标签:mamicode 隐藏元素 移动 技术 尺寸 移动设备 src 响应 隐藏和显示
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。
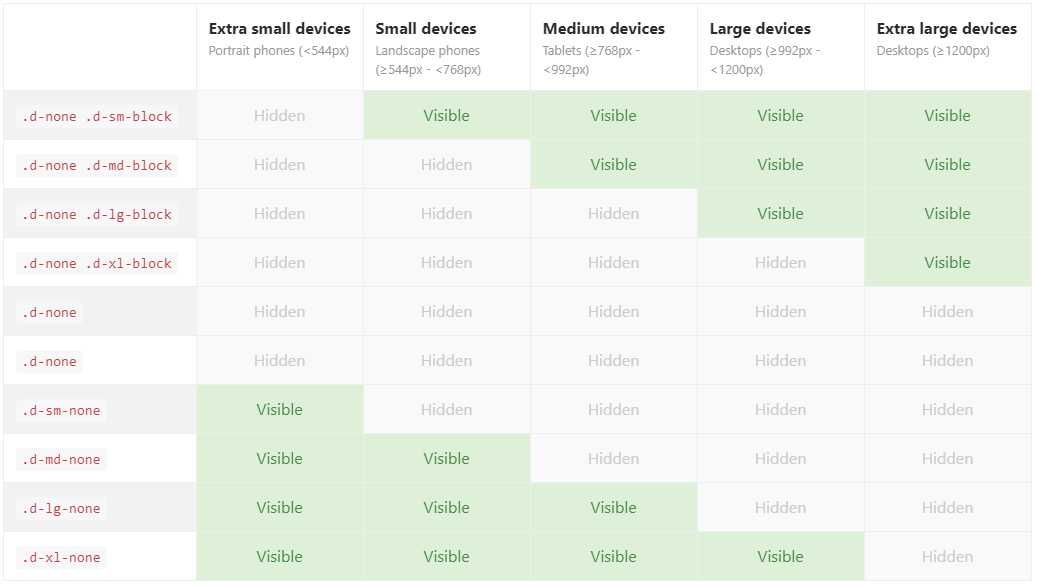
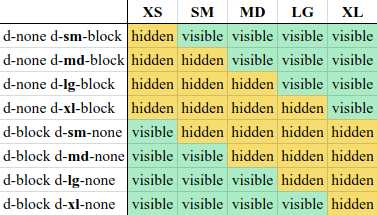
要隐藏元素,只需使用.d-none类或其中一个.d-{sm,md,lg,xl}-none类进行任何响应式屏幕变化。
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个.d-*-none类与一个.d-*-*类组合在一起,例如,.d-none .d-md-block .d-xl-none将隐藏所有屏幕尺寸的元素,中型和大型设备除外。


标签:mamicode 隐藏元素 移动 技术 尺寸 移动设备 src 响应 隐藏和显示
原文地址:https://www.cnblogs.com/hanke123/p/12935041.html