跟着步骤学习,耐心点好么,不要只看图不看文字,只看图5天都学不会。
我在工作中用不到h5绘图,所以我是个小菜鸟。但我始终有一种迷之信念,任何已经存在的东西学一下就会了。
所以刚好,我顺便可以讲一下我的学习步骤
1.我首先下了一个demo
感谢所有爱分享的程序员。
挑选demo的时候要注意,不能只挑选酷炫的,难易程度要根据自己的水平去选择。
我选了一个生日蛋糕的demo
2.看demo目录文件
当然起初demo下载下来目录结构内容很多,有js啊什么的,把不用的都需要清理掉,当剩下这三个文件的时候,我的心情是愉悦的。
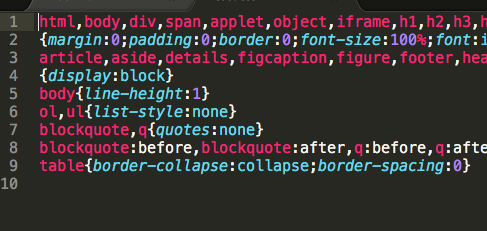
reset.css 的内容
看了下是基础的css配置,就觉得so easy
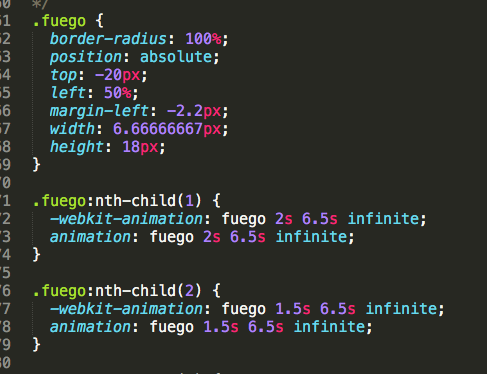
style.css的内容
是一些动画,就觉得更容易了
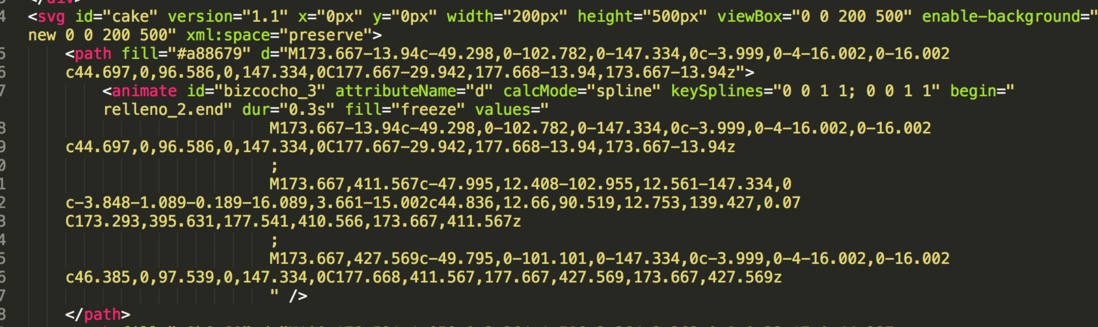
index.html
因为没接触过,看到这些内容我是懵逼的,是不开心的,但又特么是愉悦的,因为我只要看懂这些就好了
3.搞懂svg到底是什么鬼
其实这样学习有一点本末倒置的感觉,但我还是习惯先勾起自己的兴趣跟欲望,毕竟欲望是魔鬼。
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
特点:
不依赖分辨率
支持事件处理器
最适合带有大型渲染区域的应用程序(比如谷歌地图)
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
适合游戏应用
4.svg下的属性学习
svg不同于canvas,提供了很多基本形状
矩形 - rect元素/圆 - circle元素/椭圆 - ellipse元素/直线 - line元素/折线 - polyline元素/多边形 - polygon元素/路径 - path元素
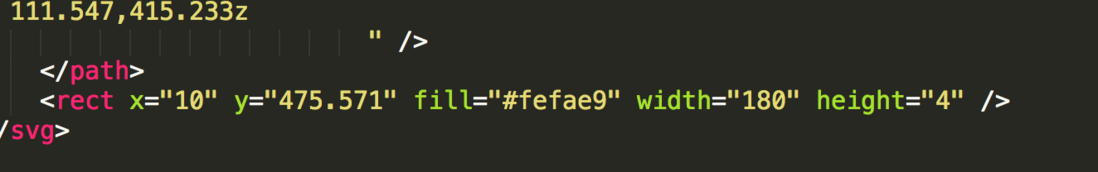
可以看到蛋糕的最下面一层是个矩形,很容易看明白意思,就不多说了
重点需要说一下蛋糕用到的最多的
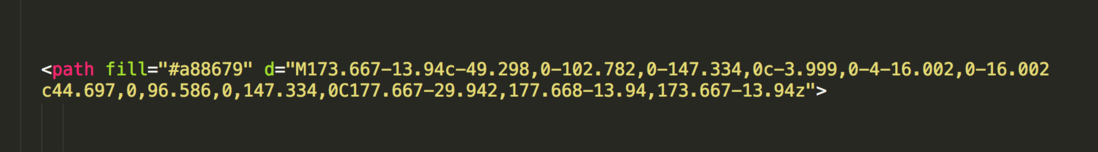
路径 - path元素
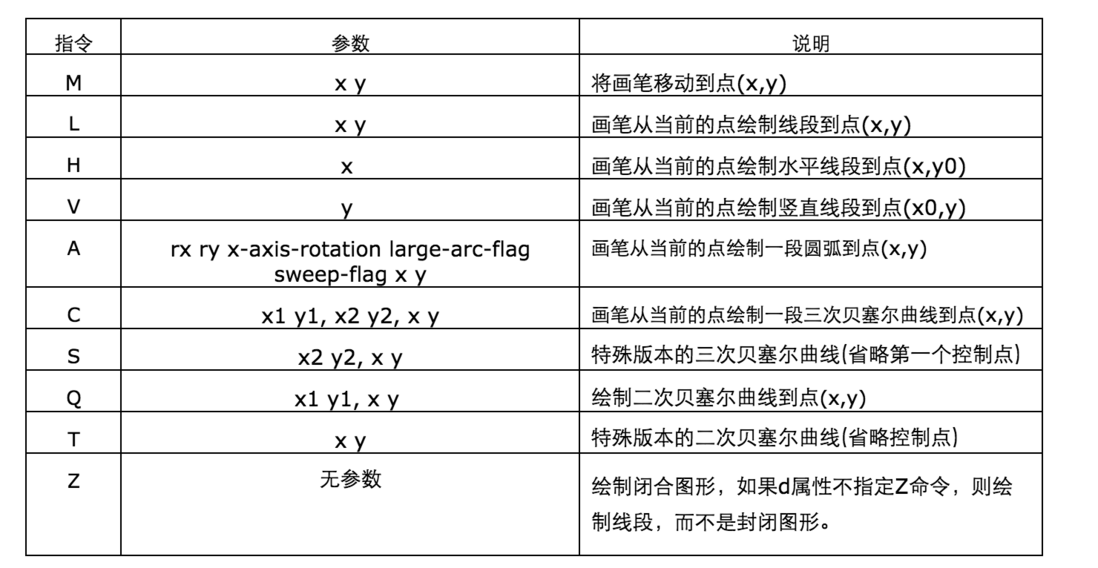
看代码 属性d 应该就是绘图了。
不过需要注意的事情是,每一个指令还有大小写的功能的区分哦,这点很重要,哈哈。
https://developer.mozilla.org...
MDN上面有关于d的详解
很详细还有分步骤解说,很适合刚学习的,可以去看看。
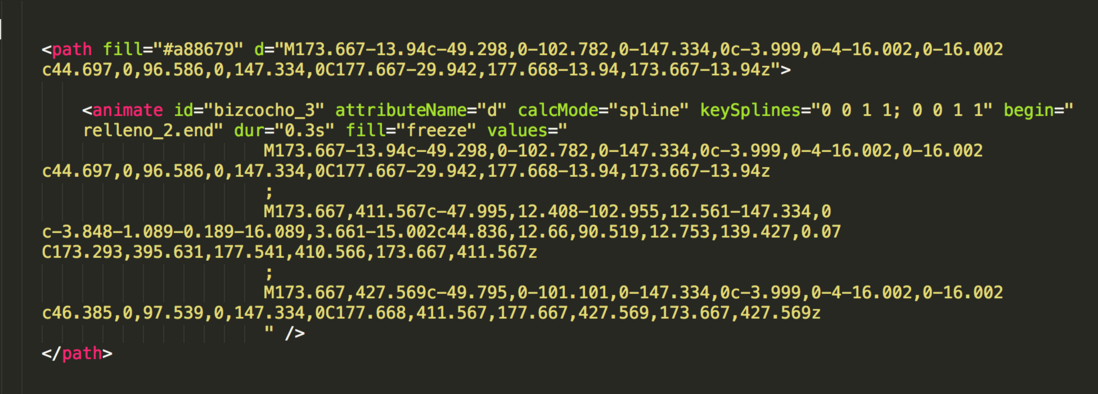
5.最后需要加入动画
看着代码是不是也很容易啊,就是需要几个动画关键帧处理。
over 了~
ps:早睡早起,常做运动,多与异性交朋友~
宣传下我的订阅号
定期推送
前端相关技术
听,某人在讲故事哄你睡觉了系列
黑,程序员漫画系列
程序员天生爱分享系列