标签:style blog class code c java
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化
js监听输入框值的即时变化 网上有很多关于 onpropertychange、oninput的讲解,但是他们都不是我想要的,我想要的是动态的监听input,textarea等之前值和之后改变的值,比如像KISSY中的valuechange事件一样,当我在输入框里面开始输入1的时候,那么之前值是undefined,现在的值是1,当我接着输入2时候,那么之前的值是1,现在的值是2.等,我想要获取这种效果,因为如果有这种方法的话,那么我以后做input,textarea等操作时候,是非常方便的,比如我想监听textarea值的变化,如果变化了我该做什么操作,如果值没有变化,我又该做什么事情,是非常方便的使用。我们可以看看效果如下:

JSFiddler链接如下:
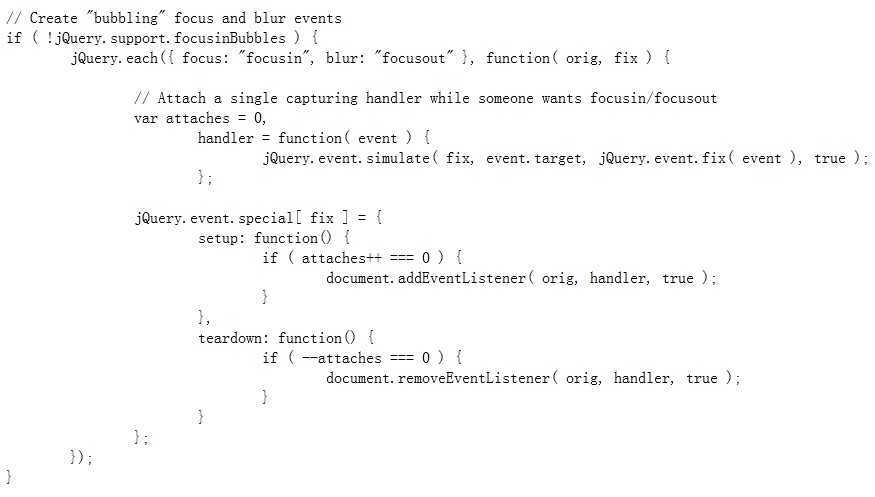
其实就是用了下Jquery自定义事件操作,我们可以看看jquery源码中的一部分代码如下:

setUP方法是注册事件,teardown是删除事件方法。不多说,直接贴代码如下:
JS所有代码如下:
$.event.special.valuechange = { teardown: function (namespaces) { $(this).unbind(‘.valuechange‘); }, handler: function (e) { $.event.special.valuechange.triggerChanged($(this)); }, add: function (obj) { $(this).on(‘keyup.valuechange cut.valuechange paste.valuechange input.valuechange‘, obj.selector, $.event.special.valuechange.handler) }, triggerChanged: function (element) { var current = element[0].contentEditable === ‘true‘ ? element.html() : element.val() , previous = typeof element.data(‘previous‘) === ‘undefined‘ ? element[0].defaultValue : element.data(‘previous‘) if (current !== previous) { element.trigger(‘valuechange‘, [element.data(‘previous‘)]) element.data(‘previous‘, current) } } }
页面上调用方式如下:
$(function () { $(‘#text‘).on(‘valuechange‘, function (e, previous) { $(‘#output‘).append(‘previous: ‘ + previous + ‘ -- current: ‘ + $(this).val() + ‘<br />‘) }) })
HTML测试代码:
<input id="text" type="text" />
<div
id="output"></div>
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化,布布扣,bubuko.com
jQuery封装自定义事件--valuechange(动态的监听input,textarea)之前值,之后值的变化
标签:style blog class code c java
原文地址:http://www.cnblogs.com/tugenhua0707/p/3733395.html