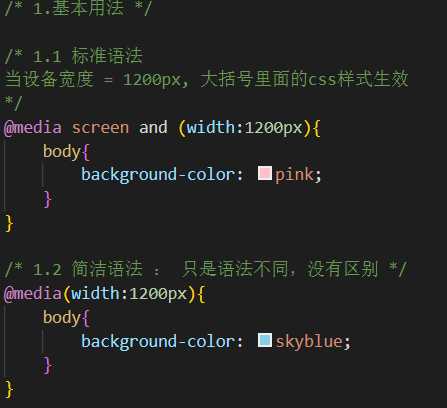
标签:rap scree 注意 屏幕 span 区间 image 适应 不同
宽度使用百分比,高度使用px
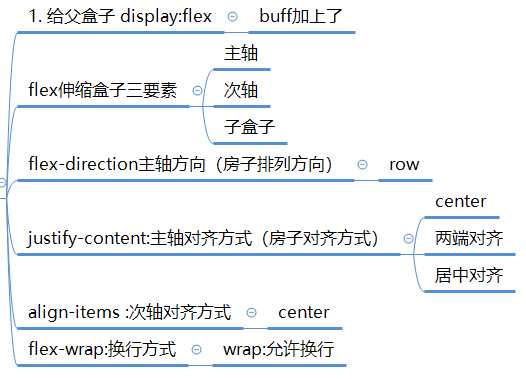
2.1 作用:使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
2.2 应用场景:浮动 + 百分比搞不定的时候
2.3 语法:

3.1 作用:同时适配宽高与高度
rem:是一个相对HTML字体大小的单位
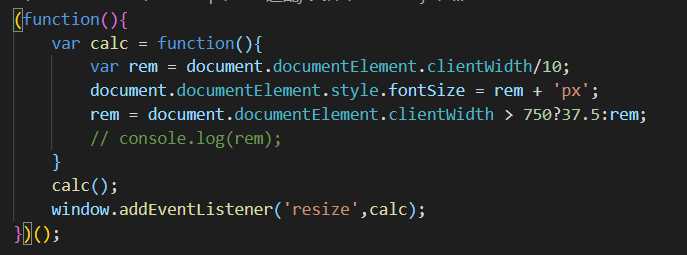
3.2 使用流程:
a 导入rem.js 让 1rem = 当前屏幕 1/10
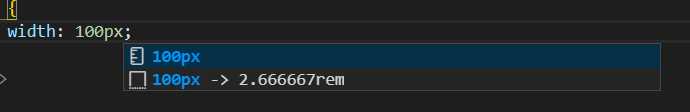
b 根据UI设计稿来将px 转成rem
b.1 自己手动算
b.2 cssrem插件 根据设计稿设计rem计算值 按照设计搞写px 会有自动提示转rem
rem.js适配文件

cssrem插件适用教程:https://www.jianshu.com/p/bb48fbdacb26
适用于页面比较简单的网页,不适合页面复杂,比如电商类
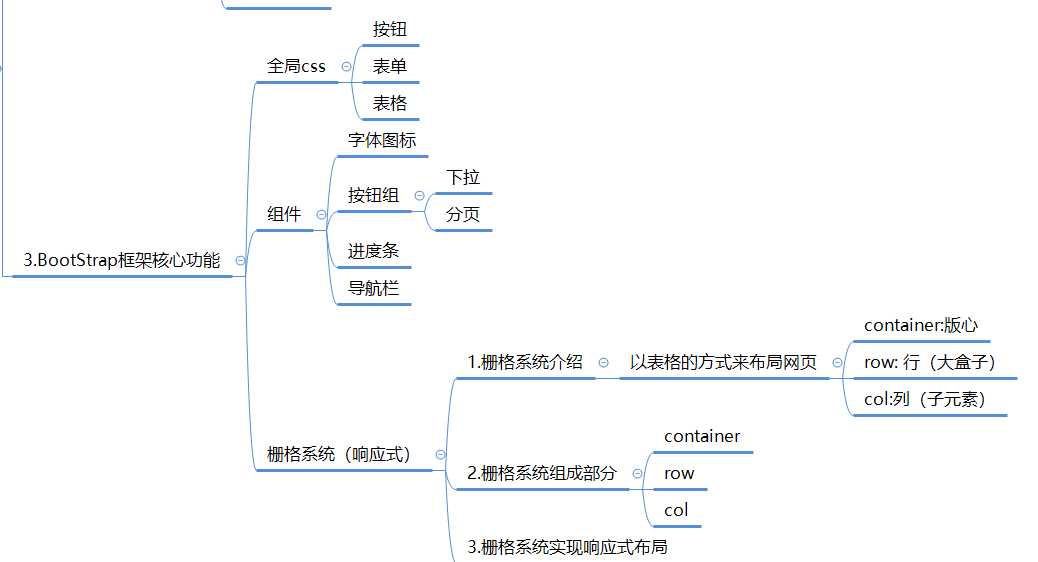
一般用bootstrap框架来完成,这里列出来boostrap主要核心功能


bootstrap官网:https://www.bootcss.com/
标签:rap scree 注意 屏幕 span 区间 image 适应 不同
原文地址:https://www.cnblogs.com/lzx-0505/p/12950319.html