首先回顾下CSS常出现的几个样式问题
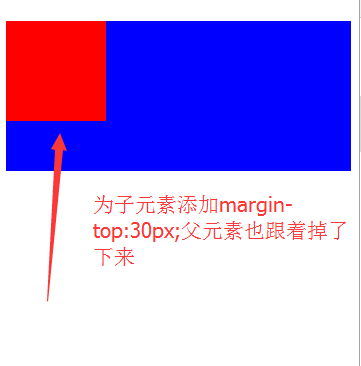
1当子元素添加上边距时,父元素也会向下移动
解决方法:
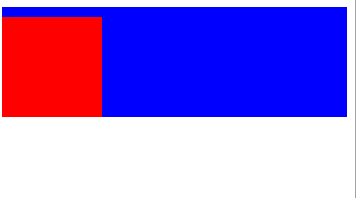
给子元素添加display:inline-block;
或者用父元素的padding-top代替给可以
2子元素浮动后,父级元素检测不到其高度
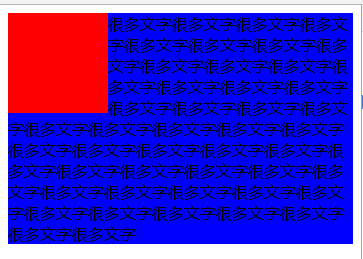
3当元素浮动后,兄弟元素的内容超过其高度后会侵占它的区域(其实问题原因与第二点类似)
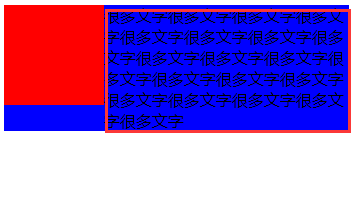
解决方法:给超出高度的元素加上overflow:hidden;
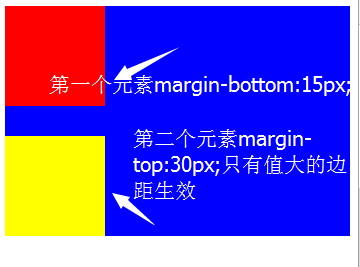
4同级元素间的边距重叠时,如两个元素间有上下边距,只会有值大的边距生效。
解决方法:
给其中一个元素加上一层标签包裹,并给标签加上满足BFC的样式
问题出现原因:
1 元素之间的边距无法识别是因为它们的边距合并到了一起,浏览器只能识别较大的那个值
2 元素浮动后或绝对定位后,高度将无法识别,所以可能会影响父级元素
BFC级格式化上下文,大白话理解则是让它形成一个独立的容器,
与外面的元素不会相互影响,而使用BFC则可以解决上诉问题。
通过BFC 格式化上下文后 可以将脱离了普通流的元素隔离,使其不会与外界的元素相互隔离。
第一次写,写得不好,请大家多多指教哈哈哈哈