标签:png war question bool 引入 对话框 警告 项目 隐藏文件
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,那么Electron有哪些常用的对话框。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先在index.html中增加一个Button按钮,并添加id
<button id="openDialog">打开</button>
然后在js中,通过id获取按钮并设置其点击事件
var btnOpenDialog=document.getElementById(‘openDialog‘); btnOpenDialog.onclick = OpenDialog;
这个对话框是从Electron的主线程上打开的。如果要使用渲染器进程中的对话框对象, 可以使用remote来获得
const {dialog} = require(‘electron‘).remote;
然后在上面的OpenDialog方法中
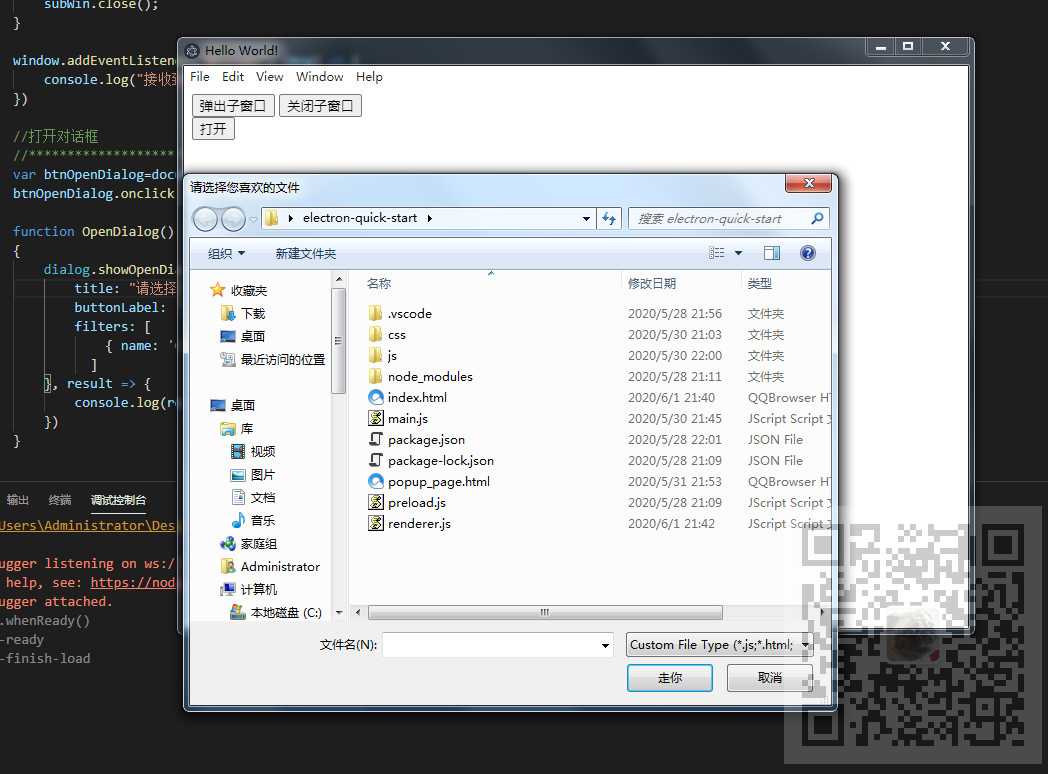
function OpenDialog() { dialog.showOpenDialog({ title: "请选择您喜欢的文件", buttonLabel: "走你", filters: [ { name: ‘Custom File Type‘, extensions: [‘js‘, ‘html‘, ‘json‘] }, ] }).then(result => { console.log(result.canceled) console.log(result.filePaths) }).catch(err => { console.log(err) }) }

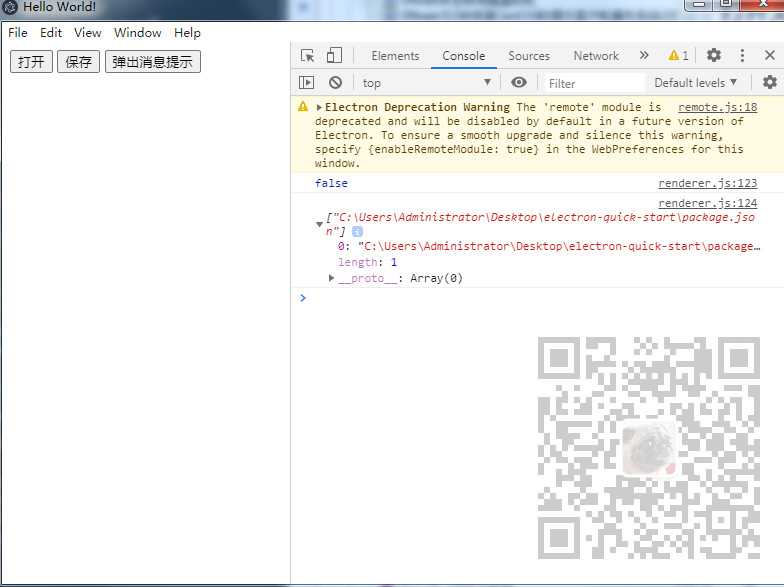
选择一个文件后查看控制台

属性:
title String (可选)
defaultPath
String (可选)
buttonLabel String (可选) - 「确认」按钮的自定义标签,
当为空时, 将使用默认标签。
filters FileFilter[] (可选)
properties String[] (可选) -包含对话框应用的功能。支持以下值:
openFile - 允许选择文件
openDirectory - 允许选择文件夹
multiSelections-允许多选。
showHiddenFiles-显示对话框中的隐藏文件。
返回值:
canceled:Boolean 对话框是否取消
filePaths:文件路径
过滤文件选项:
指定一个文件类型数组,用于规定用户可见或可选的特定类型范围
{ filters: [ { name: ‘Images‘, extensions: [‘jpg‘, ‘png‘, ‘gif‘] }, { name: ‘Movies‘, extensions: [‘mkv‘, ‘avi‘, ‘mp4‘] }, { name: ‘Custom File Type‘, extensions: [‘as‘] }, { name: ‘All Files‘, extensions: [‘*‘] } ] }
首先在index.html中增加一个Button按钮,并添加id
<button id="saveDialog">保存</button>
然后在js中,通过id获取按钮并设置其点击事件
var btnSaveDialog=document.getElementById(‘saveDialog‘); btnSaveDialog.onclick = SaveDialog;
这个对话框是从Electron的主线程上打开的。如果要使用渲染器进程中的对话框对象, 可以使用remote来获得
const {dialog} = require(‘electron‘).remote;
为了将内容存储到文件中,还要引入fs
const fs = require(‘fs‘);
然后在上面的SaveDialog 方法中
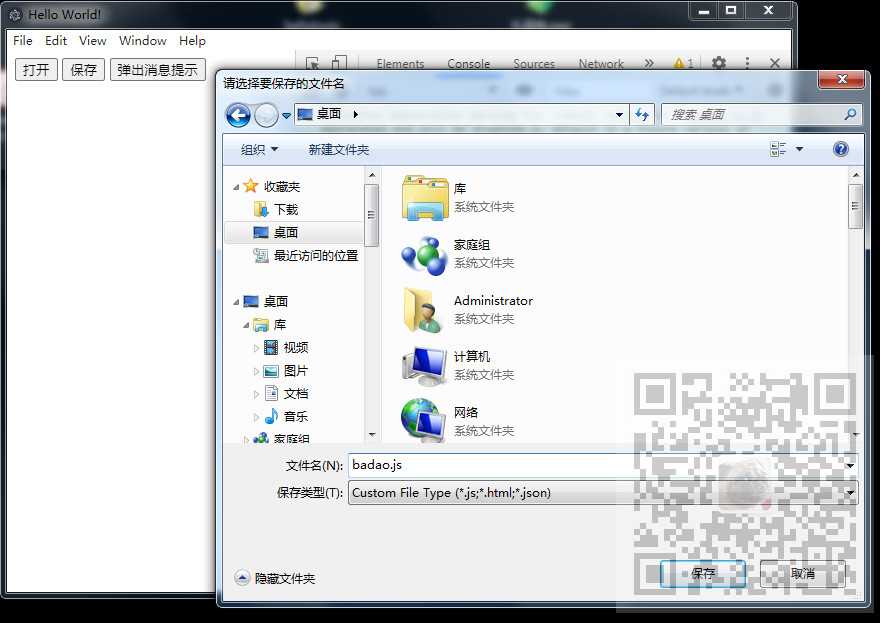
function SaveDialog() { dialog.showSaveDialog({ title: "请选择要保存的文件名", buttonLabel: "保存", filters: [ { name: ‘Custom File Type‘, extensions: [‘js‘, ‘html‘, ‘json‘] }, ] }).then(result => { fs.writeFileSync(result.filePath, "公众号:霸道的程序猿"); console.log(result) }).catch(err => { console.log(err) }) }

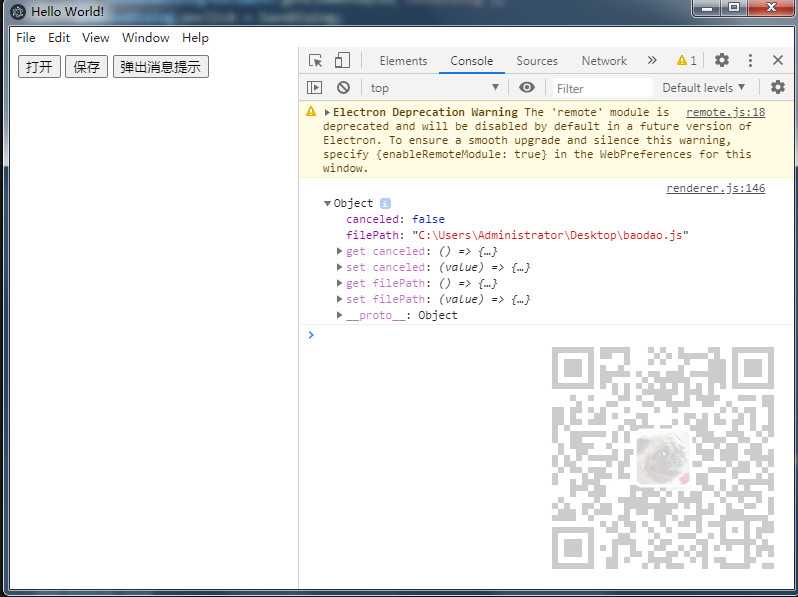
点击确定后

就会将
fs.writeFileSync(result.filePath, "公众号:霸道的程序猿");
这句代码中的后面的内容写入文件中。
打开写入后的js文件

属性:
title String (可选)
defaultPath
String (可选) - 默认情况下使用的绝对目录路径、绝对文件路径或文件名。
buttonLabel
String (可选) - 「确认」按钮的自定义标签, 当为空时, 将使用默认标签。
filters
FileFilter[] (可选)
properties String[] (可选) -包含对话框应用的功能。支持以下值:
showHiddenFiles-显示对话框中的隐藏文件。
返回值:
canceled:Boolean 对话框是否取消
filePaths:文件路径
过滤文件选项:
指定一个文件类型数组,用于规定用户可见或可选的特定类型范围
{ filters: [ { name: ‘Images‘, extensions: [‘jpg‘, ‘png‘, ‘gif‘] }, { name: ‘Movies‘, extensions: [‘mkv‘, ‘avi‘, ‘mp4‘] }, { name: ‘Custom File Type‘, extensions: [‘as‘] }, { name: ‘All Files‘, extensions: [‘*‘] } ] }
首先在index.html中增加一个Button按钮,并添加id
<button id="showMessageDialog">弹出消息提示</button>
然后在js中,通过id获取按钮并设置其点击事件
var btnShowMessageDialog=document.getElementById(‘showMessageDialog‘); btnShowMessageDialog.onclick = ShowMessageDialog;
这个对话框是从Electron的主线程上打开的。如果要使用渲染器进程中的对话框对象, 可以使用remote来获得
const {dialog} = require(‘electron‘).remote;
然后在上面的ShowMessageDialog方法中
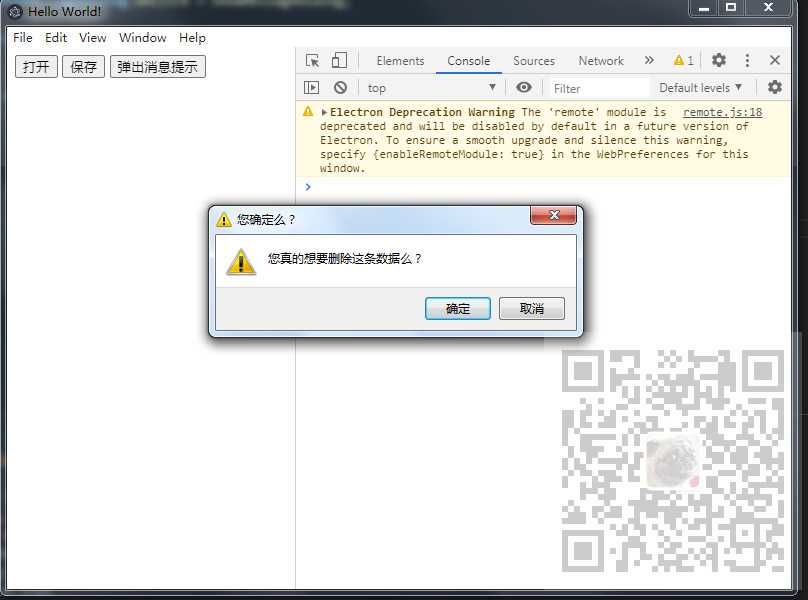
function ShowMessageDialog() { dialog.showMessageBox({ type: ‘warning‘, title: "您确定么?", message: "您真的想要删除这条数据么?", buttons: ["OK", "Cancel"] }).then(result => { console.log("您的选择:" , result.response); console.log(result) }).catch(err => { console.log(err) }) }

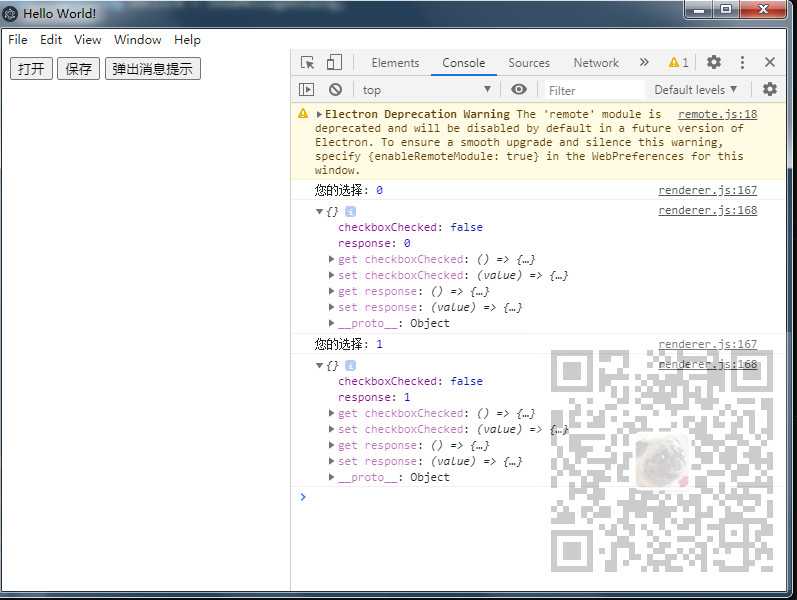
点击确定和取消后查看输出

属性:
type
字符串(可选) -可以是"none","info","error","question"或"warning"。在Windows上,"question"显示与图标相同的图标"info",除非您使用该"icon"选项设置图标。在MacOS,既"warning"和"error"显示相同的警告图标。
buttons
字符串 - 按钮文本数组。在Windows上,一个空数组将导致一个标签为“OK”的按钮。
defaultId
整数(可选) - 按钮阵列中按钮的索引,当消息框打开时将默认选择该按钮。
title
字符串(可选) - 消息框的标题,某些平台不会显示它。
message
字符串 - 消息框的内容。
detail
字符串(可选) - 消息的额外信息。
checkboxLabel
字符串(可选) - 如果提供,消息框将包含一个带给定标签的复选框。复选框状态只能在使用时检查callback。
checkboxChecked
布尔(可选) - 复选框的初始选中状态。false默认。
icon
NativeImage(可选)
cancelId
整数(可选) - 通过键用于取消对话框的按钮索引Esc。默认情况下,将其分配给第一个按钮,其中“取消”或“否”作为标签。如果没有这样的标签按钮,并且没有设置此选项,0则将用作返回值或回调响应。Windows上忽略此选项。
返回值:
response Number - 被点击的按钮的索引
checkboxChecked布尔值 - checkboxLabel已设置复选框的选中状态。否则false。
Electron中常用对话框-打开文件对话框、保存文件对话框、提示对话框
标签:png war question bool 引入 对话框 警告 项目 隐藏文件
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13028216.html