标签:解释 com Servle 文件 数据库 ide 显示 sql基础 安全知识
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
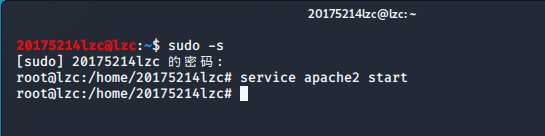
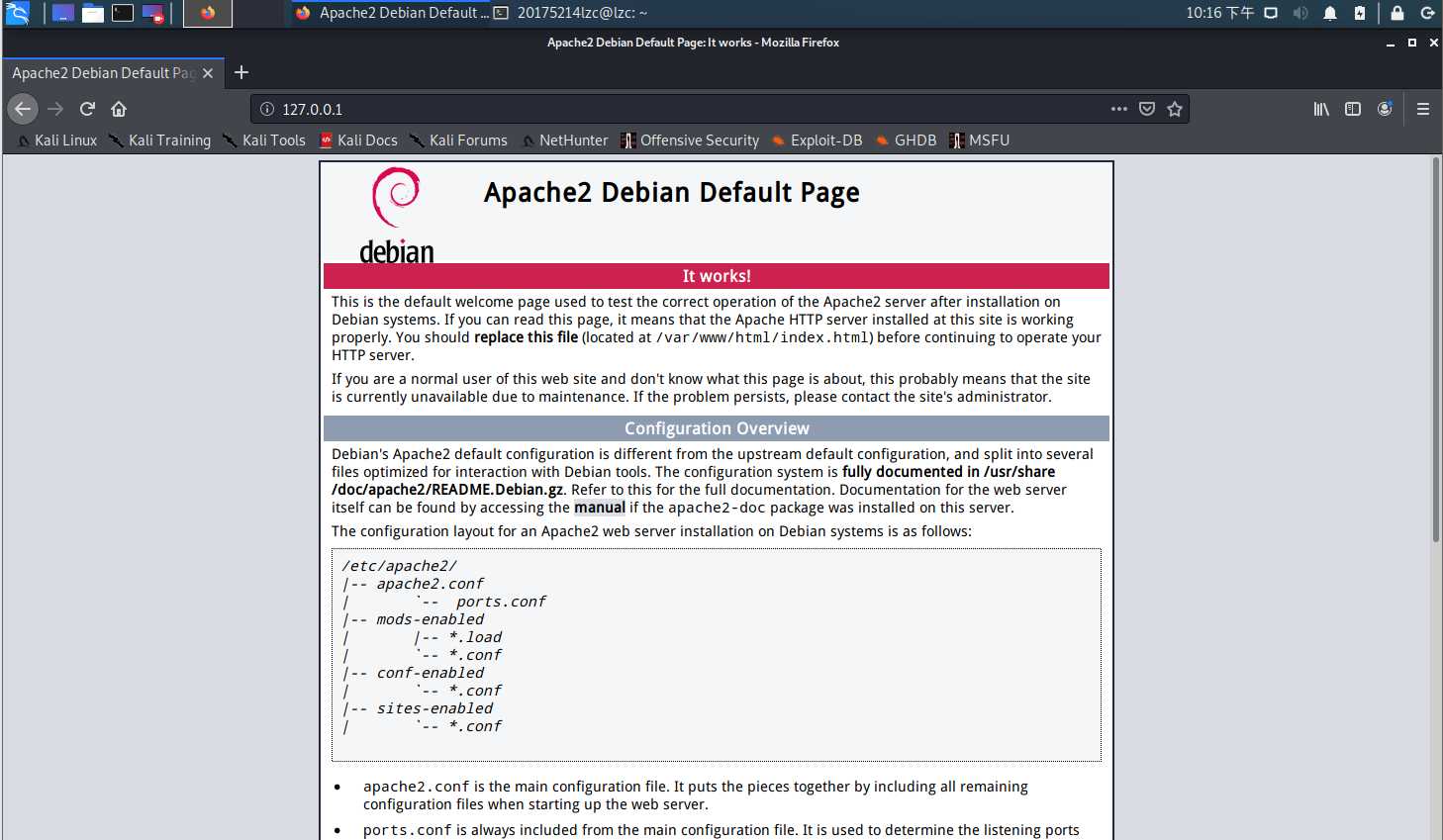
kali默认已安装Apache,直接输入service apache2 start开启Apache服务,在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:


输入cd /var/www/html进入Apache目录下,使用vim新建一个简单的含有表单的html文件:vim form5214_1.html

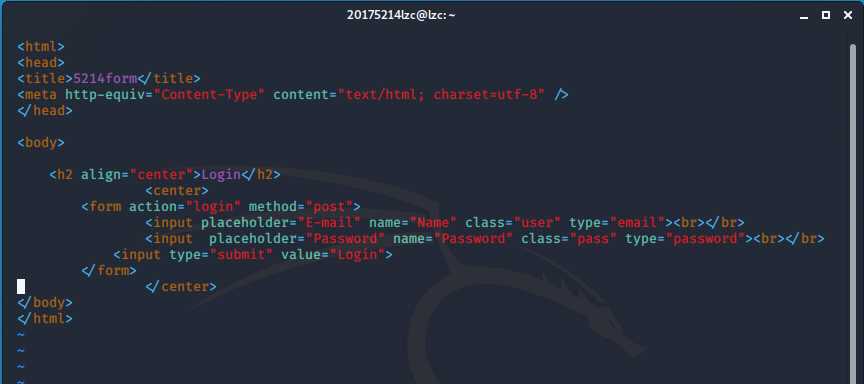
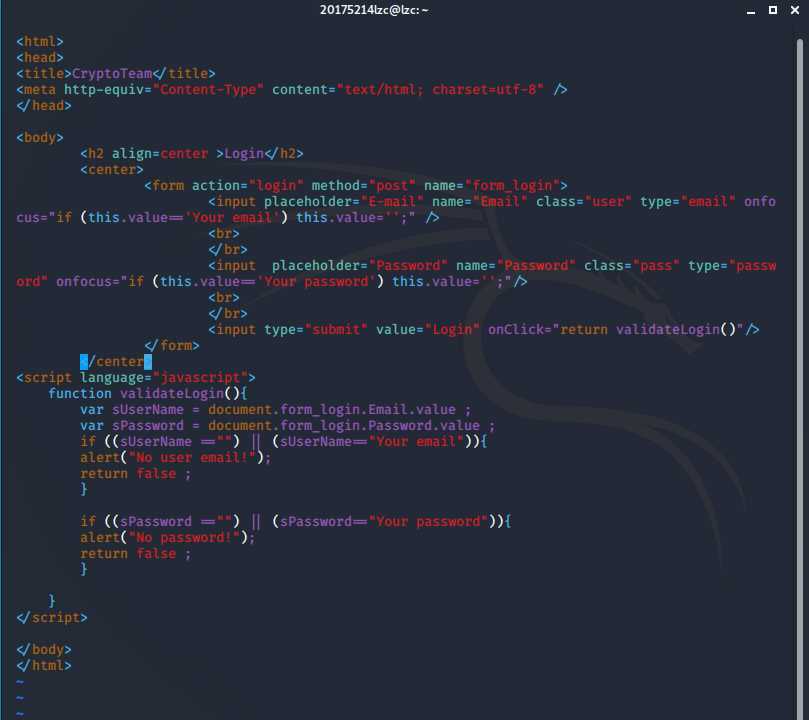
该HTML的网页代码如下:

在浏览器中打开该网页file:///var/www/html/form5214_1.html

对之前的代码进行修改,添加一段JavaScript代码,以实现对用户是否填写邮箱和密码的判断。修改后的form5214_2.html如下所示:

跟之前一样,回到浏览器打开页面file:///var/www/html/form5214_2.html,可以看到,若没有填写用户名和密码会有相应的报错:


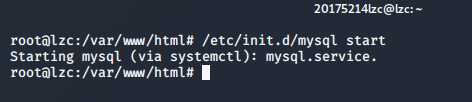
输入/etc/init.d/mysql start开启MySQL服务:

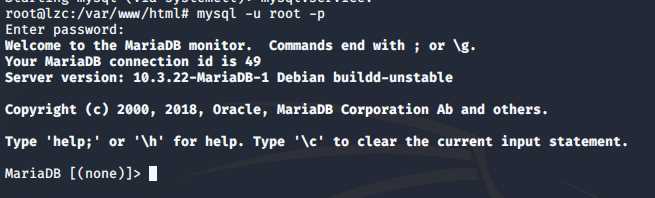
在root权限下输入mysql -u root -p,默认密码为password:

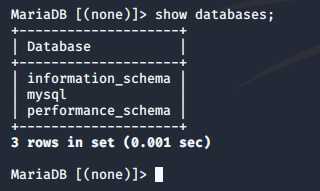
用show databases;查看数据库基本信息:

输入use mysql;使用命名为mysql的数据库:

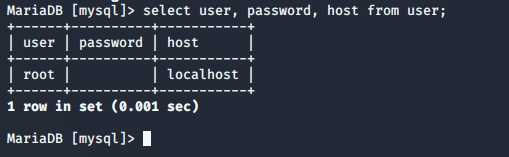
输入select user, password, host from user;查看当前用户信息:

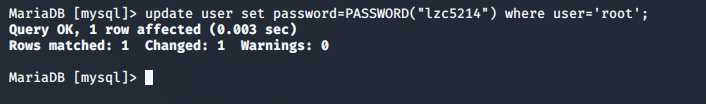
输入update user set password=PASSWORD("lzc5214") where user=‘root‘;,修改密码;

输入flush privileges;,更新权限:

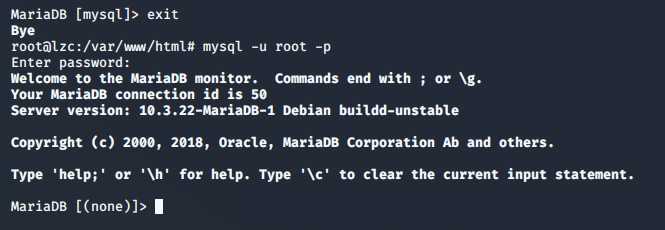
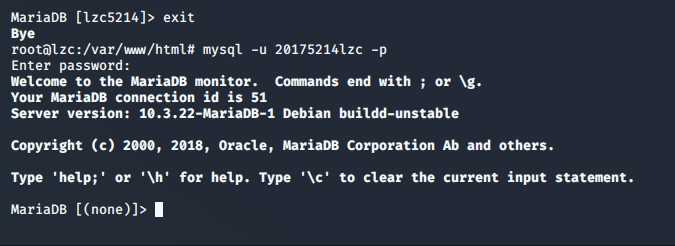
输入exit退出数据库,使用新的密码登录:

输入create database lzc5214;建立数据库:

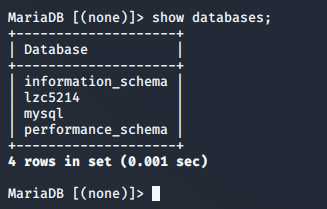
输入show databases;查看新建的数据库:

输入use lzc5214;使用刚刚创建的数据库

使用命令格式create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
create table login (useremail VARCHAR(20),password VARCHAR(20));
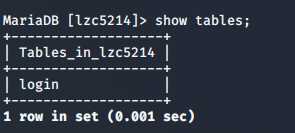
输入show tables;查看刚刚建的表的信息:

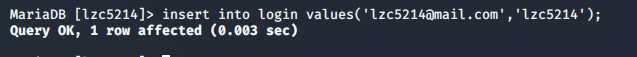
添加数据insert into login values(‘lzc5214@mail.com‘,‘lzc5214‘);

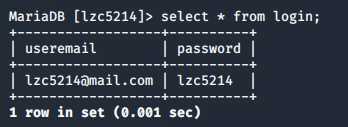
输入select * from login;查询表login中的数据:

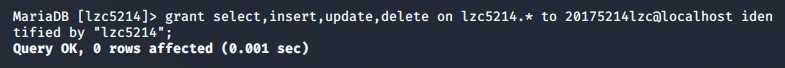
grant select,insert,update,delete on lzc5214.* to 20175214lzc@localhost identified by "lzc5214";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户20175214lzc:

输入exit退出,然后输入mysql -u 20175214lzc -p尝试使用新的用户名和密码进行登录:

先安装PHPsudo apt-get install php

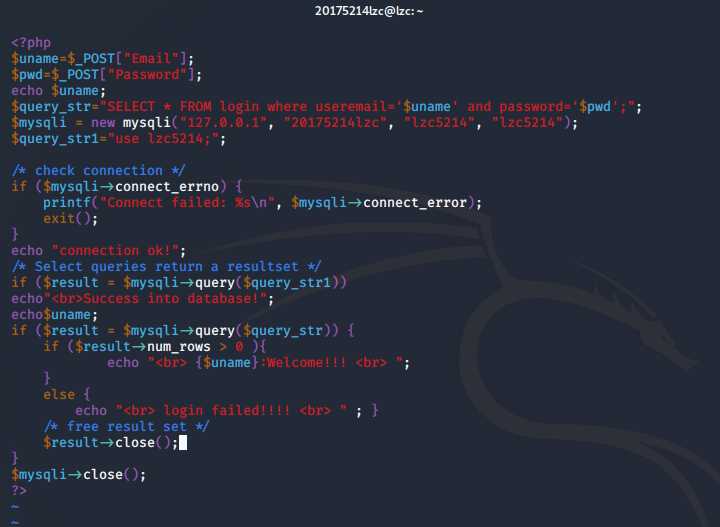
编写后台login.php,用于获取表单数据

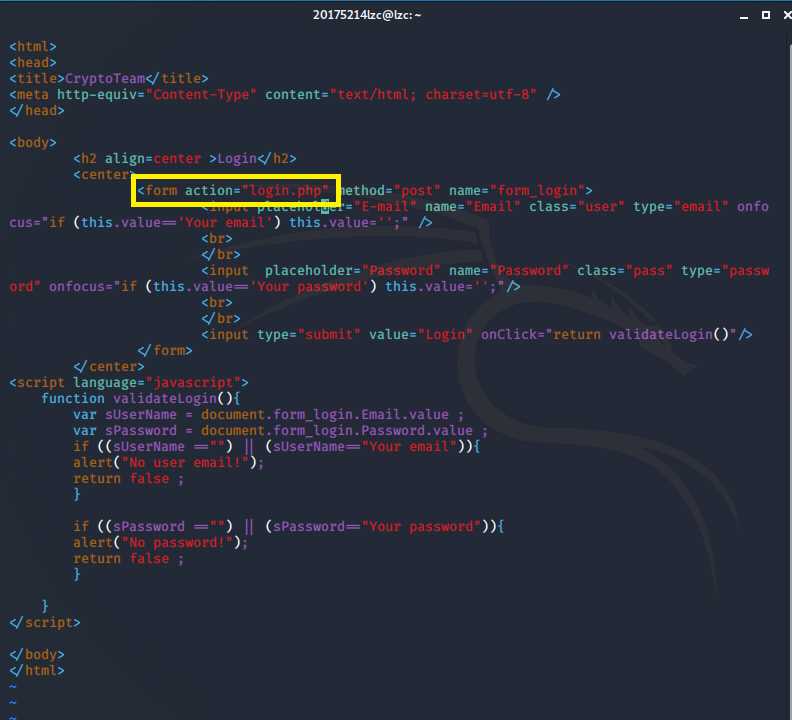
修改之前的html文件,将action设为login.php:

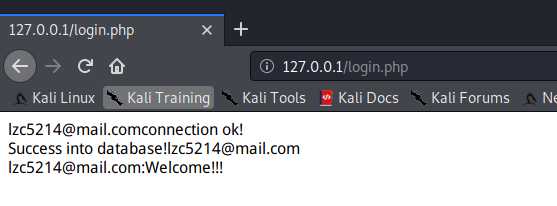
在浏览器输入127.0.0.1/form5214_2.html进入登录界面,输入数据库中存储的账号与密码,登陆成功:

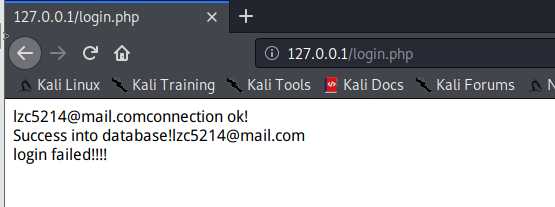
测试乱输的密码的效果:

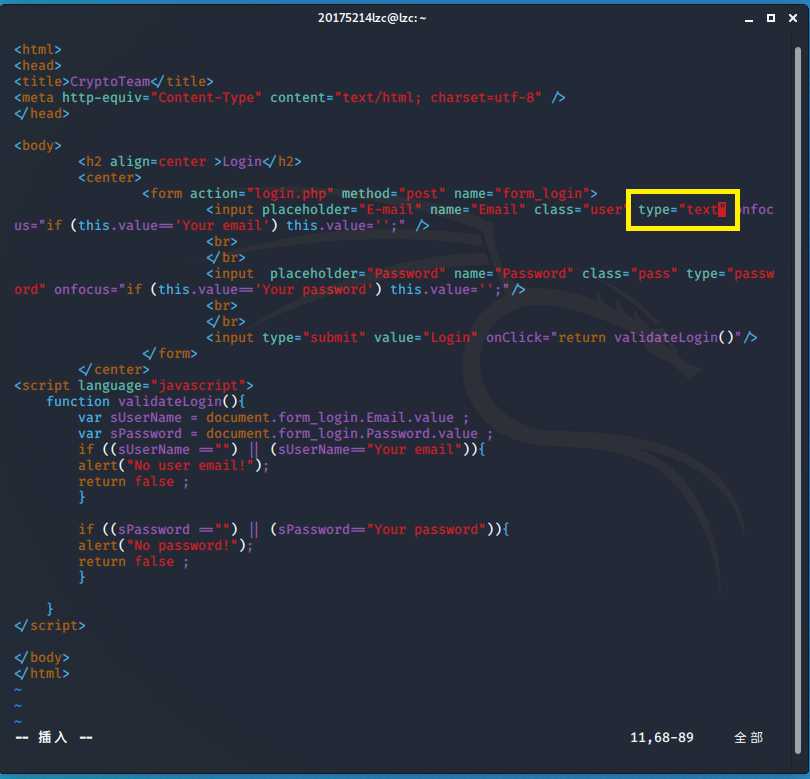
之前设置登录账户email为email类型数据,所以先对类型进行修改,修改为text类型:

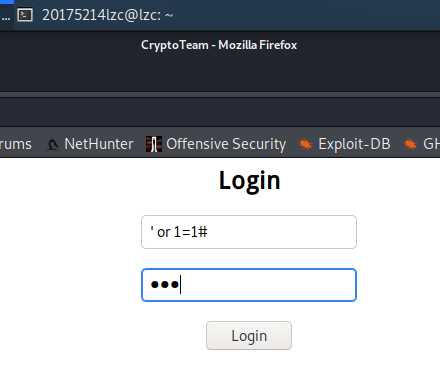
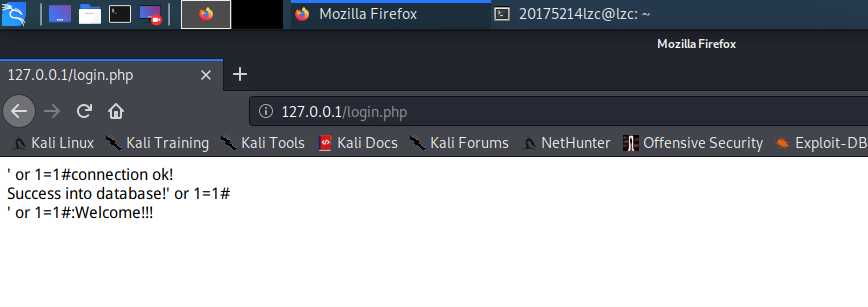
在用户名输入框输入‘ or 1=1#,密码任意输入,可登陆成功:


原理:输入的用户名和代码中使用的select语句组合起来变成了select * from users where username=‘‘ or 1=1#‘ and password=‘‘,而#相当于注释符,会把后面的内容都注释掉,也就是与输入的密码无关,后续语句只剩1=1,且1=1是一个永真式,永远成立,所以能够成功登陆。
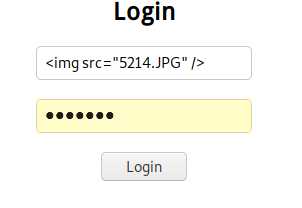
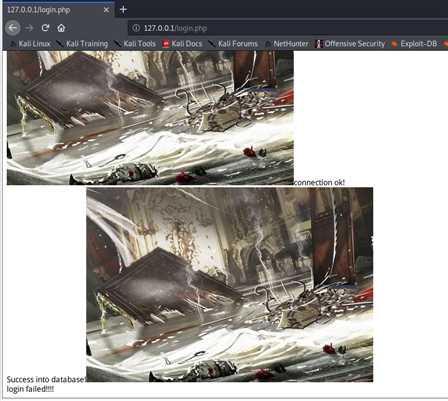
<img src="5214.jpg" />,密码随意,就可以读取图片:


(1)什么是表单?
(2)浏览器可以解析运行什么语言?
(3)WebServer支持哪些动态语言?
这次实验过程比较顺利,没有遇到什么问题,主要是拖延症犯了,完成得有点晚。这次实验涉及了以前学习的web编程的知识,算是一次复习吧,所以也比较得心应手,主要的难点在于php,因为php以前没有学过,不过也还是通过查阅资料顺利完成了。通过本次实验,我掌握了前端、后台和数据库的基本操作方法和一些简单的攻击方法,加深了我对web安全知识的理解,很有收获。
2019-2020-2 网络对抗技术 20175214 Exp8 Web基础
标签:解释 com Servle 文件 数据库 ide 显示 sql基础 安全知识
原文地址:https://www.cnblogs.com/fzlzc/p/12940816.html