标签:相同 样式 class abs c99 代码 空间 其他 tick
元素想通过底部、顶部、左侧、右侧属性定位是必须先设定position的属性值
posistion属性的五个值:static、relative、fixed、absoulte、sticky
h2.pos_left
{
position:relative;
left:-20px;
background-color:red;
}
h2.pos_right
{
position:relative;
left:20px;
background-color:blue;
}

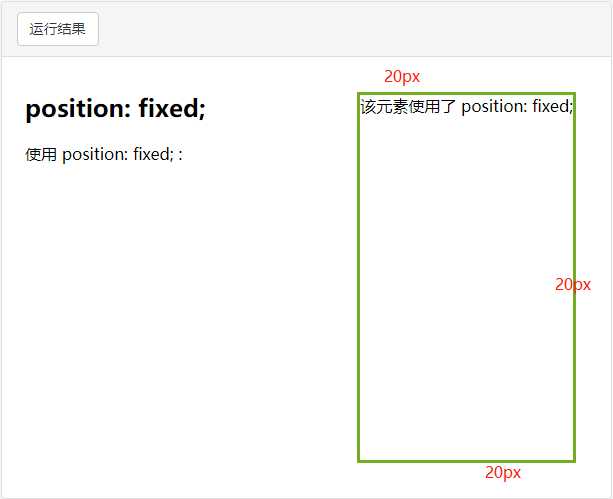
div.fixed{
position: fixed;
border: 3px solid #73AD21;
right:20px;
bottom:20px;
top:20px;
}
 注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
注意看代码的样式设置,fixed相对于top,与botton同时设置的话,div会被撑开
绝对定位的元素相对于最近的已定位元素,如果元素没有已定位的父元素,那么他的位置相对于<html>
标签:相同 样式 class abs c99 代码 空间 其他 tick
原文地址:https://www.cnblogs.com/toonezhr/p/13024339.html