标签:tao ref 编辑器 代码块 contact art 方法 vax 脚本
代码折叠的方法是设置后台的js脚本,对每个markdown写的代码块上方设置一个按钮“显示代码”,点击该按钮后触发代码标签块的样式变化,后台设置的js代码如下所示:
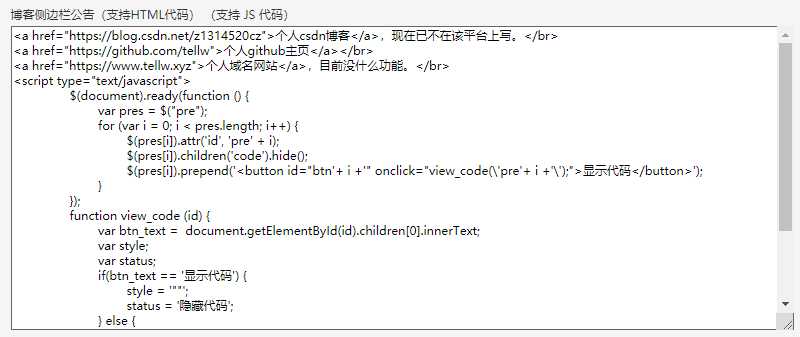
<script type="text/javascript">
$(document).ready(function () {
var pres = $("pre");
for (var i = 0; i < pres.length; i++) {
$(pres[i]).attr(‘id‘, ‘pre‘ + i);
$(pres[i]).children(‘code‘).hide();
$(pres[i]).prepend(‘<button id="btn‘+ i +‘" onclick="view_code(\‘pre‘+ i +‘\‘);">显示代码</button>‘);
}
});
function view_code (id) {
var btn_text = document.getElementById(id).children[0].innerText;
var style;
var status;
if(btn_text == ‘显示代码‘) {
style = ‘""‘;
status = ‘隐藏代码‘;
} else {
style = ‘display: none;‘;
status = ‘显示代码‘;
}
document.getElementById(id).children[0].innerText = status;
document.getElementById(id).children[1].style = style;
}
</script>
图片展示

另外,在查询上述信息的时候,遇到文本折叠的方法,也记录一下:
后台markdown写法如下所示:
<details>
<summary>点击查看折叠文本</summary>
博客园是面向开发者的知识分享社区,不允许发布任何推广、广告、政治方面的内容。
博客园首页(即网站首页)只能发布原创的、高质量的、能让读者从中学到东西的内容。
如果博文质量不符合首页要求,会被工作人员移出首页,望理解。如有疑问,请联系contact@cnblogs.com。
</details>
效果展示见示例文本折叠效果。重开一个页面的原因是这段代码写在这里会打乱markdown格式,迫不得已,希望有人能告诉我原因。亦不用提还存在更好用的文本折叠方法。
页内跳转的话,网上的博客支了很多招数,我觉得能用好一个并记住就行,就选了markdown链接写法[](#页内标题名),示例:
[跳转至下下一行](#下下一行)
</br>
# 下下一行
效果展示:
跳转至下下一行
博客园Markdown语法折叠代码块,并支持内嵌Markdown语法+HTML
标签:tao ref 编辑器 代码块 contact art 方法 vax 脚本
原文地址:https://www.cnblogs.com/tellw/p/13044972.html