标签:ade babel 相关 env uil read ati less conf
转自 https://www.cnblogs.com/liyunfei0103/p/10183620.html
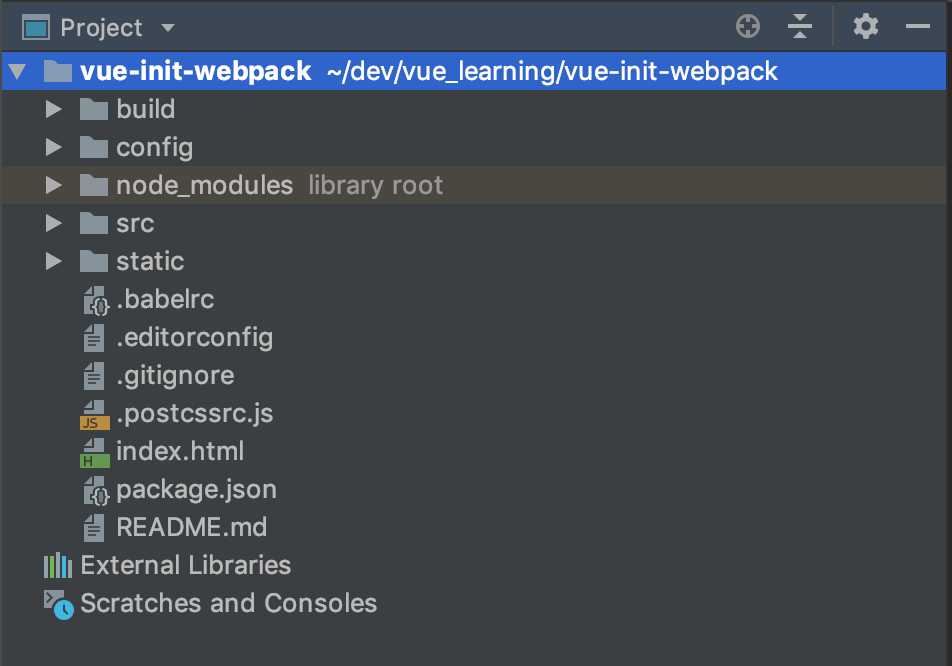
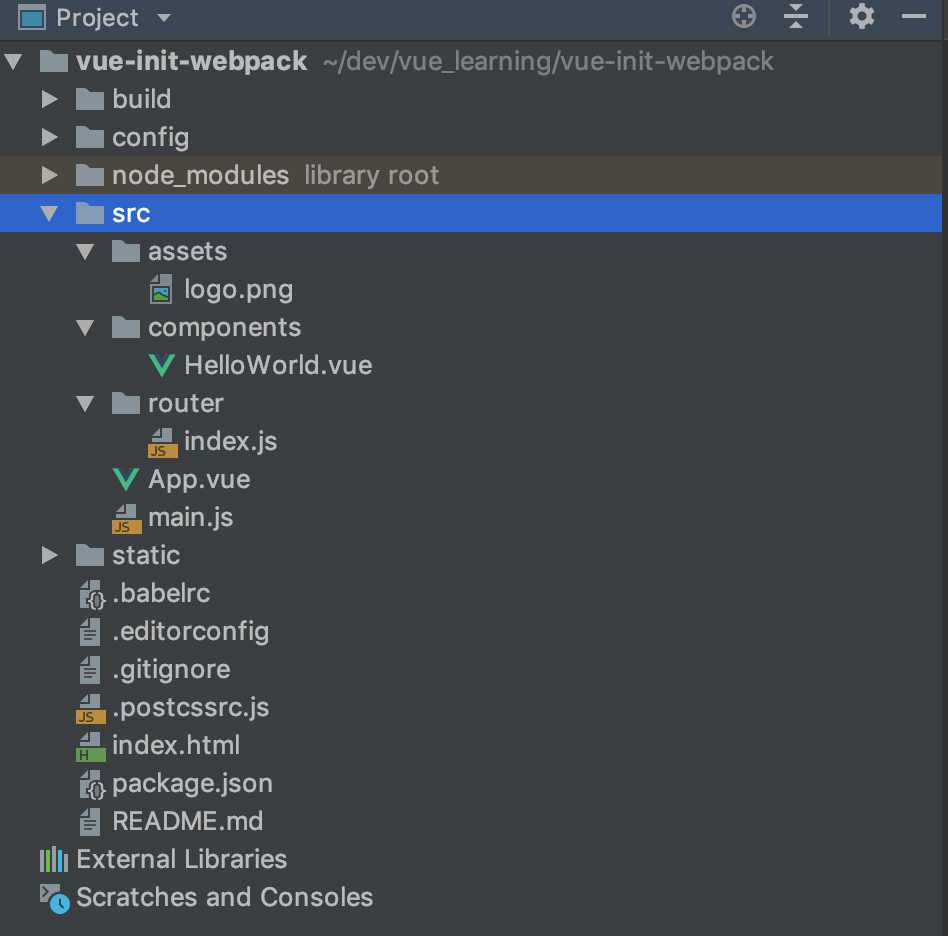
生成的目录结构如下

文件夹:
build -- webpack相关配置文件,一般情况下不需要自己配置
config -- vue基本配置文件,可配置端口号,打包输出等
node_modules -- 依赖包,也就是运行cnpm install 安装的依赖组件都在这里
src -- 项目核心文件,自己写的代码基本都放在这里面
static -- 静态资源,一般图片类资源都放在这里
文件:
.babelrc -- babel编译参数,不清楚干啥用的,还没学到呢,学到后补充知识
.editorconfig -- 代码格式
.gitignore -- git上传需要忽略的文件配置
.postcssrc.js -- 转换css的工具
index.html -- 主页
package.json -- 项目基本信息及项目依赖关系
README.md -- 项目说明
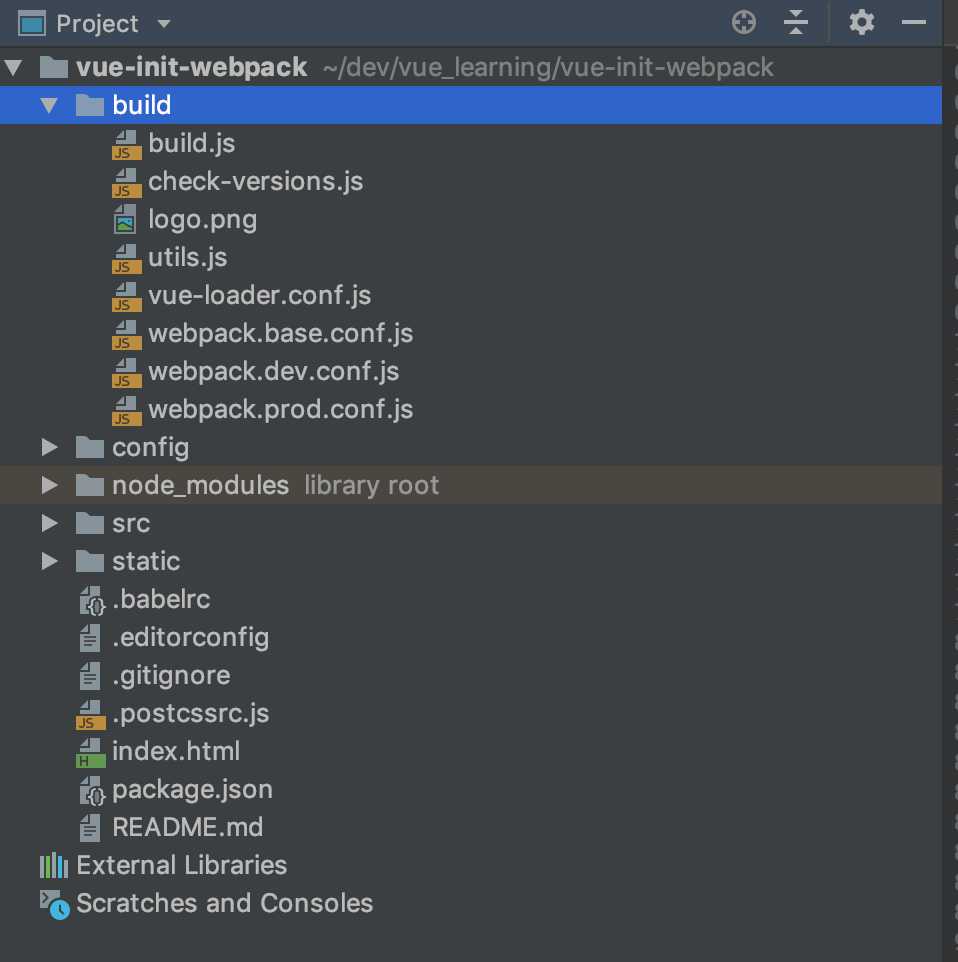
build目录

build.js -- 生成环境构建
check-versions.js -- 版本检查(node,npm)
logo.png -- vue的logo图片
utils.js -- 构建用相关工具
vue-loader.conf.js -- css加载器配置
webpack.base.conf.js -- webpack基础配置
webpack.dev.conf.js -- webpack开发环境配置
webpack.prod.conf.js -- webpack生产环境配置
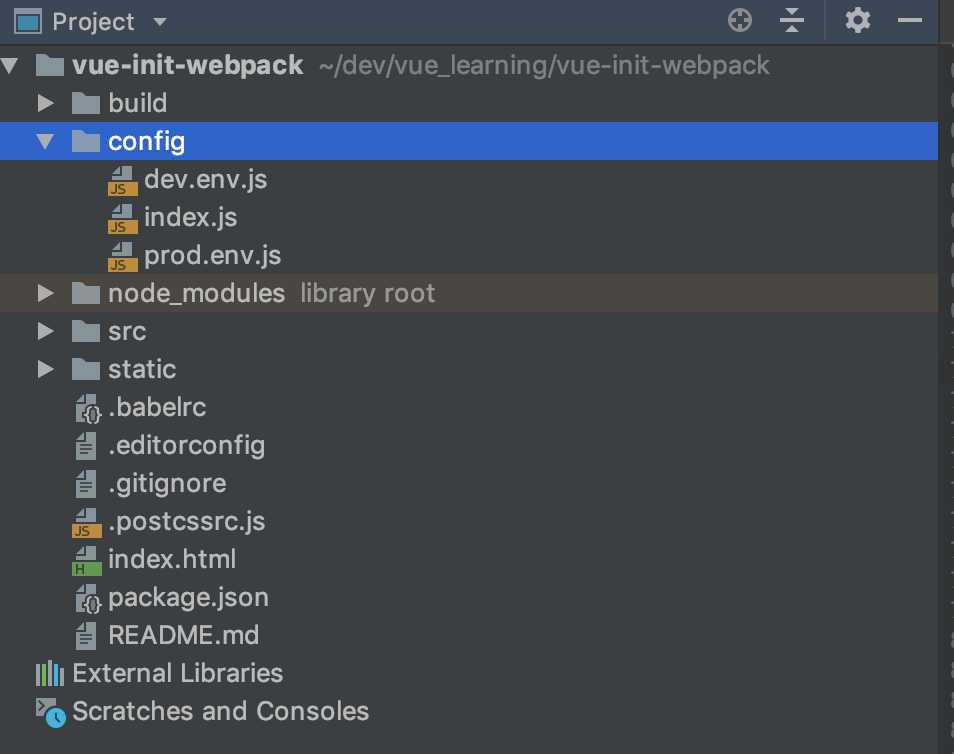
config目录

dev.env.js -- 开发环境配置
index.js -- 项目主要配置,监听端口,打包路径等
prod.env.js -- 生产环境配置
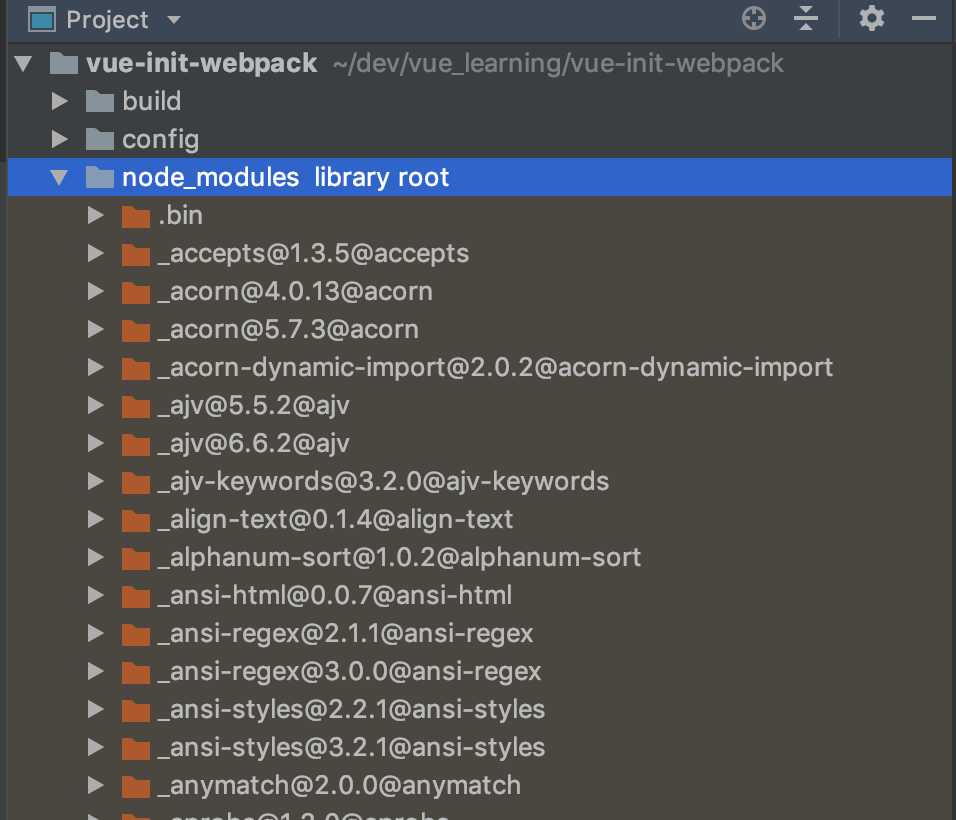
node_modules目录

存放在这个项目的所有依赖,以后项目根据需要安装的其他依赖也都放在这里
src目录

assets文件夹 -- 放置静态资源,css,less,lass等样式文件,外部js文件等,也可以放置图片,文档等静态资源
components文件夹 -- 公共组件
router文件夹 -- 路由,配置项目路由
App.vue -- 根组件
main.js -- 入口文件
标签:ade babel 相关 env uil read ati less conf
原文地址:https://www.cnblogs.com/double1/p/13029691.html