标签:load 设置 logs pre source install options 成功 assets
1、先安装依赖包sass-resources-loader:
npm install sass-resources-loader --save-dev
2、配置文件:build/util.js下
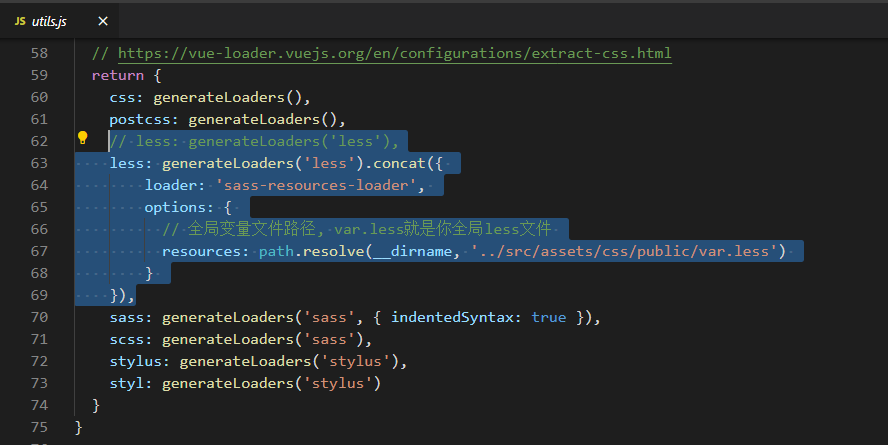
// less: generateLoaders(‘less‘), less: generateLoaders(‘less‘).concat({ loader: ‘sass-resources-loader‘, options: { resources: path.resolve(__dirname, ‘../src/assets/css/public/var.less‘) // var.less为新建的全局变量的文件 } }),
具体修改代码截图:

3、重启后测试是否成功:

标签:load 设置 logs pre source install options 成功 assets
原文地址:https://www.cnblogs.com/stella1024/p/12972953.html