标签:confirm import 组件 log 文章 code 一个 mic 用户
1.创建路由CanDeactivate文件
import { CanDeactivate } from "@angular/router";
// import { UserLockComponent } from "../lock/lock.component";
import {UserLockComponent} from ‘./lock.component‘;
export class BackGuard implements CanDeactivate<UserLockComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: UserLockComponent){
if(component.backType == ‘history‘){
return false;
}else if(component.backType == ‘submit‘){
return true;
}else{
return false;
}
// return window.confirm(‘你还没有保存,确定要离开吗?‘);
}
}
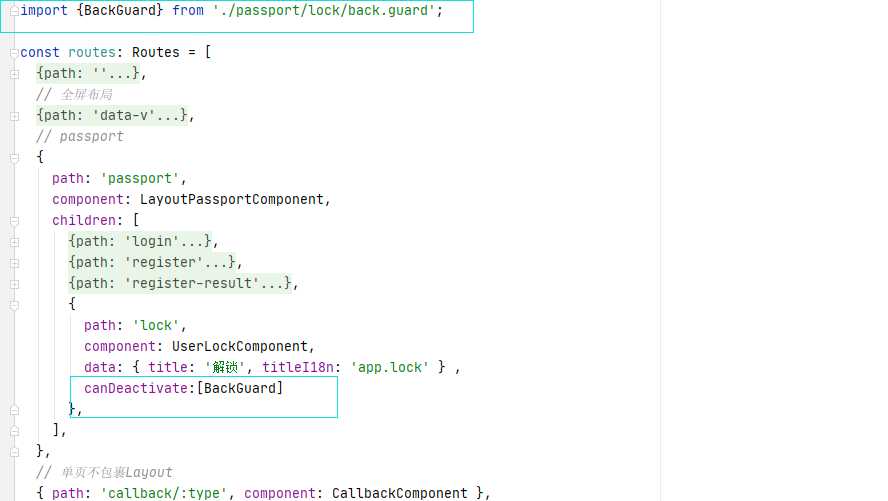
2.路由中使用

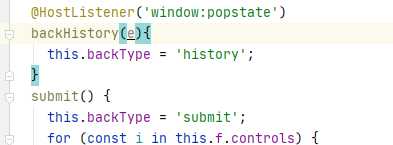
3.当前页面的ts文件

4.其中的backtype 是用来判断当前的操作事件。我这应该不是好的办法,有好的方法,可以留言告诉我
借鉴文章 https://blog.csdn.net/Beiwei_Huang/article/details/105089187
标签:confirm import 组件 log 文章 code 一个 mic 用户
原文地址:https://www.cnblogs.com/zhawei/p/13032820.html