标签:运行 glob chrome lob oba 项目目录 bpa code edr
1.安装vue-cil
npm install --global vue-cli

2. 创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
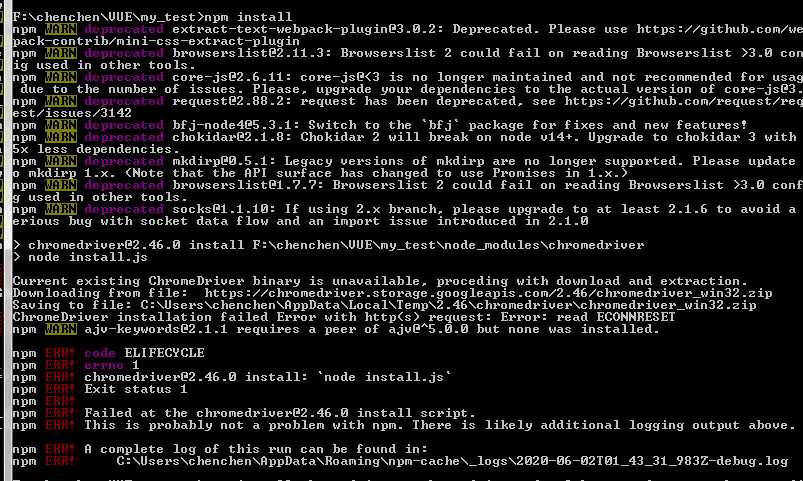
3.进入文件项目目录执行 npm install 加载依赖项
4.运行程序 npm run dev

报错 1

解决方法
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
之后再次执行安装依赖
标签:运行 glob chrome lob oba 项目目录 bpa code edr
原文地址:https://www.cnblogs.com/double1/p/13029615.html