标签:border max 精灵 传统 三星电子 图片 css3 弹出菜单 完成




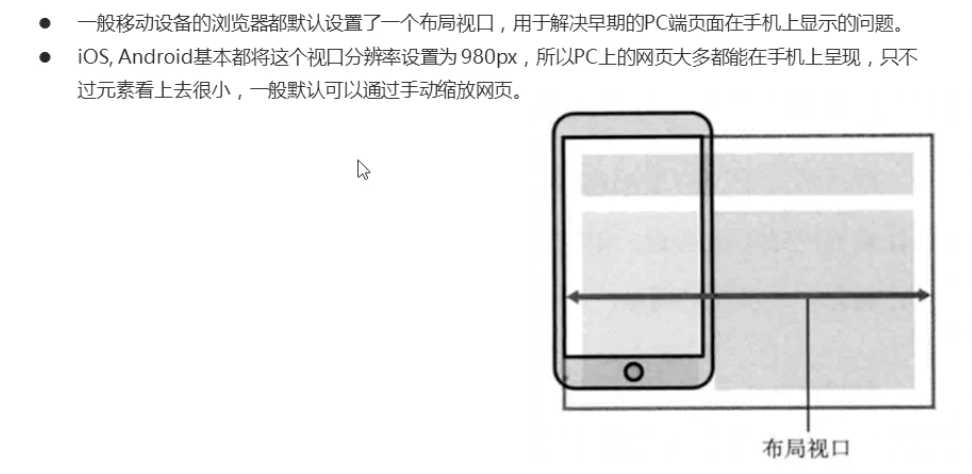
视口(viewport)就是浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口和理想视口






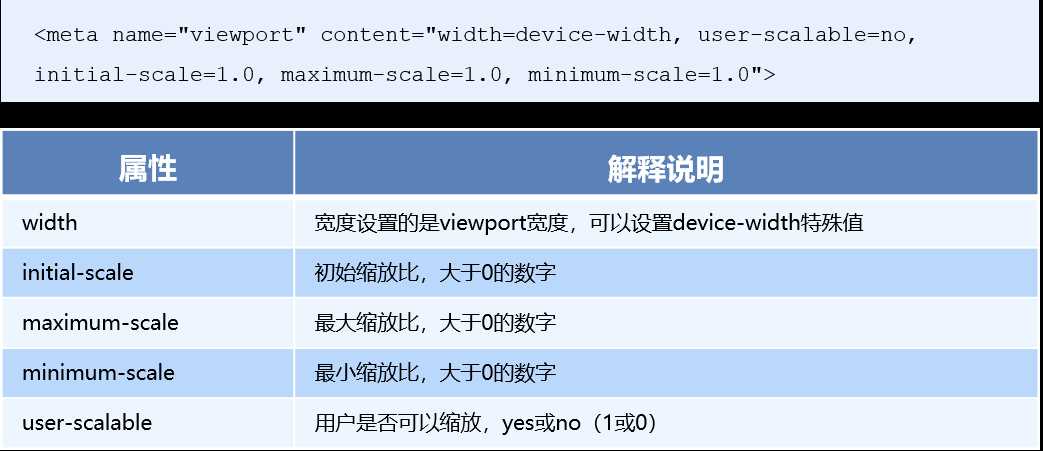
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0, user-scalable=no">
通过设置以上内容,可以让在web端正常显示的内容在移动端的浏览器中也正常显示
如果不写这一行代码,就会出现内容变得特别小的现象

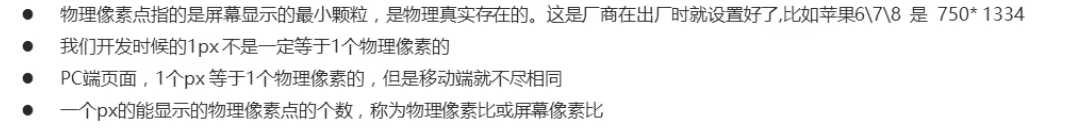
PC端和早前的手机屏幕/普通手机屏幕:1CSS像素 = 1物理像素的
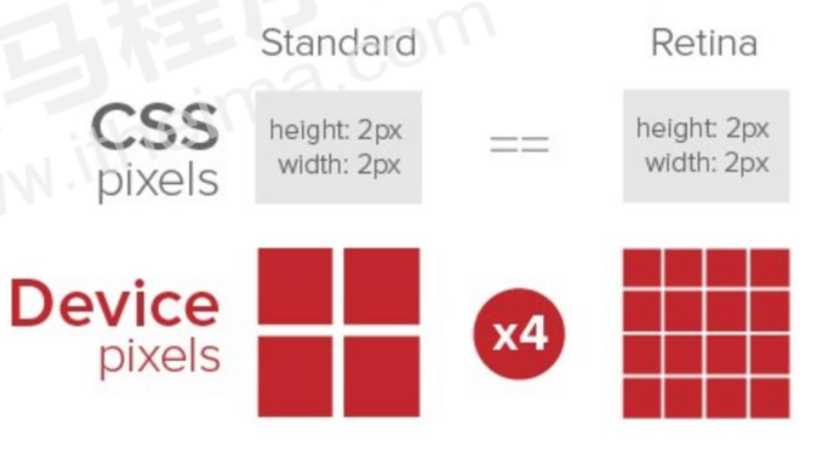
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。



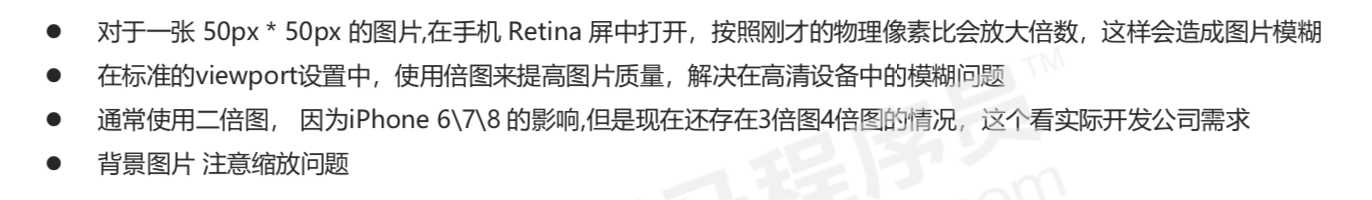
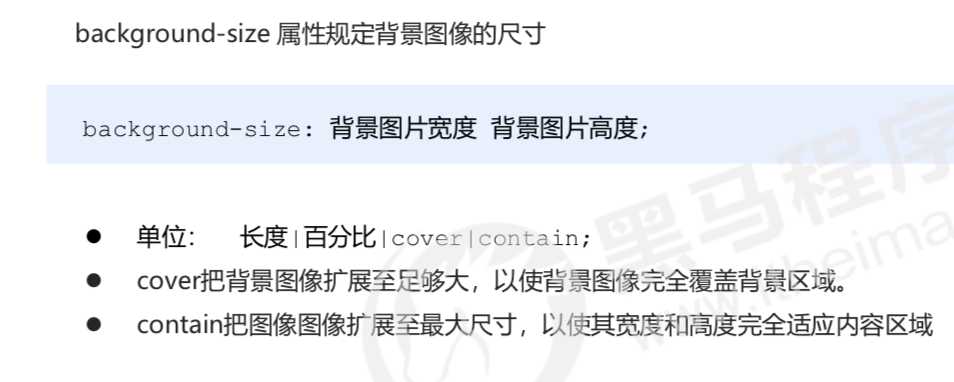
cover和contain的宽度和高度都要等比例拉伸,cover完全覆盖背景区域之后,可能有部分图片超出区域,显示不全,而contain可能会出现空白区域

通常情况下,网址域名前面加 m(mobile)
可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
也就是说,PC端和移动端为两套网站,pc端是pc断的样式,移动端在写一套,专门针对移动端适配的一套网站
例如三星电子官网,通过判断屏幕宽度来改变样式,以适用不同终端
缺点:制作麻烦,需要花费很大精力去调兼容性问题
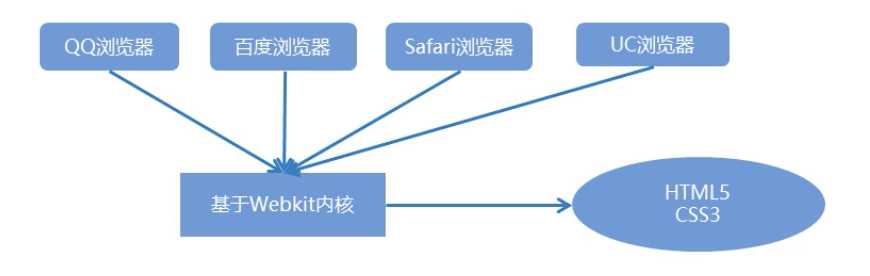
移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用 H5 标签和 CSS3 样式。
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可

移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: <http://necolas.github.io/normalize.css/>
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/ box-sizing: border-box; /*传统盒子模型*/ box-sizing: content-box;
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
/*CSS3盒子模型*/ box-sizing: border-box; -webkit-box-sizing: border-box; /*点击高亮我们需要清除清除 设置为transparent 完成透明*/ -webkit-tap-highlight-color: transparent; /*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/ -webkit-appearance: none; /*禁用长按页面时的弹出菜单*/ img,a { -webkit-touch-callout: none; }
移动端单独制作
响应式
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。

在firework里面吧精灵图等比例缩放为原来的一半
之后根据大小测量坐标
代码中设置background-size为原来整张精灵图大小的一半
(注意:如果直接设置为我们需要的图标的大小,他会把我们整张精灵图缩放为图标的大小)

标签:border max 精灵 传统 三星电子 图片 css3 弹出菜单 完成
原文地址:https://www.cnblogs.com/ccv2/p/13025759.html