????说到widh:auto这个属性大家一定不陌生,也都知道width的默认值是auto,正因为auto是默认值,极少有人去关注auto的宽度表现,下面就让我介绍一下我认识的auto的四种宽度表现
1.充分利用可用空间。比方说,<div>、<p>这些元素的宽度默认是100%与父级容器的。这种充分利用可用空间的行为还有个专有名字,叫作fill-available。
2.收缩与包裹。典型代表就是浮动、绝对定位、inline-block元素或者table元素,英文称为shrink-to-fit,收缩到合适CSS3中的fit-content指的就是这种宽度表现
3.收缩到最小。这个最容易出现在table-layout为auto的表格中
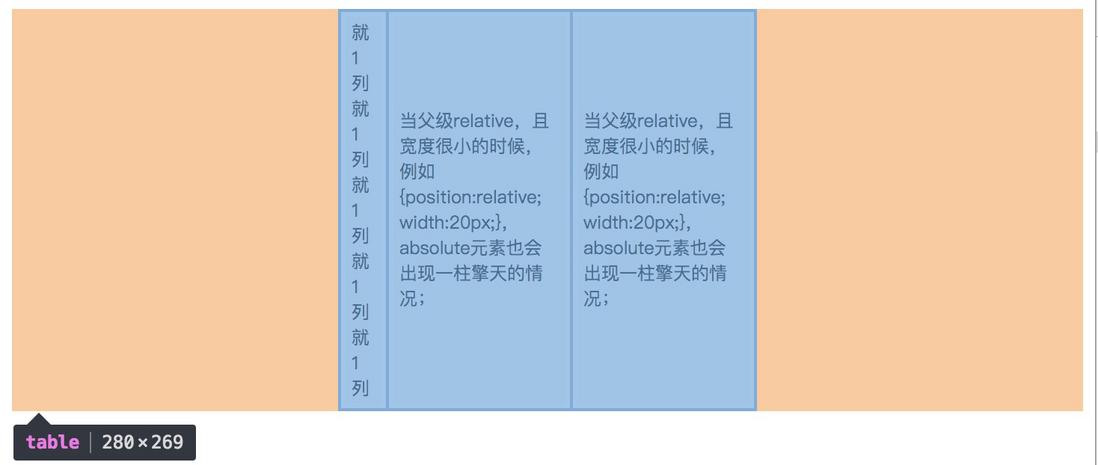
<table>
<tr>
<td>就1列就1列就1列就1列就1列</td>
<td>当父级relative,且宽度很小的时候,例如{position:relative; width:20px;},absolute元素也会出现一柱擎天的情况;</td>
<td>当父级relative,且宽度很小的时候,例如{position:relative; width:20px;},absolute元素也会出现一柱擎天的情况;</td>
</tr>
</table>table {
width: 280px;
margin: 0 auto;
text-align: left;
background: #a0b3d6;
font-size: 12px;
}
td {
padding: 2px 4px;
border: 3px solid #fff;
background: #f9f9f9;
}当每一列空间都不够的时候,文字能断就断,但中文是随便断的,数字和英文单词不能断。于是第一列的每个字都被断掉,称为min-content。
4.超出容器限制。除非明确的width相关设置,否则上面的三种情况尺寸都不会主动超过父级容器宽度,但是存在一些特殊情况。例如,内容很长的连续的英文和数字,或者内联元素被设置了white-space:nowrap:
<div class="father">
<span class="child">恰如一江春水向东流,流到断崖也不回头</span>
</div> .father {
width: 150px;
padding: 10px;
background-color: #cd0000;
white-space: nowrap;
}
.child {
display: inline-block;
padding: 5px;
background-color: #f0f3f9;
}自元素既保持了inline-block元素的收缩特性,又同时让内容的宽度最大,直接无视父级容器的宽度限制,称为max-content