标签:维护 元素定位 业务 sel nbsp 个人 学习 业务流 ack
前面一直在说,我理解的UI自动化就是 启动 - 定位 - 操作 - 断言
前面所有的脚本,几乎都是在一段代码中,将这四个步骤全部揉在了一起,一两个case倒是没有什么大问题,要是让你维护100个,1000个case呢。
如果某一天一个UI的元素定位发生了变化,其中涉及到500条case,那岂不是要改500遍,整个人大概都会呆住了。
这种怎么解决呢?即引入了POM设计模式,即Page Object Model,这是目前比较流行的一种设计思想,简单的说
就是将UI定位,业务流程操作,断言分离开来,使得代码逻辑更加清晰,复用性,可维护性更高
这样,一旦定位或者操作等发生了变化,即改相应的代码一个地方即可,不需要再改几十遍。

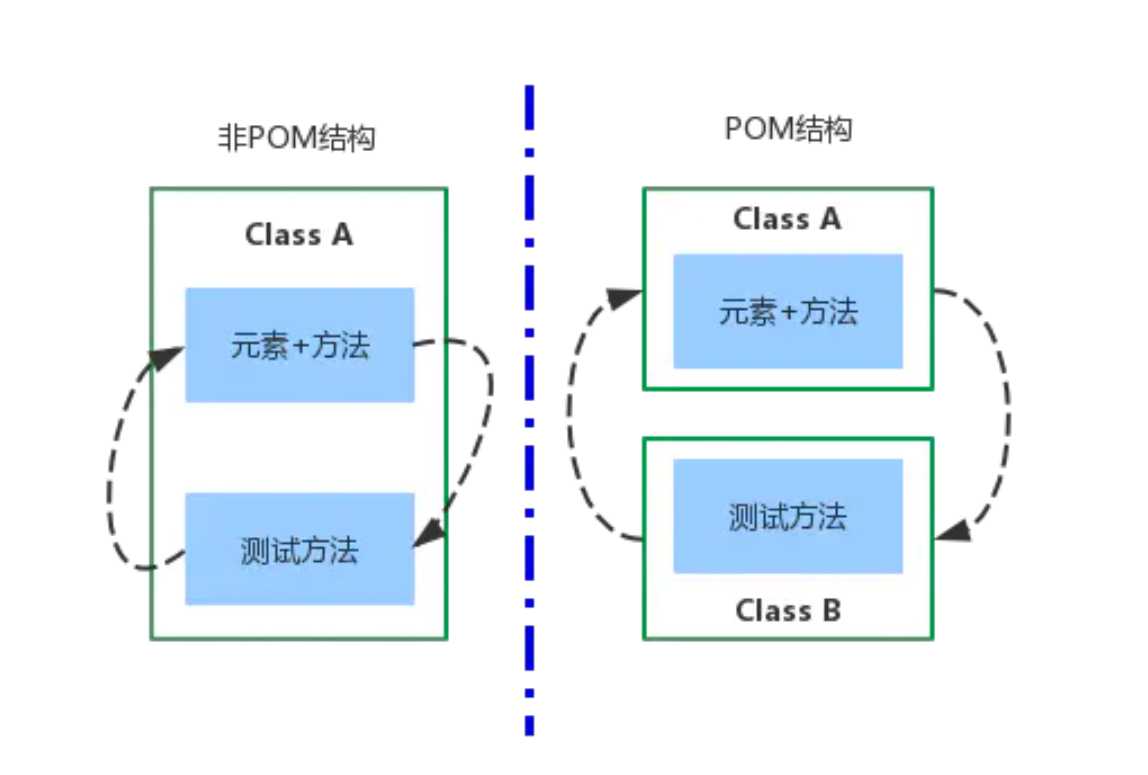
网络上一个常见的对比图
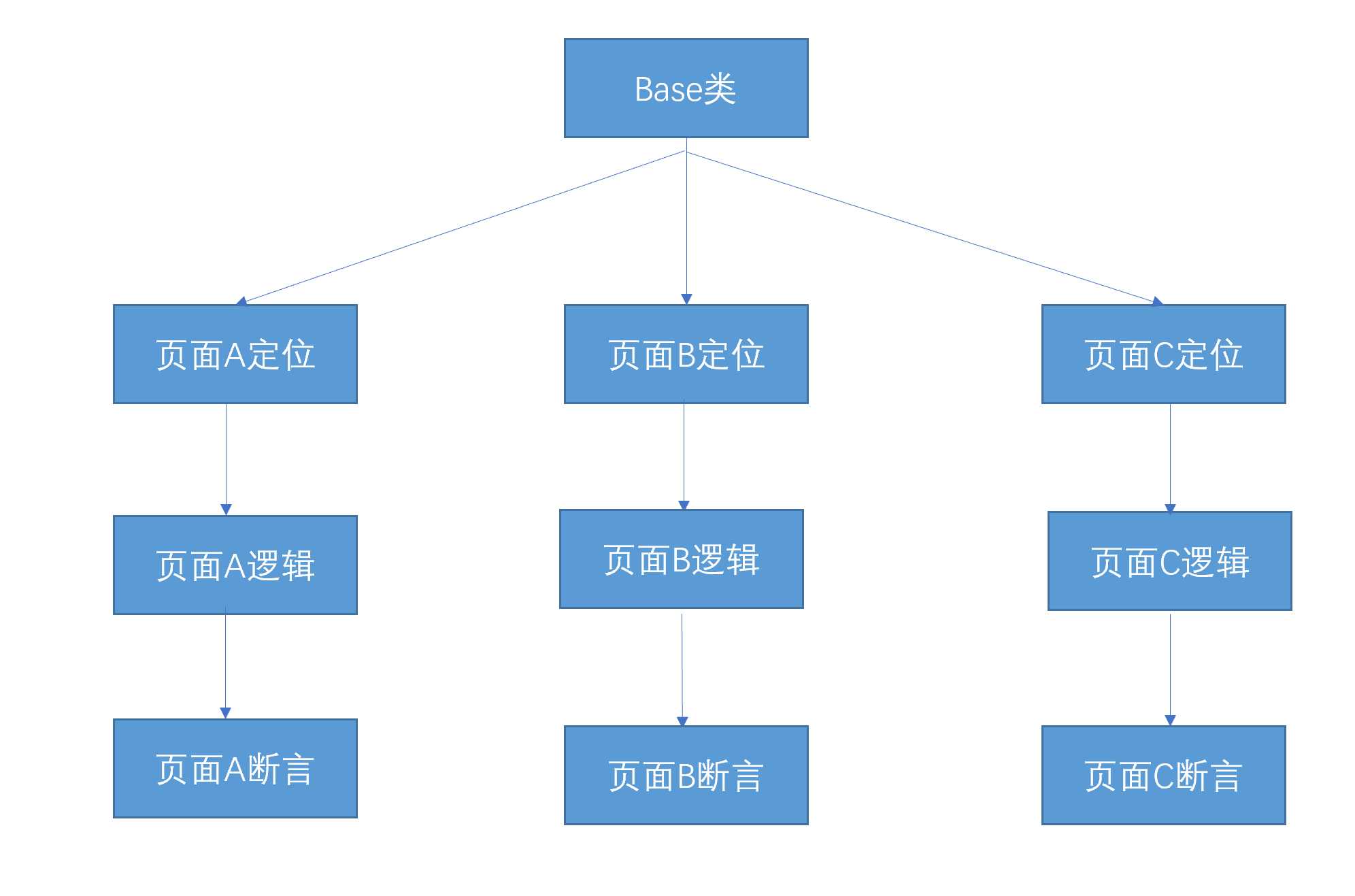
我的个人理解

标签:维护 元素定位 业务 sel nbsp 个人 学习 业务流 ack
原文地址:https://www.cnblogs.com/ronyjay/p/12955870.html