标签:model log 20px field 表单检验 res pre col date()
<el-dialog title="被审单位" :visible.sync="dialogFromVisible" :before-close="cancelSetBsdw" width="45%" > <el-form ref="form" :rules="rules" :model="form" label-width="220px"> ...... </el-form> </el-dialog>
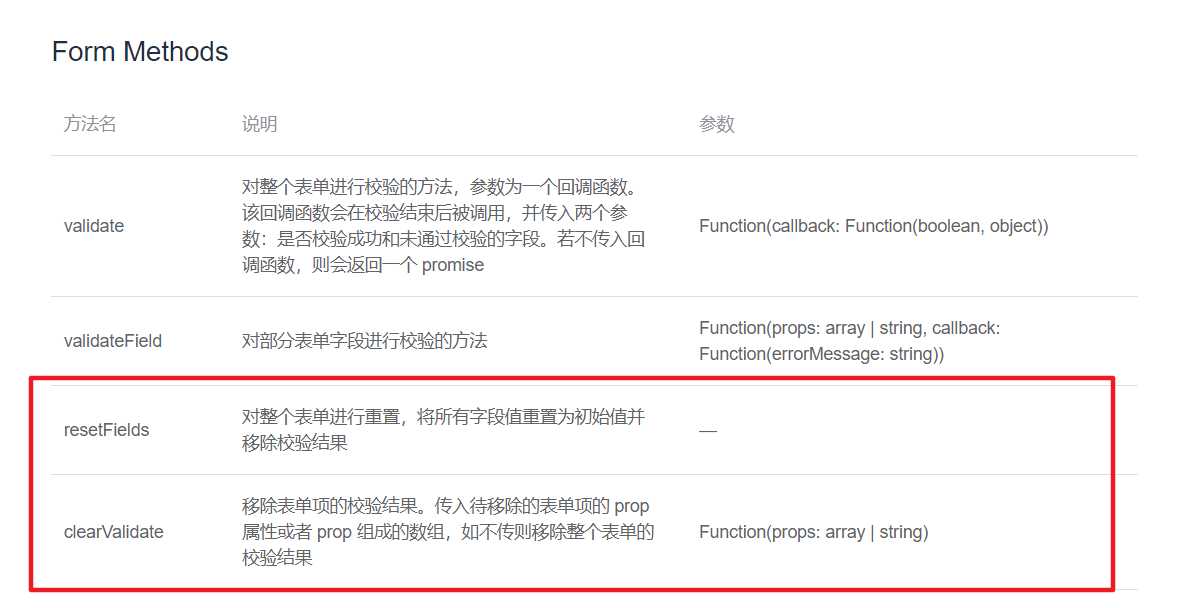
cancelSetBsdw() { this.dialogFromVisible = false;this.$refs.form.resetFields(); //对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 // this.$refs.form.clearValidate();这个是移除表单项的校验结果 },
我是在关闭弹出框的时候就对整个表单进行重置,将所有字段值重置为初始值并移除校验结果。

标签:model log 20px field 表单检验 res pre col date()
原文地址:https://www.cnblogs.com/pzw23/p/13043723.html