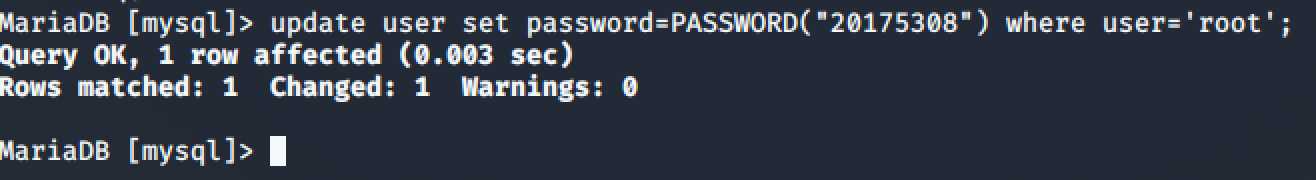
6. 输入update user set password=PASSWORD("20175308") where user=‘root‘;将root用户的密码修改为20175308:

7. 输入flush privileges;

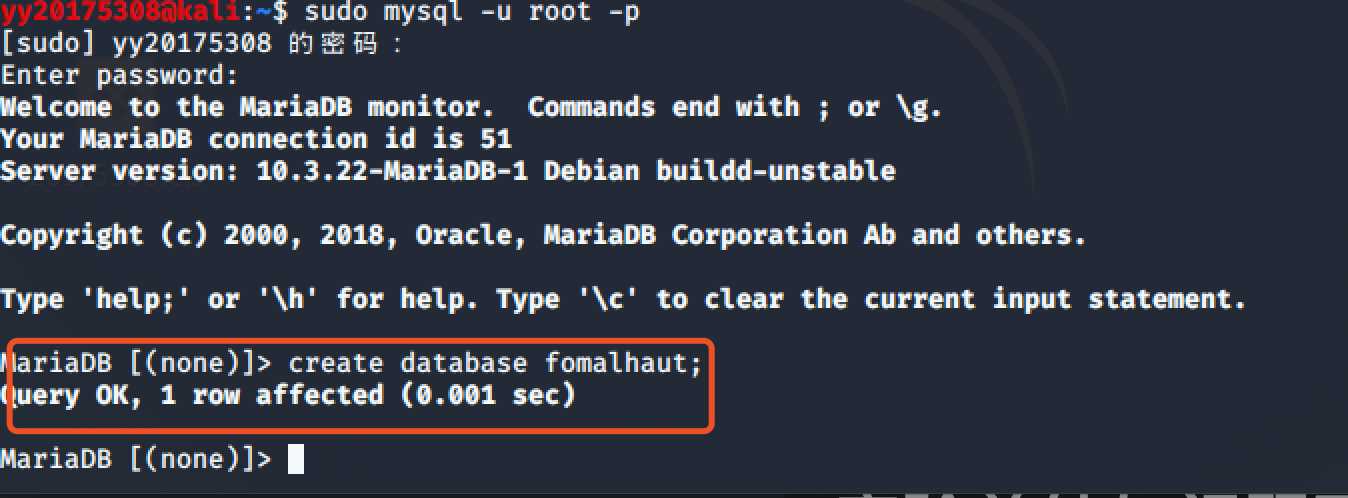
8. 输入exit退出数据库,使用新密码进行登录(现在密码已经修改为“20175308”)
9. 输入create database fomalhaut;建立数据库fomalhaut:

10. 再次查看数据库可以发现新建的fomalhaut数据库

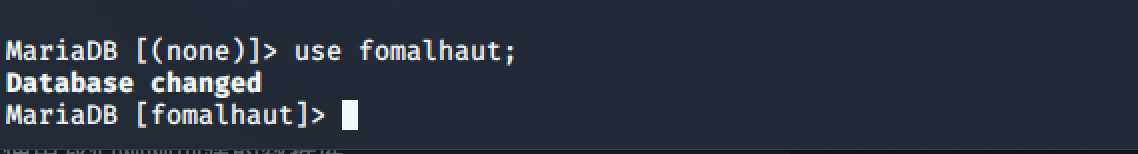
11. 使用我们刚刚创建的数据库:

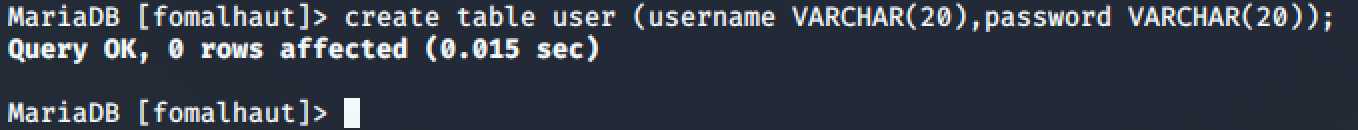
12. 输入create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

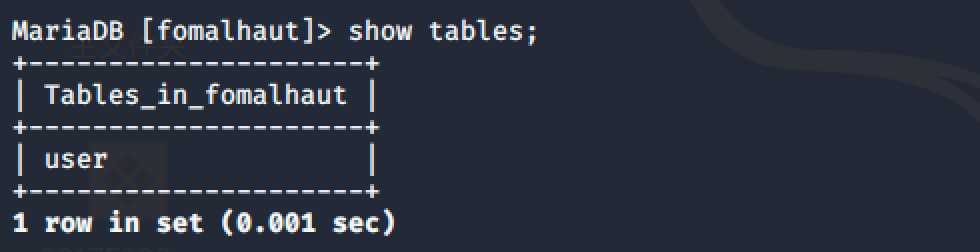
13. 输入show tables查看表信息:

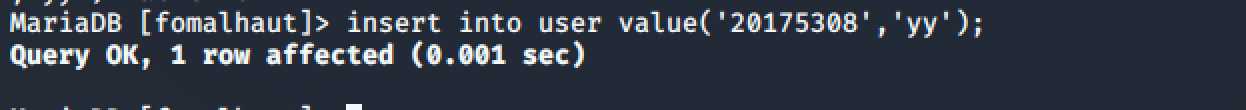
14. 输入insert into 表 value (‘value1‘,‘vlue2‘)向表中插入信息
【
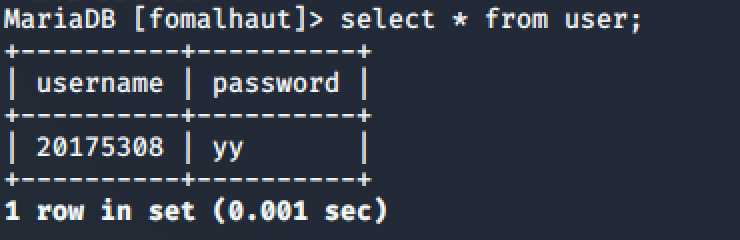
15. 输入select * from user可以查看user表中的数据,这里我们可以看到我们刚刚插入的信息。

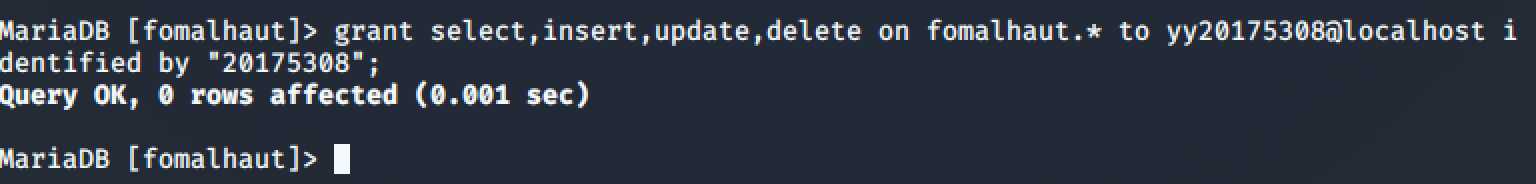
16. 使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";(即将对整个数据库的select,insert,update,delete权限都赋给新用户)在MySQL中增加新用户

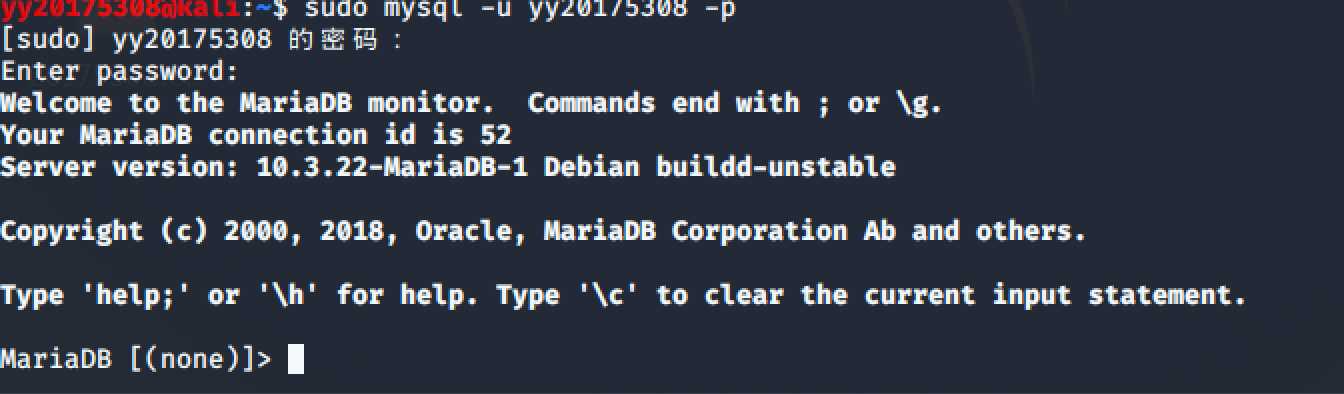
17. 现在我们可以通过新用户进行登录了

1. 在/var/www/html目录下新建测试文件phptest.php,输入以下内容:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! I am 20175308<br>";
?>
2. 在浏览器地址栏输入localhost:80/phptest.php,查看php内容

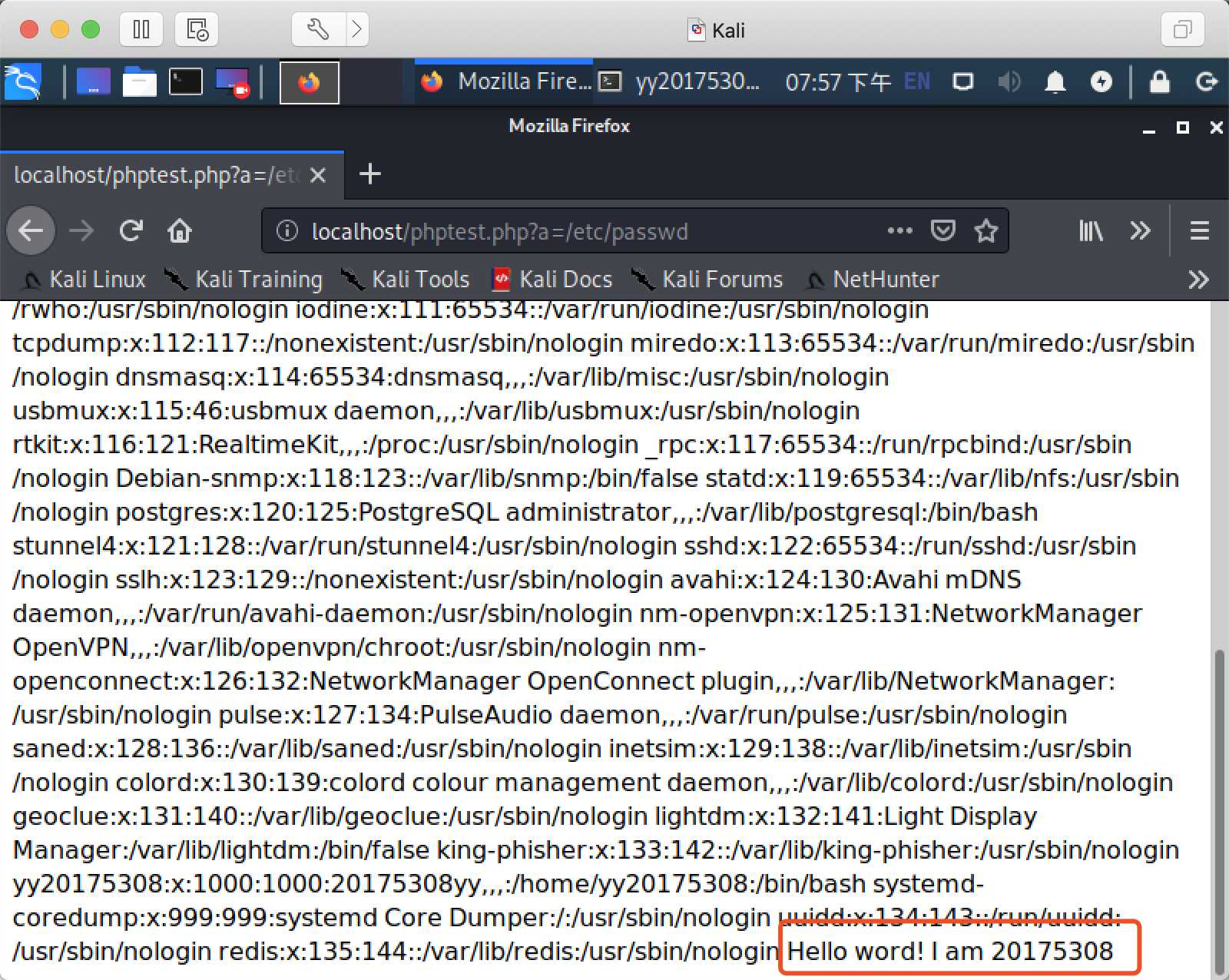
3. 可以在浏览器地址栏输入localhost:80/phptest.php?a=/etc/passwd,可以看到/etc/passwd文件的内容:

4. 在/var/www/html目录下新建login.php输入以下内容:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username=‘$uname‘ and password=‘$pwd‘;";
$mysqli = new mysqli("127.0.0.1", "yy20175308", "20175308", "fomalhaut");
$query_str1="fomalhaut;";
/* check connection */if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
然后回到form_test.html将form表单中的action修改为“login.php”
5. 直接在浏览器内输入127.0.0.1/login.php,连接数据库成功,但因为没有输入用户名密码,所以登录失败。

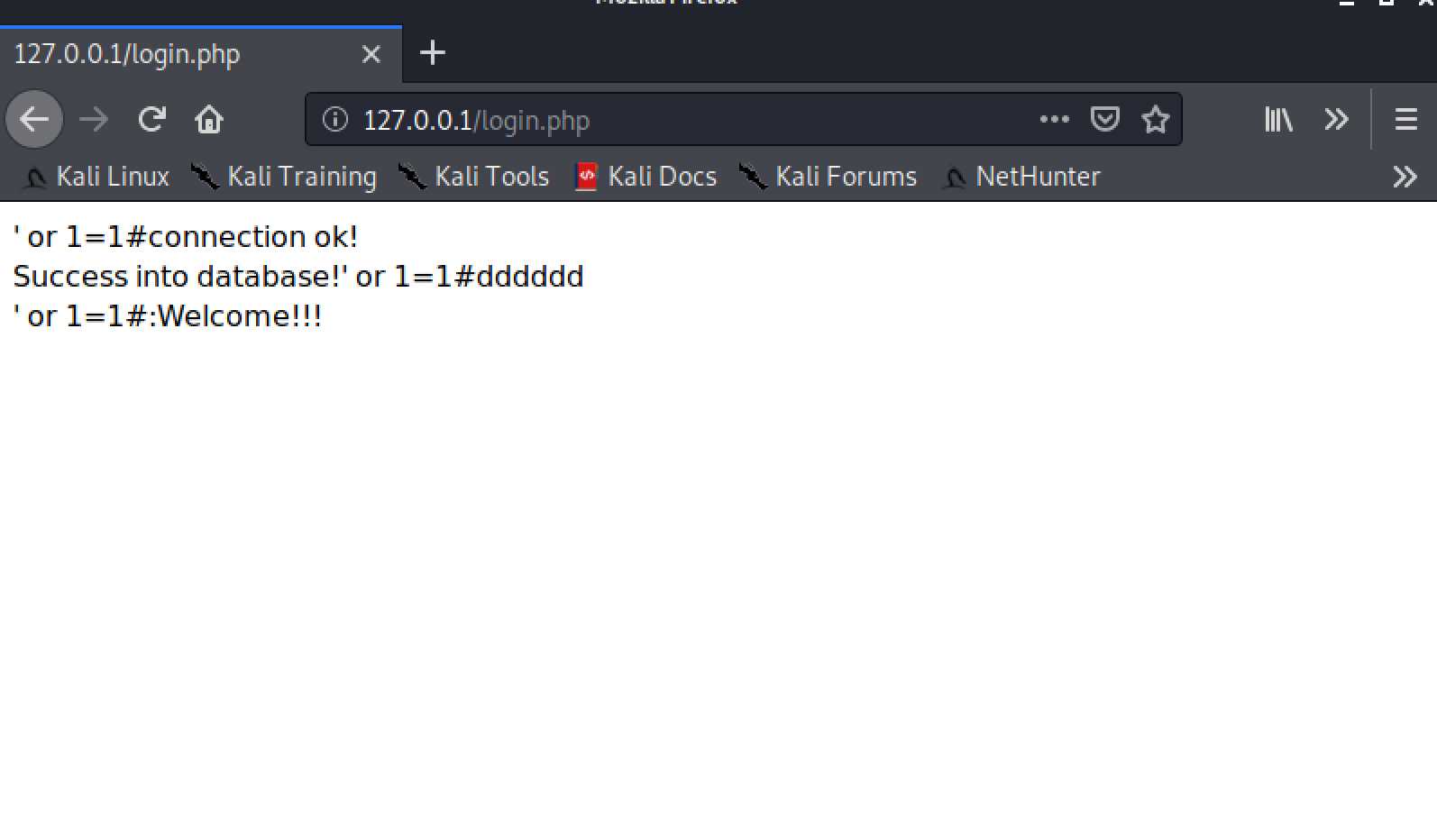
6. 先打开form_test.php,完成登录操作再跳转到login.php时会显示登录成功:

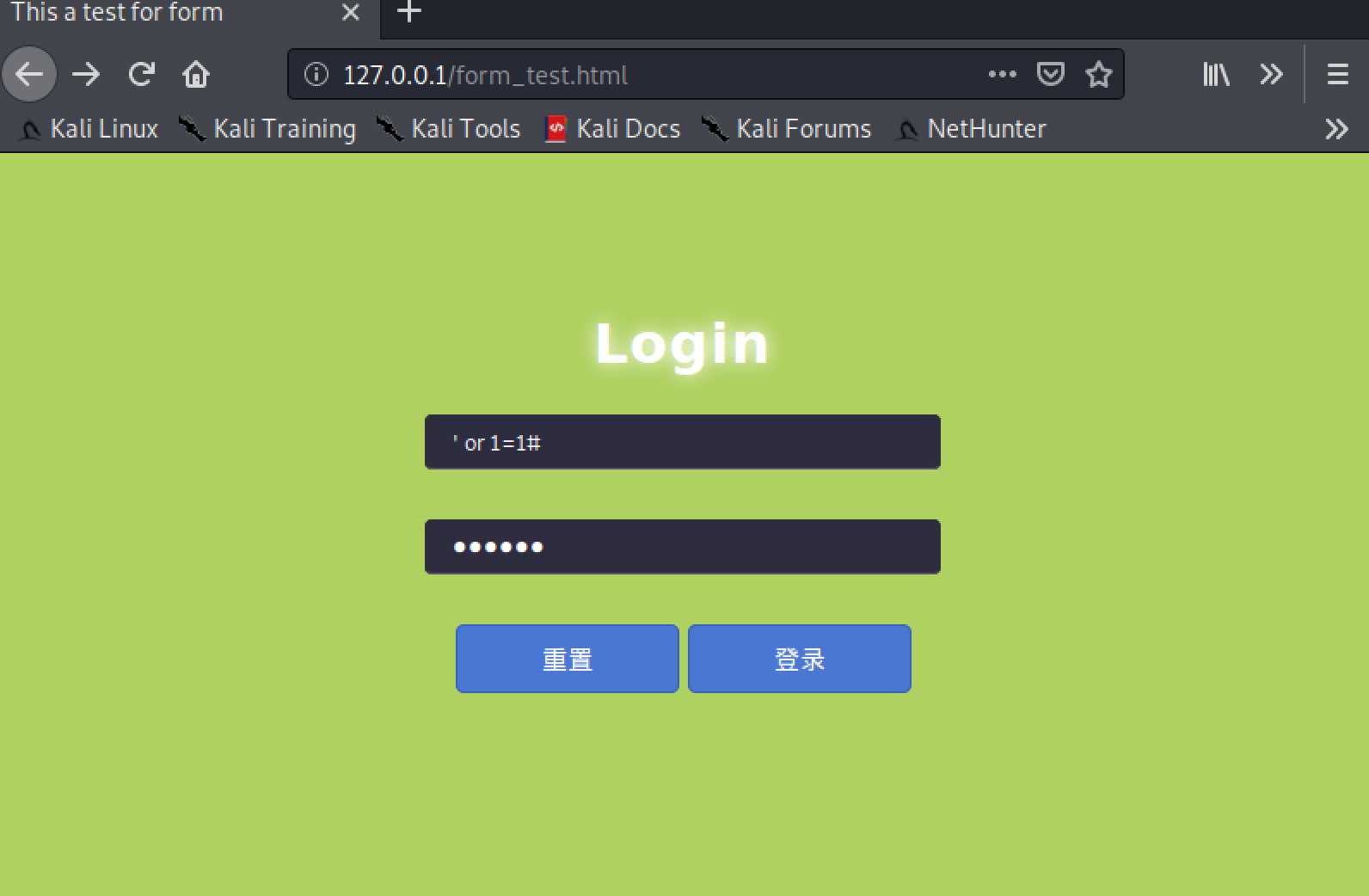
1. 打开127.0.0.1/form_test.html

2. 用户名输入框中输入‘ or 1=1#,密码栏则可以随意输入,我们发现它还是会登录成功!

3. 会出现这样的结果是因为,当我们输入‘ or 1=1#时,整个数据库查询语句变为了select * from user where username=‘‘ or 1=1#‘ and password=‘‘,这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true。
1. 将一张图片放在/var/www/html目录下,起名为img1.JPG
2. 打开登录页面,在用户名输入框中输入img src=“img1.JPG”/,随便输入密码
3. 可以发现成功读取到这个图片!

在网站中,我们经常需要跟踪一个变量:通过对变量的跟踪,使多个请求事物之间建立联系,再根据授权和用户身份显示不同的内容、不同页面。这就是会话控制技术。
HTTP协议是WEB服务器与浏览器相互通信的协议,它是一种无状态协议,即每个HTTP请求之间是相互独立的。因此,HTTP协议没有一个内建的机制来维护两个事务之间的状态。比如,当一个用户在请求一个页面后再去请求另外一个页面时,HTTP将无法搞碎我们这两个请求是否来自同一个用户。因此,我们启用会话控制技术来解决这个问题。常用的会话控制技术有Cookie和Session。简单地说,Cookie 是通过在客户端中记录信息而确定用户身份;Session 是通过在服务器端记录信息而确定用户身份。
1. 在本次实验中,我选择用Cookie实现一个比较浅显的cookie设置。cookie的大致使用方法如下:
设置并发送cookie:
setcookie(name,value,expire,path,domain,secure)
————————————————————————————————————————————————
name:必需。规定cookie的名称。
value:必需。规定cookie的值。
expire:可选。规定cookie的有效期。有效期过后cookie失效
path:可选。规定cookie的服务器路径。
domain:可选。规定cookie的域名。
secure:可选。规定是否通过安全的HTTPS连接来传输cookie。
————————————————————————————————————————————————
获取cookie:
$_COOKIE[‘cookiename‘];
判断cookie是否存在:
isset($_COOKIE[‘cookiename‘]);
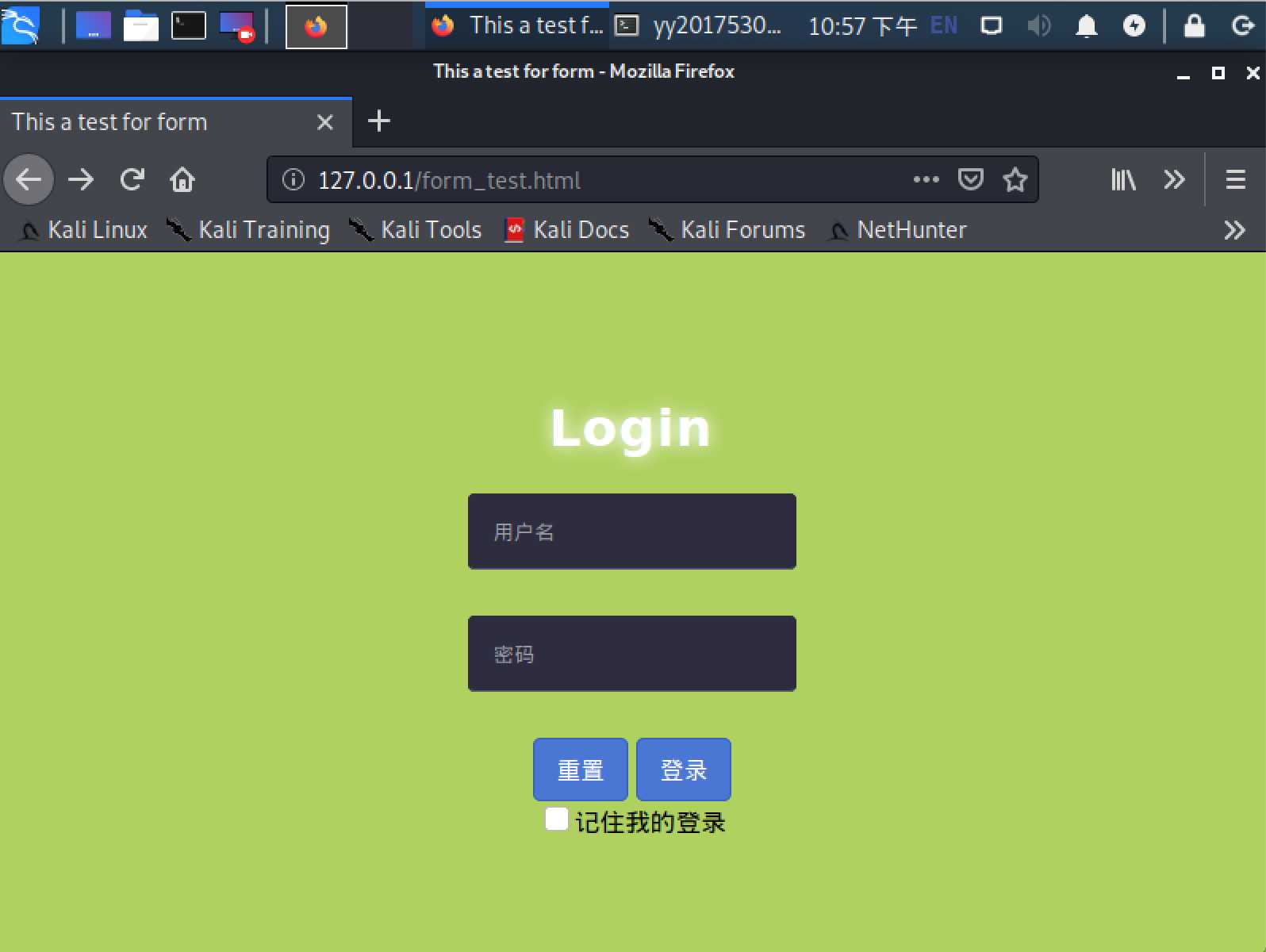
2. 修改之前实验中的form_test.html(也就是第一个登录界面),增加一个选择是否记住登录状态的checkbox。
input type="checkbox" name="rememberMe" value="yes" />记住我的登录

3. 修改login.php,登录成功时加入设置并发送cookie的过程。
...
$ifcookie=$_POST["rememberMe"];
...
if($ifcookie=="yes"){
setcookie(‘user‘,$uname,time()+1000*60);
}
else{
setcookie(‘temporary‘,$uname,time()+60);//为了方便演示我仅设置了1分钟的有效期
}
在我的设置中,无论是否勾选记住我的登录,都要产生一个cookie用来控制只有经过登录才能访问后续操作。所以这里勾选产生的是一个有效期长的目的是用于免登陆的cookie,不勾选则产生仅代表本次登录的短实效的cookie。
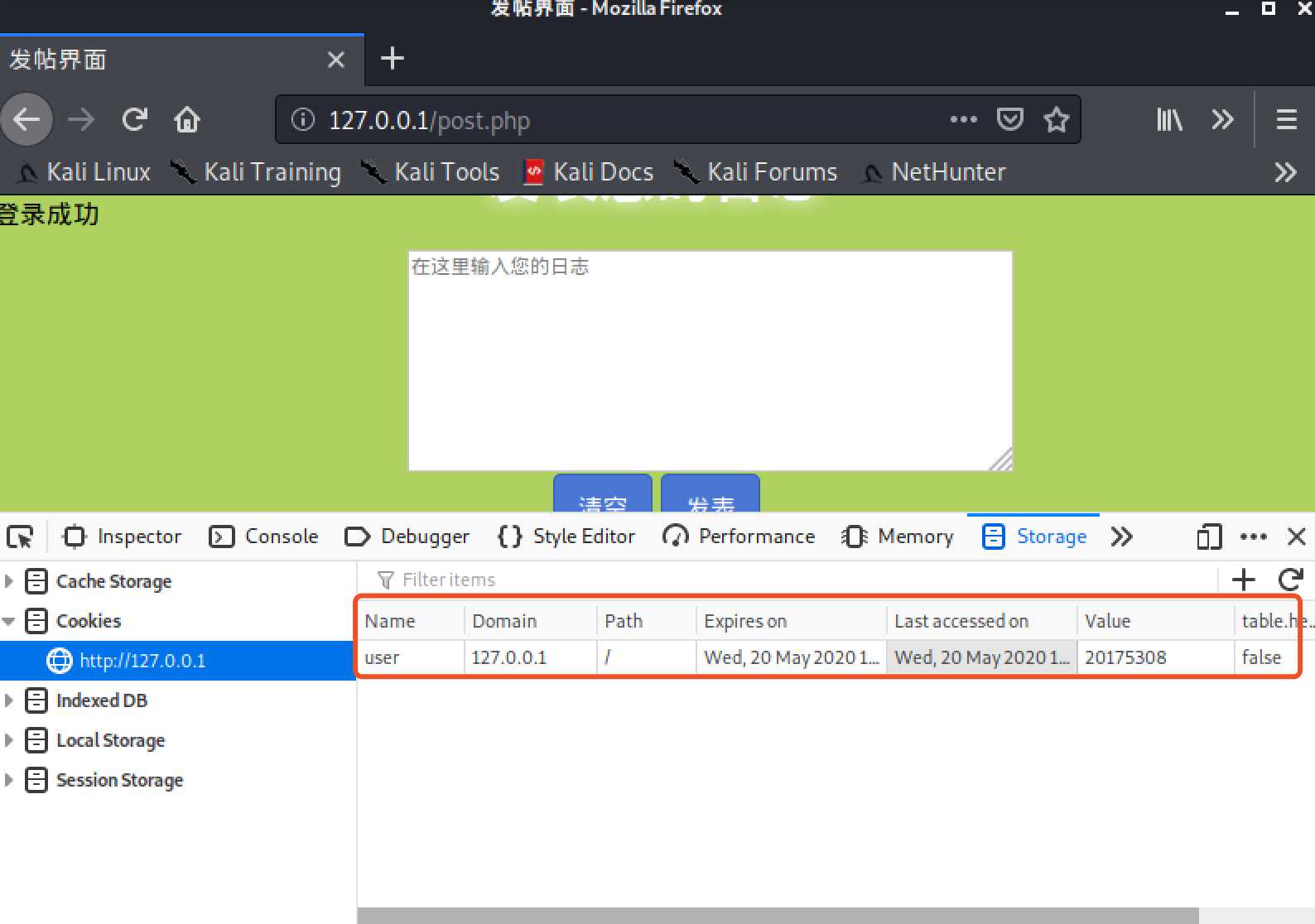
4. 当成功登录后,按f12可以查看到产生的cookie

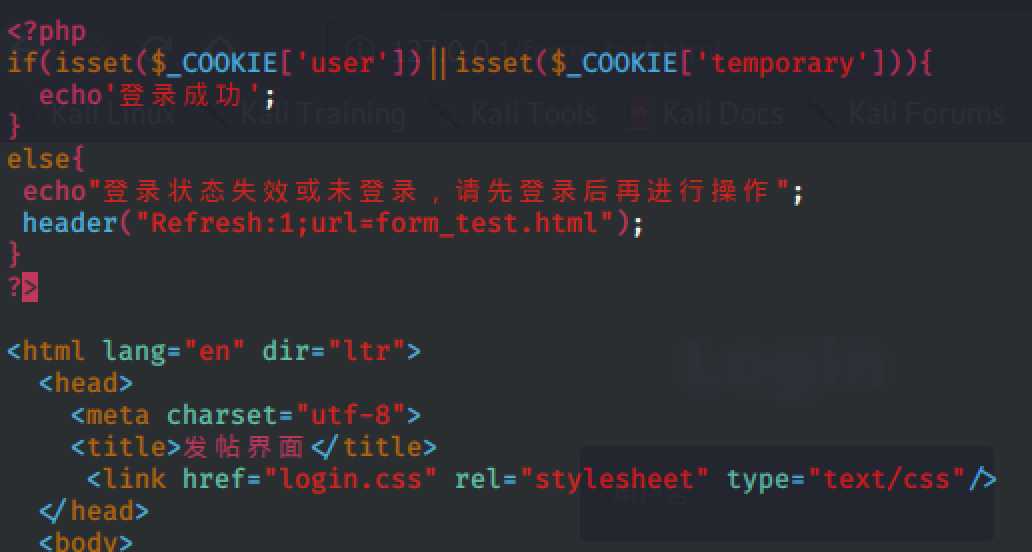
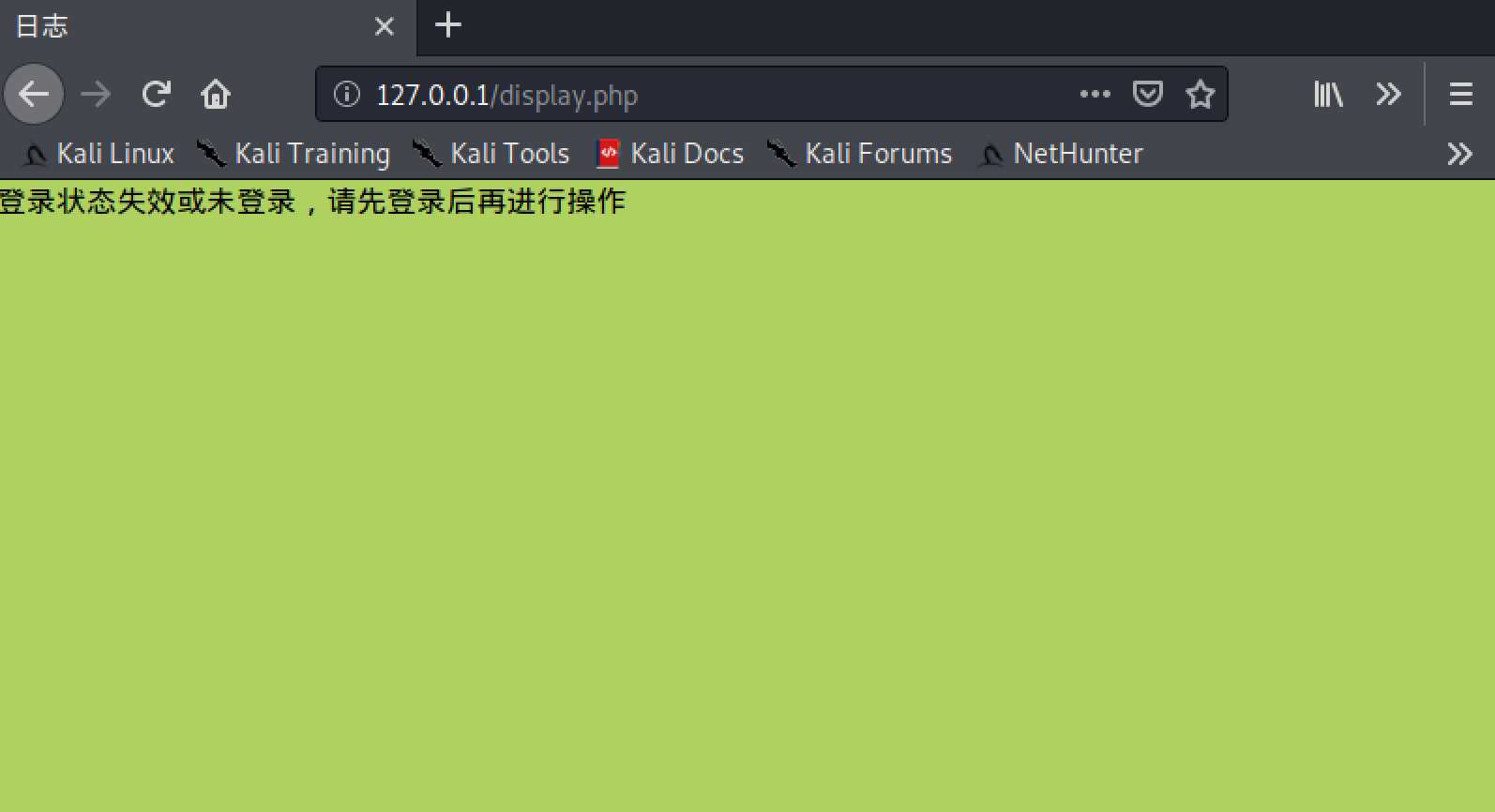
5. 后续页面中进行以下判断,当cookie失效后会强制要求重新登录。(提示登录状态失效后一秒钟后跳转回登录页面)


这里我只对这个功能进行了简单的实现,没有精细完善这个功能。距离现实使用的论坛发帖配套功能可以说是一应具缺。。。
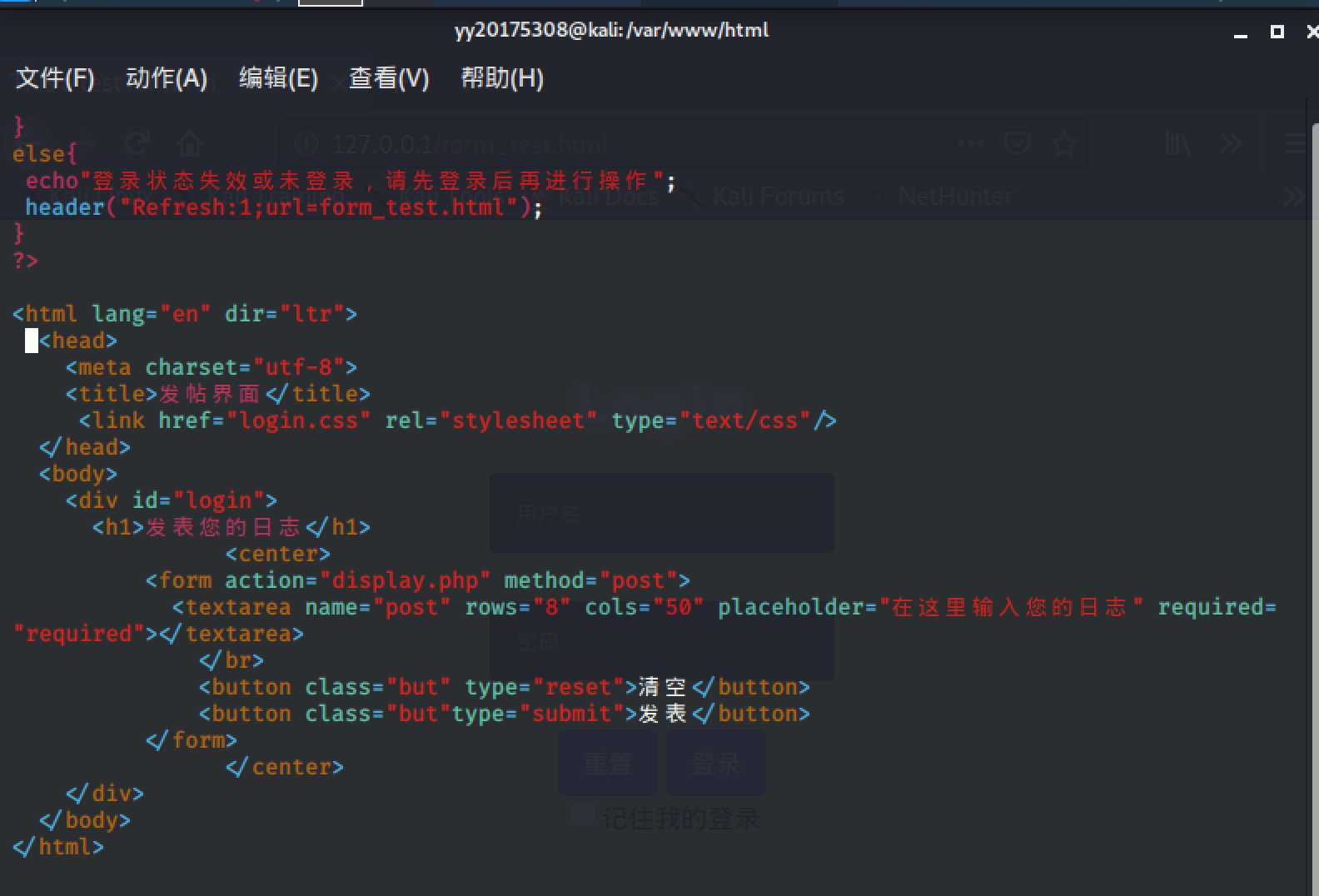
1. 增加post.php,作为用户登录后进行发帖的页面。

2. 新建display.php显示用户的帖子:



(1)什么是表单
表单可以进行前台向后台的数据传输。
表单有三个基本组成部分:
(1)表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)表单域:包含文本框、密码框、多行文本框等一系列表单形式。
(3)表单按钮:包含提交按钮,复位按钮以及一般按钮
(2)浏览器可以解析运行什么语言
(3)WebServer支持哪些动态语言
Web方面的知识其实上学期的课程中就接触过,并且做了一个小项目,本学期的课程设计再次锤炼了一遍。但本次实验是在kali上使用PHP实现,还是有很大的新鲜感。
# 2019-2020-2 20175308杨元 《网络对抗技术》Exp8 Web基础
标签:问题 地址栏 web服务器 ble base nec 论坛 没有 include
原文地址:https://www.cnblogs.com/darklord0604/p/12927314.html