标签:under run city webp match 选择 rect NPU 建模
下载vue.js
vue官网:https://cn.vuejs.org/ ? vue.js文件,右键保存到磁盘: https://cdn.jsdelivr.net/npm/vue/dist/vue.js
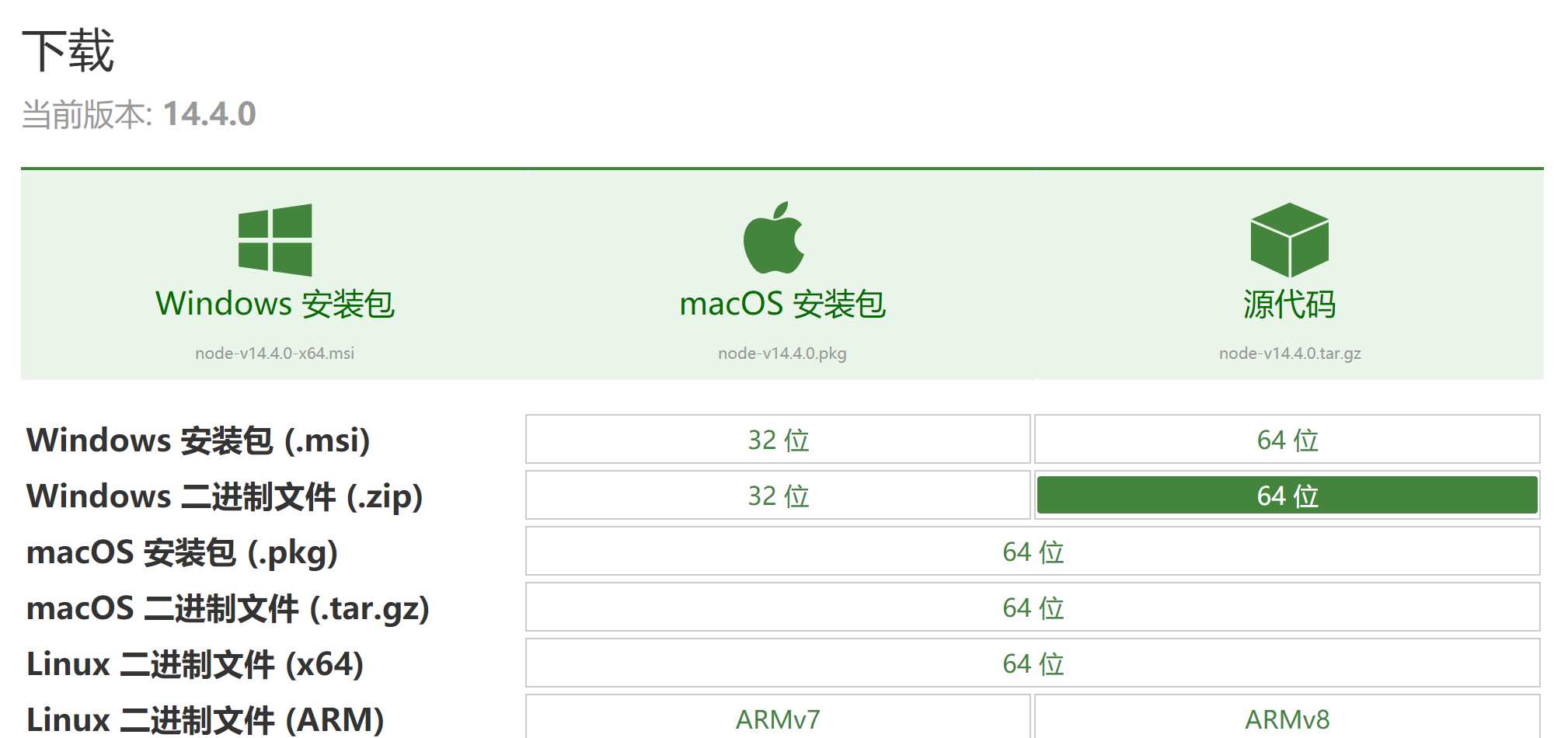
http://nodejs.cn/download/

下载文件解压

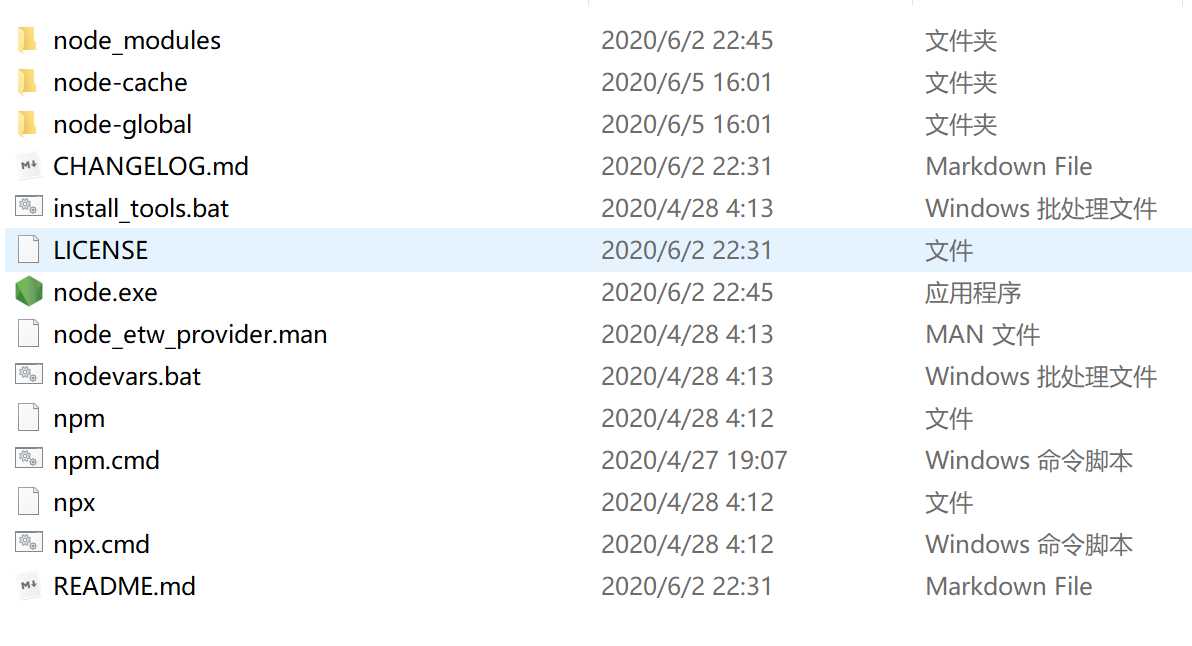
在其中新建两个文件夹
node-cache :npm缓存路径 node-global :npm安装位置

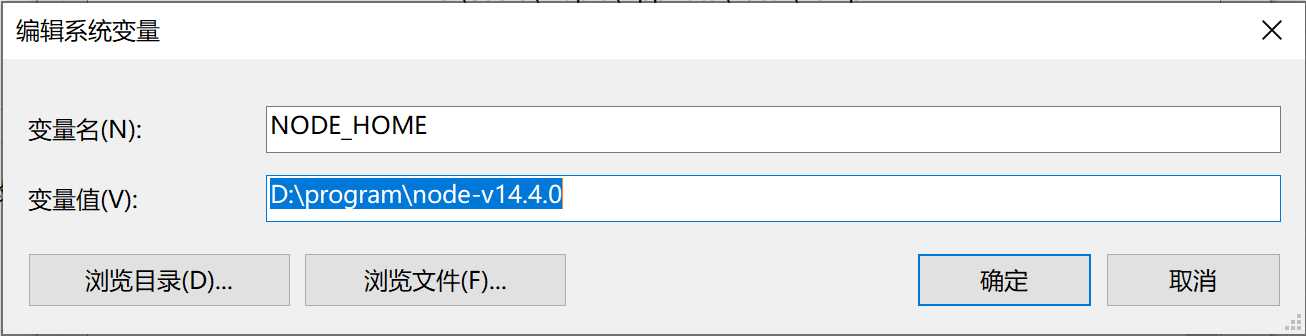
新建NODE_HOME

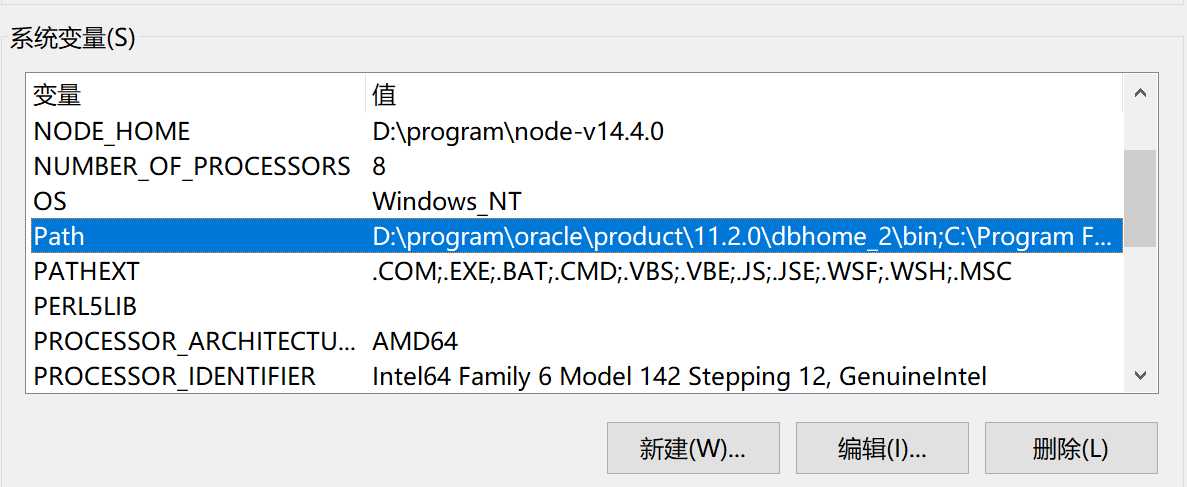
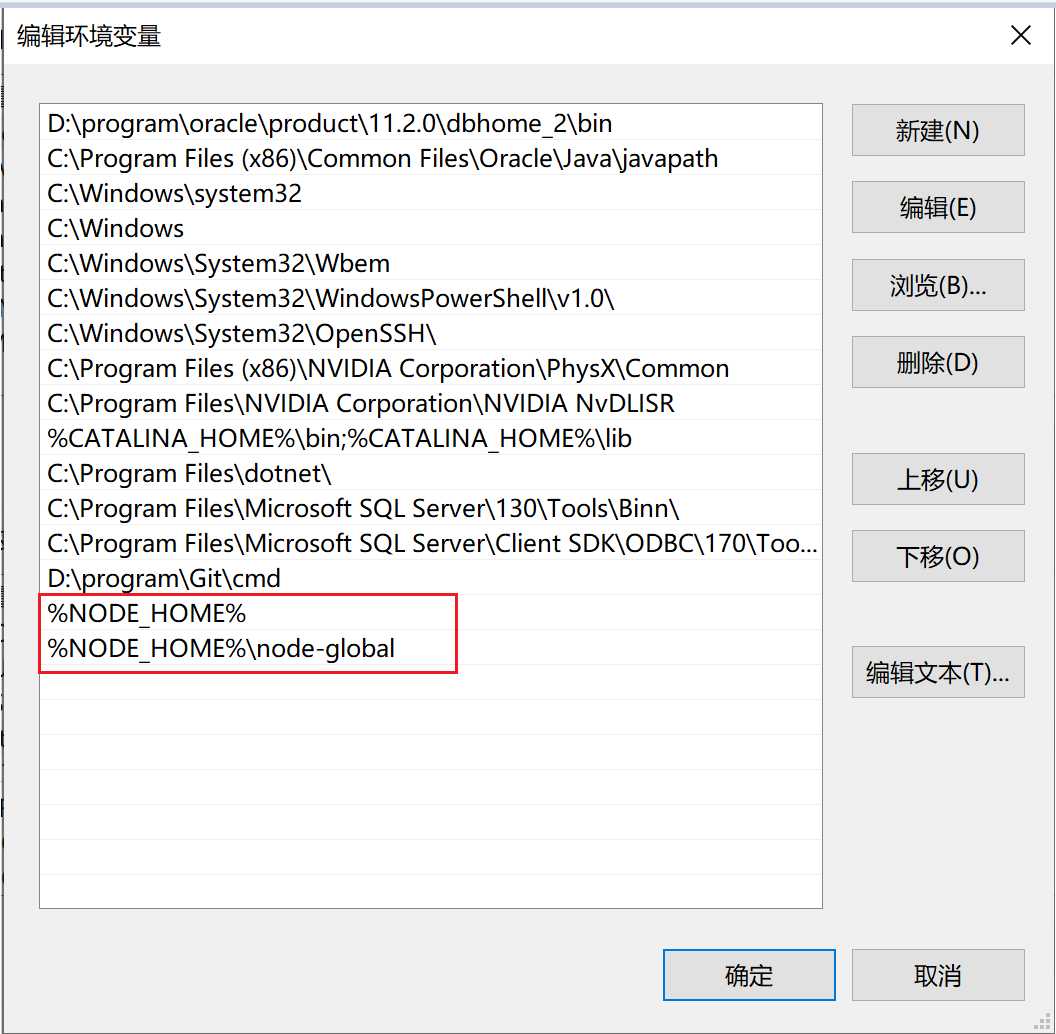
编辑Path环境变量:增加
%NODE_HOME% %NODE_HOME%/node-global


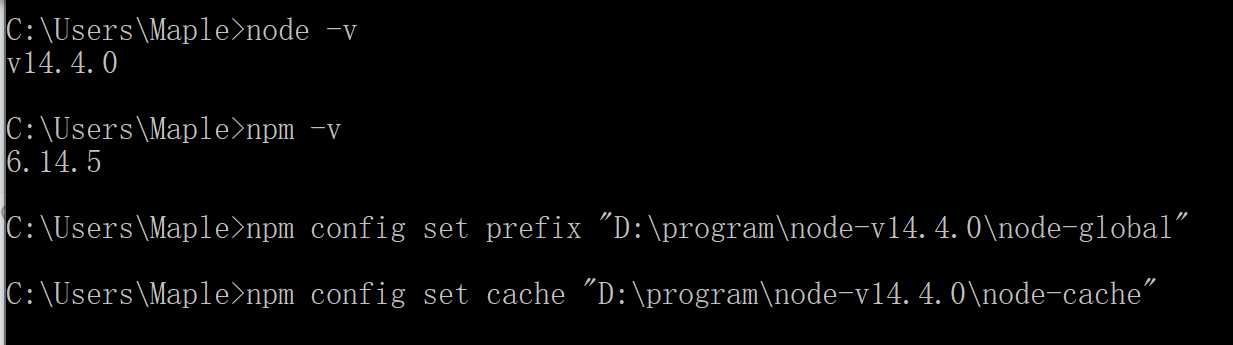
控制台输入: node -v npm -v ? 通过命令配置两个自己建立的路径: npm config set prefix "D:\program\node-v14.4.0\node-global" npm config set cache "D:\program\node-v14.4.0\node-cache"

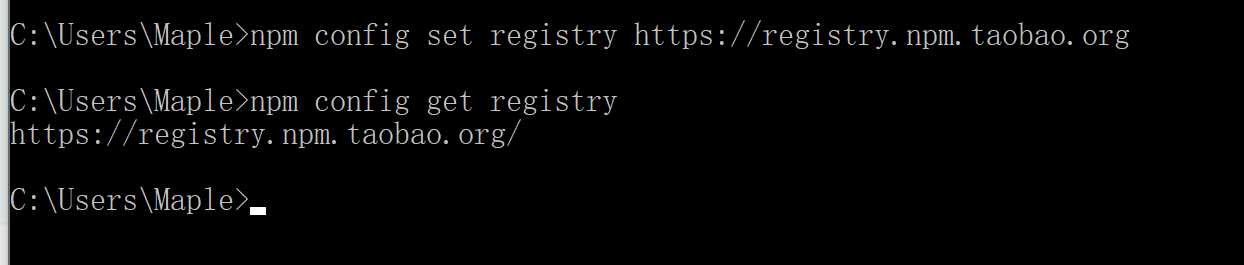
使用淘宝镜像 npm config set registry https://registry.npm.taobao.org npm config get registry

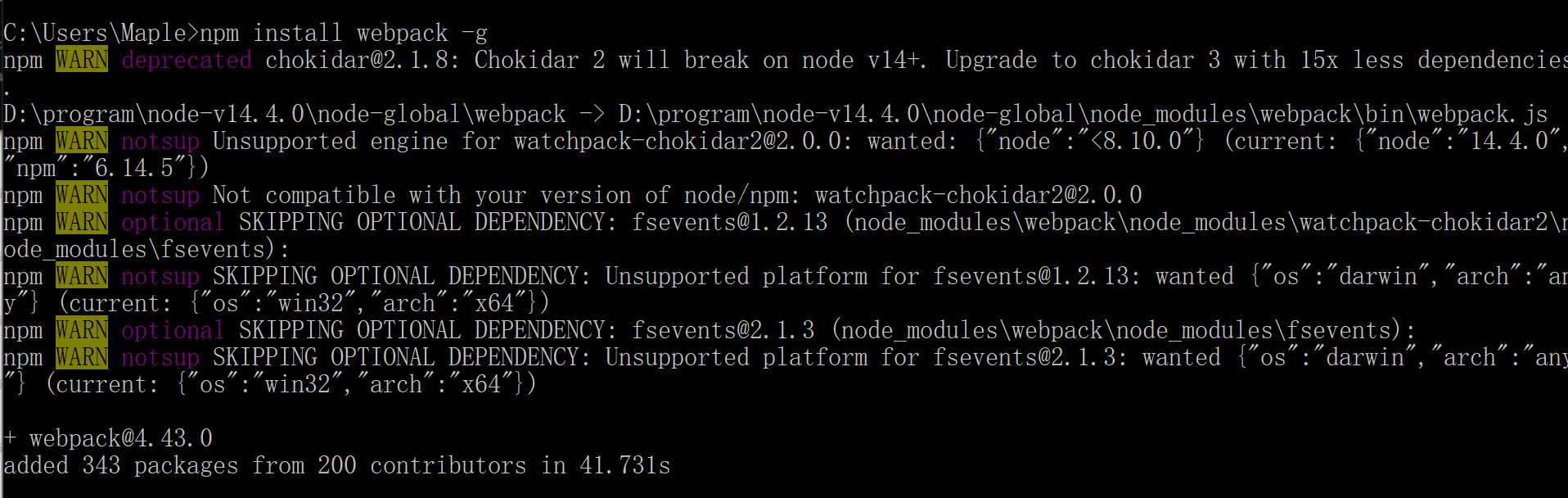
安装打包工具: npm install webpack -g

vue脚手架工具安装
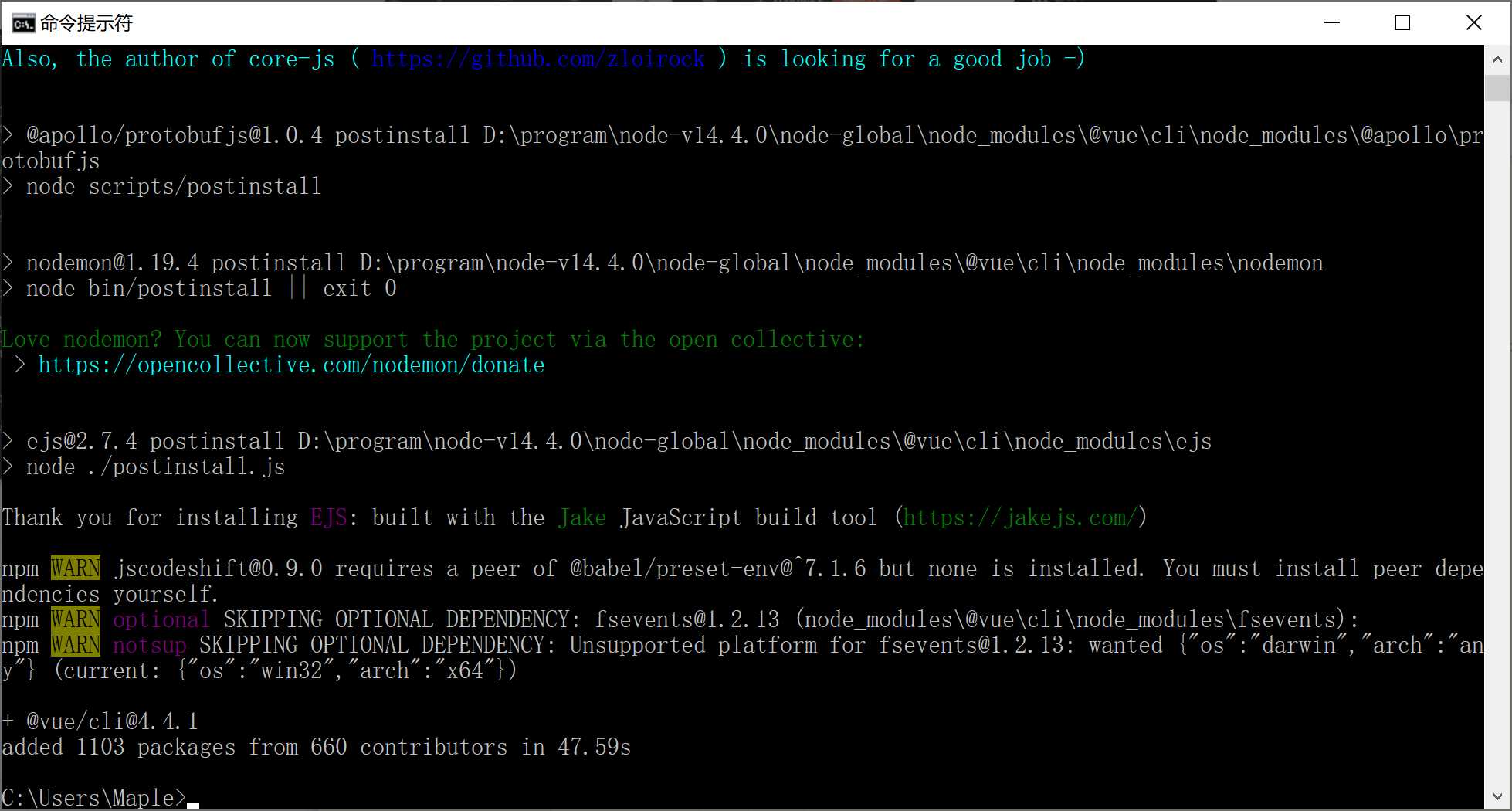
npm install -g @vue/cli

脚手架安装成功测试

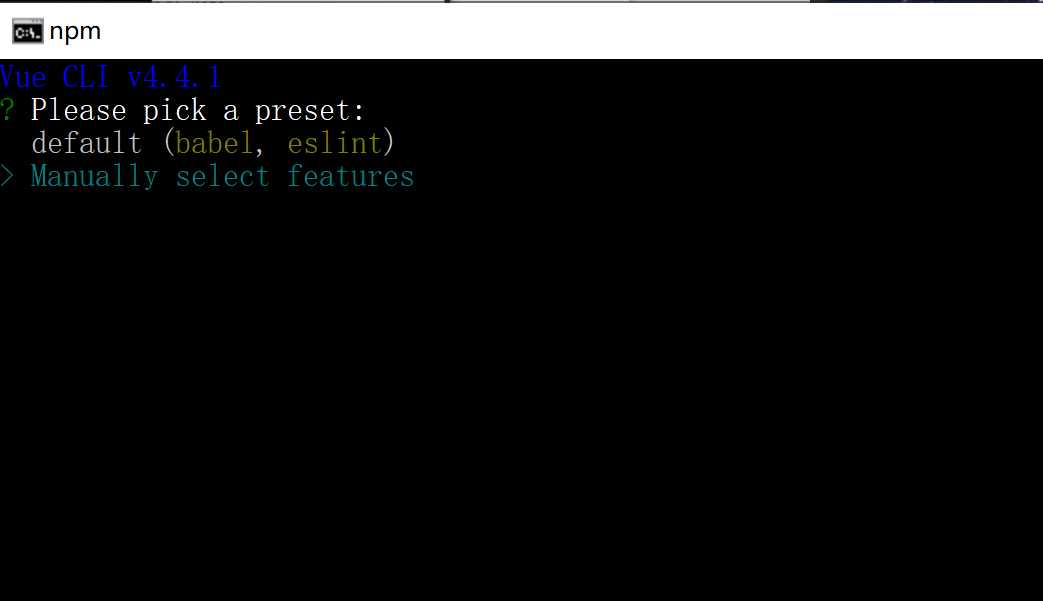
vue create demo
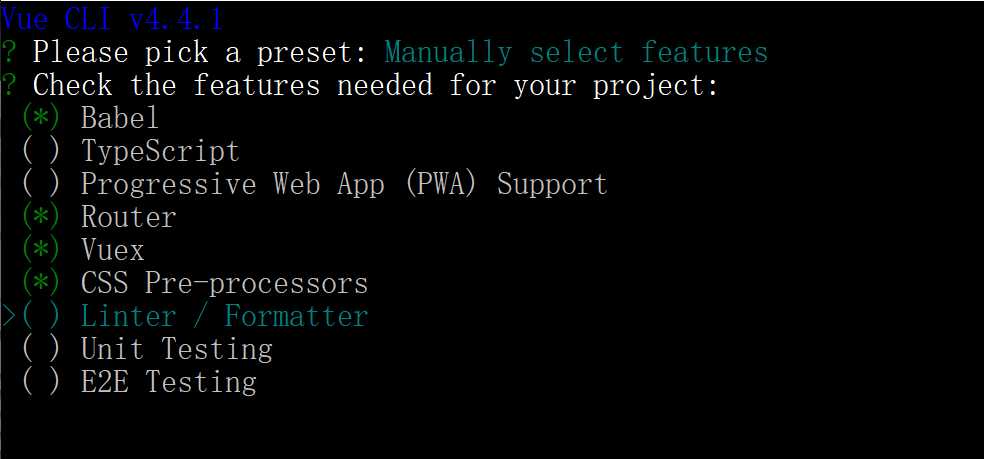
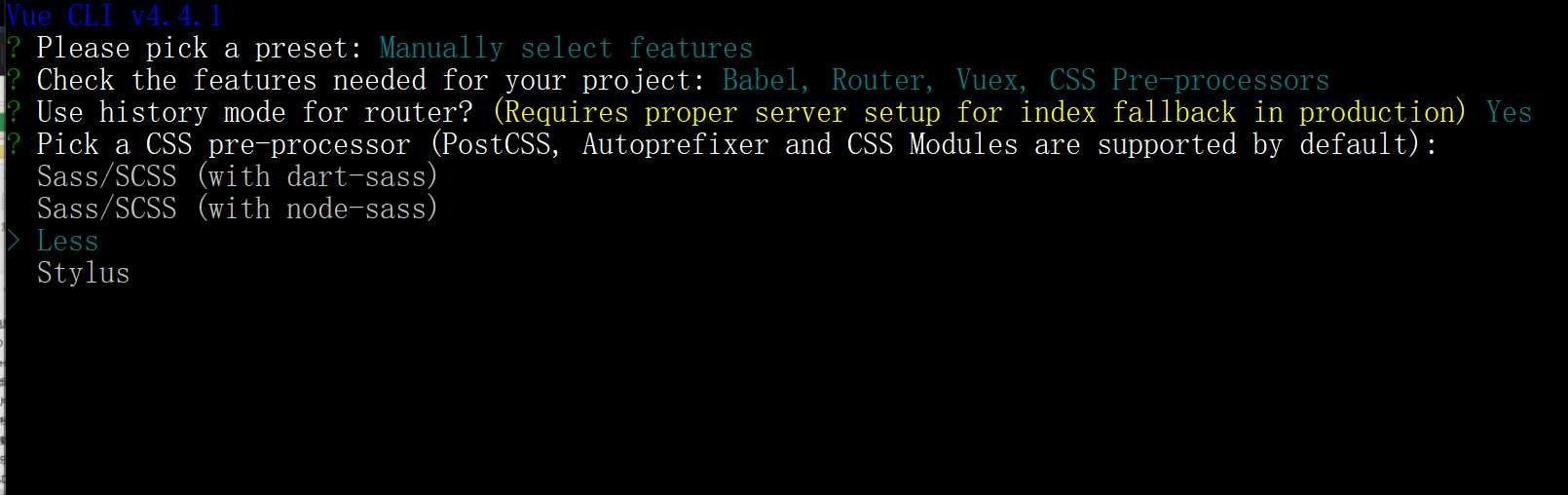
进入如下界面:可以默认自动创建,可以手动选择特性(示例中使用手动)

空格键为确认/取消操作


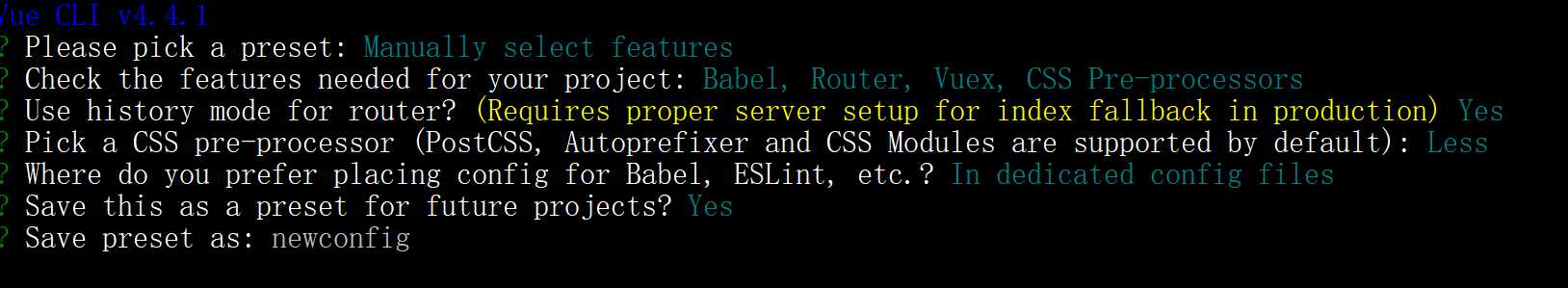
当前配置创建模板,输入模板名称

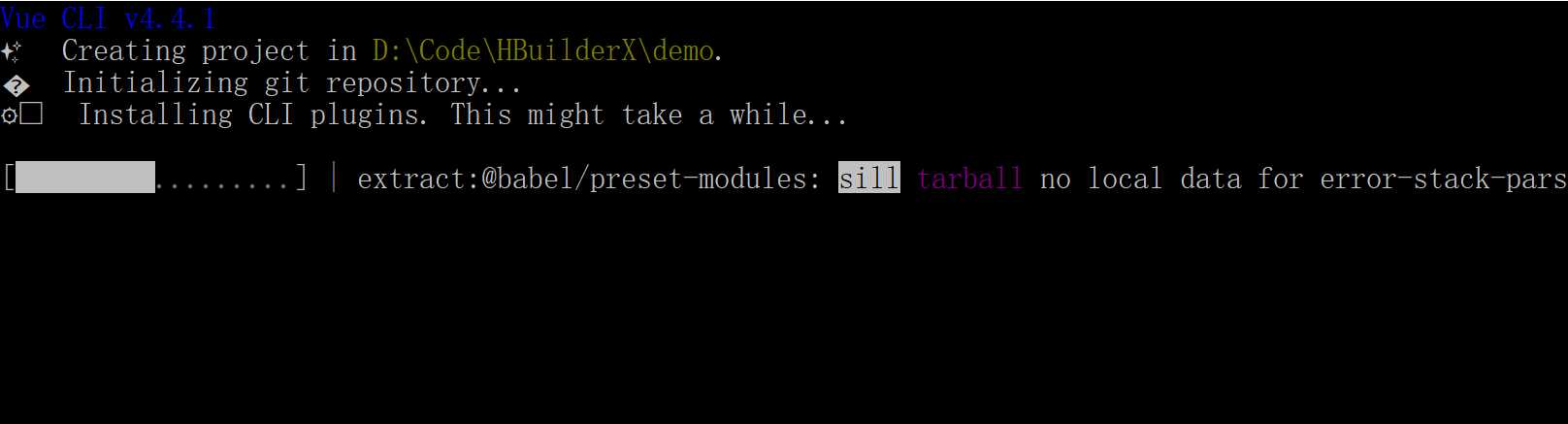
自动拉取项目模板

创建完成

启动项目
xxxxxxxxxx
cd demo
npm run serve

运行起来
xxxxxxxxxx
浏览器输入网址:
http://localhost:8081/

标签:under run city webp match 选择 rect NPU 建模
原文地址:https://www.cnblogs.com/miax/p/13054150.html