标签:vue index rtt tin element node under 创建目录 erro
公司需要在前端导出excel表格,我之前做过简单的表格导出,表头的是固定的,也没有合并单元格功能,比较简单。。但是现在需求是,要求动态获取表格数据及表头,实现表头合并,单元格行、列合并,设置背景色等等。一开始在网上也查了不少资料,总是不起效,最后经过无数摸索,实现了这个功能,仅供参考。
1、npm安装依赖
xlsx // "^0.14.1",
xlsx-style // "^0.8.13",
file-saver // "^2.0.2",
script-loader // "^0.7.2"
2、下载excelOut.js,在src下创建目录vendor/excelOut.js
// 这个可以单独搞个文件,文件名excelOut,在这个文件夹下vendor/excelOut.js /* eslint-disable */ require(‘script-loader!file-saver‘); import XLSX from ‘xlsx-style‘ function generateArray(table) { var out = []; var rows = table.querySelectorAll(‘tr‘); var ranges = []; for (var R = 0; R < rows.length; ++R) { var outRow = []; var row = rows[R]; var columns = row.querySelectorAll(‘td‘); for (var C = 0; C < columns.length; ++C) { var cell = columns[C]; var colspan = cell.getAttribute(‘colspan‘); var rowspan = cell.getAttribute(‘rowspan‘); var cellValue = cell.innerText; if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue; //Skip ranges ranges.forEach(function (range) { if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) { for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null); } }); //Handle Row Span if (rowspan || colspan) { rowspan = rowspan || 1; colspan = colspan || 1; ranges.push({ s: { r: R, c: outRow.length }, e: { r: R + rowspan - 1, c: outRow.length + colspan - 1 } }); } ; //Handle Value outRow.push(cellValue !== "" ? cellValue : null); //Handle Colspan if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null); } out.push(outRow); } return [out, ranges]; }; function datenum(v, date1904) { if (date1904) v += 1462; var epoch = Date.parse(v); return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000); } function sheet_from_array_of_arrays(data, opts) { var ws = {}; var range = { s: { c: 10000000, r: 10000000 }, e: { c: 0, r: 0 } }; for (var R = 0; R != data.length; ++R) { for (var C = 0; C != data[R].length; ++C) { if (range.s.r > R) range.s.r = R; if (range.s.c > C) range.s.c = C; if (range.e.r < R) range.e.r = R; if (range.e.c < C) range.e.c = C; var cell = { v: data[R][C] }; if (cell.v == null) continue; var cell_ref = XLSX.utils.encode_cell({ c: C, r: R }); if (typeof cell.v === ‘number‘) cell.t = ‘n‘; else if (typeof cell.v === ‘boolean‘) cell.t = ‘b‘; else if (cell.v instanceof Date) { cell.t = ‘n‘; cell.z = XLSX.SSF._table[14]; cell.v = datenum(cell.v); } else cell.t = ‘s‘; ws[cell_ref] = cell; } } if (range.s.c < 10000000) ws[‘!ref‘] = XLSX.utils.encode_range(range); return ws; } function Workbook() { if (!(this instanceof Workbook)) return new Workbook(); this.SheetNames = []; this.Sheets = {}; } function s2ab(s) { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf; } export function export_table_to_excel(id) { var theTable = document.getElementById(id); var oo = generateArray(theTable); var ranges = oo[1]; /* original data */ var data = oo[0]; var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); /* add ranges to worksheet */ // ws[‘!cols‘] = [‘apple‘, ‘banan‘]; ws[‘!merges‘] = ranges; /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: ‘xlsx‘, bookSST: false, type: ‘binary‘ }); saveAs(new Blob([s2ab(wbout)], { type: "application/octet-stream" }), "test.xlsx") } export function export_json_to_excel({ title, multiHeader = [], header, data, filename, merges = [], autoWidth = true, bookType = ‘xlsx‘, myRowFont = ‘1‘ } = {}) { /* original data */ filename = filename || ‘excel-list‘ data = [...data] data.unshift(header); data.unshift(title); for (let i = multiHeader.length - 1; i > -1; i--) { data.unshift(multiHeader[i]) } var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); if (merges.length > 0) { if (!ws[‘!merges‘]) ws[‘!merges‘] = []; merges.forEach(item => { ws[‘!merges‘].push(XLSX.utils.decode_range(item)) }) } if (autoWidth) { /*设置worksheet每列的最大宽度*/ const colWidth = data.map(row => row.map(val => { /*先判断是否为null/undefined*/ if (val == null) { return { ‘wch‘: 10 }; } /*再判断是否为中文*/ else if (val.toString().charCodeAt(0) > 255) { return { ‘wch‘: val.toString().length * 2 }; } else { return { ‘wch‘: val.toString().length }; } })) /*以第一行为初始值*/ let result = colWidth[0]; for (let i = 1; i < colWidth.length; i++) { for (let j = 0; j < colWidth[i].length; j++) { if (result[j][‘wch‘] < colWidth[i][j][‘wch‘]) { result[j][‘wch‘] = colWidth[i][j][‘wch‘]; } } } ws[‘!cols‘] = result; } /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var dataInfo = wb.Sheets[wb.SheetNames[0]]; const borderAll = { //单元格外侧框线 top: { style: ‘thin‘ }, bottom: { style: ‘thin‘ }, left: { style: ‘thin‘ }, right: { style: ‘thin‘ } }; //给所以单元格加上边框 for (var i in dataInfo) { if (i == ‘!ref‘ || i == ‘!merges‘ || i == ‘!cols‘ || i == ‘A1‘) { } else { dataInfo[i + ‘‘].s = { border: borderAll } } } // 去掉标题边框 let arr = ["A1", "B1", "C1", "D1", "E1", "F1", "G1", "H1", "I1", "J1", "K1", "L1", "M1", "N1", "O1", "P1", "Q1", "R1", "S1", "T1", "U1", "V1", "W1", "X1", "Y1", "Z1"]; arr.some(v => { console.log(v) let a = merges[0].split(‘:‘) console.log(a) if (v == a[1]) { console.log(dataInfo[v]) dataInfo[v].s = {} return true; } else { console.log(dataInfo[v]) dataInfo[v] dataInfo[v].s = {} } }) //设置主标题样式 dataInfo["A1"].s = { font: { name: ‘宋体‘, sz: 18, color: {rgb: "ff0000"}, bold: true, italic: false, underline: false }, alignment: { horizontal: "center", vertical: "center" }, fill: { fgColor: {rgb: "008000"}, }, }; // 这是表头行的样式 var tableTitleFont = { font: { name: ‘宋体‘, sz: 18, color: {rgb: "ff0000"}, bold: true, italic: false, underline: false }, alignment: { horizontal: "center", vertical: "center" }, fill: { fgColor: {rgb: "008000"}, }, }; for (var b in dataInfo) { if (b.indexOf(myRowFont) > -1) { dataInfo[b].s = tableTitleFont } } console.log(merges); console.log(dataInfo); var wbout = XLSX.write(wb, { bookType: bookType, bookSST: false, type: ‘binary‘ }); saveAs(new Blob([s2ab(wbout)], { type: "application/octet-stream" }), `${filename}.${bookType}`); }
在此文件中,如果 import XLSX from ‘xlsx-style‘ 引入成功不报错,则进入下一步
如果报错 This relative module was not found: ./cptable in ./node_modules/xlsx-style@0.8.13@xlsx-style/dist/cpexcel.js 有两种解决办法
第一种:需要修改源码:
在\node_modules\xlsx-style\dist\cpexcel.js 807行 的 var cpt = require(’./cpt’ + ‘able’); 改成 var cpt = cptable;
第二种:手动引入js
我选择的是第二种,因为修改源码后,下次npm install 安装会覆盖之前的修改
手动引入的方法:
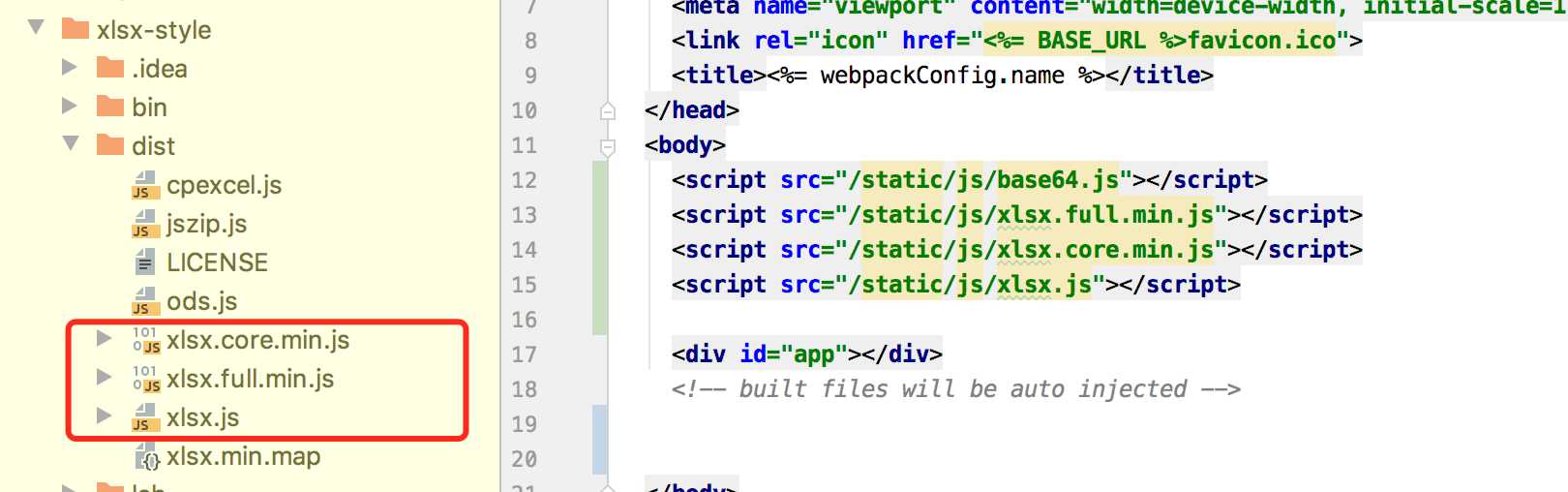
在node_modules 中找到xslx-style/dist/,如图

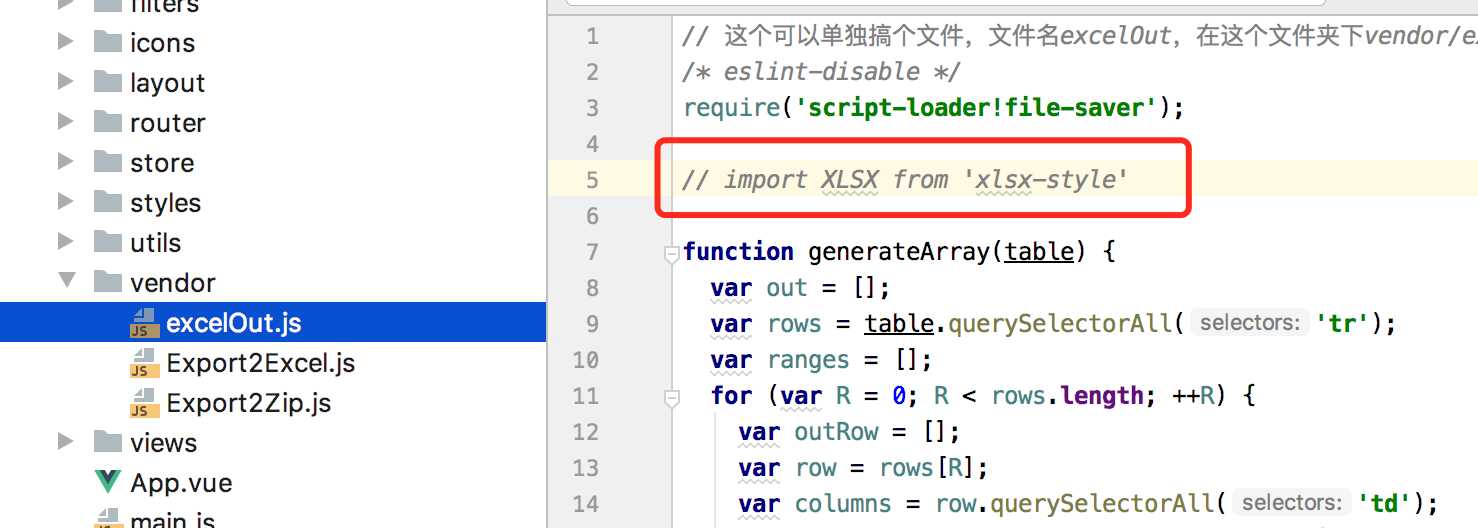
将这三个js文件复制粘贴到static文件夹下,并在入口文件index.html中引用。同时将上一步vendor/excelOut.js中的import注释,如图

3、使用
// vue中的代码 <template> <div class="hello"> </div> </template> <script> export default { name: ‘HelloWorld‘, data () { return { msg: ‘Welcome to Your Vue.js App‘, anchorTable: [ { classBook: "", className: "", endTime: "", errorDescribe: "教师账号已注册", organName: "", startTime: "", studentName: "", studentNo: "", teacherName: "fghfdh", teacherOrgan: "苏州新东方", teacherPhone: "13245455345" }, { classBook: "", className: "", endTime: "", errorDescribe: "教师账号已注册", organName: "", startTime: "", studentName: "", studentNo: "", teacherName: "fghfdh", teacherOrgan: "苏州新东方", teacherPhone: "13245455345" }, { classBook: "", className: "", endTime: "", errorDescribe: "教师账号已注册", organName: "", startTime: "", studentName: "", studentNo: "", teacherName: "fghfdh", teacherOrgan: "苏州新东方", teacherPhone: "13245455345" }, { classBook: "", className: "", endTime: "", errorDescribe: "教师账号已注册", organName: "", startTime: "", studentName: "", studentNo: "", teacherName: "xcvbxv", teacherOrgan: "苏州新东方", teacherPhone: "13453455355" } ] } }, mounted () { this.exportExcel() }, methods: { exportExcel() { import(‘@/vendor/excelOut‘).then(excel => { const tHeader = [‘船名‘, ‘船长‘, ‘货种‘, ‘载重吨‘, ‘净吨‘] //表头 const title = [‘锚地船舶‘, ‘‘, ‘‘, ‘‘, ‘‘] //标题 //表头对应字段 const filterVal = [‘errorDescribe‘,‘teacherName‘,‘teacherOrgan‘,‘teacherPhone‘,‘organName‘] const list = this.anchorTable const data = this.formatJson(filterVal, list) data.map(item => { // console.log(item) item.map((i, index) => { if (!i) { item[index] = ‘‘ } }) }) const merges = [‘A1:E1‘] //合并单元格 excel.export_json_to_excel({ title: title, header: tHeader, data, merges, filename: ‘锚地船舶‘, autoWidth: true, bookType: ‘xlsx‘, myRowFont: ‘2‘ }) }) }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) }, } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
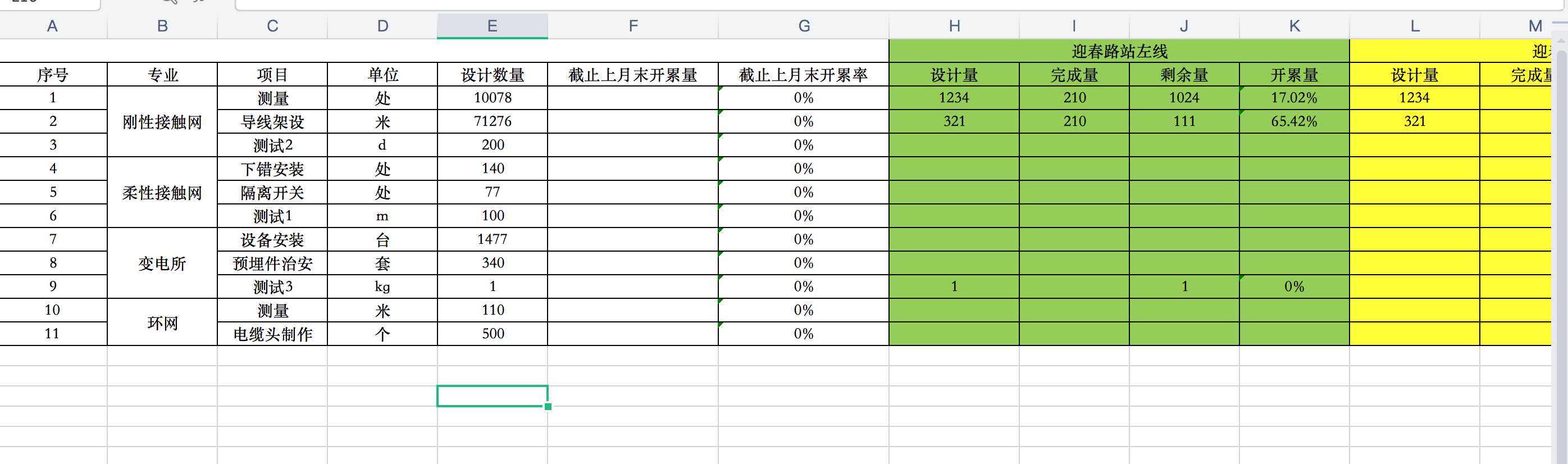
最终效果图如下

标签:vue index rtt tin element node under 创建目录 erro
原文地址:https://www.cnblogs.com/wurui-0922/p/12979771.html