标签:str iap list 底部导航栏 ext 名称 lazy white 字体
开发环境:HbuilderX
color:导航栏字体颜色
selectedColor:选中后字体的颜色
backgroundColor:底部背景颜色
borderStyle:底部的border颜色,只能是“black”或者“white”
list:对象,包含以下这些选项
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}


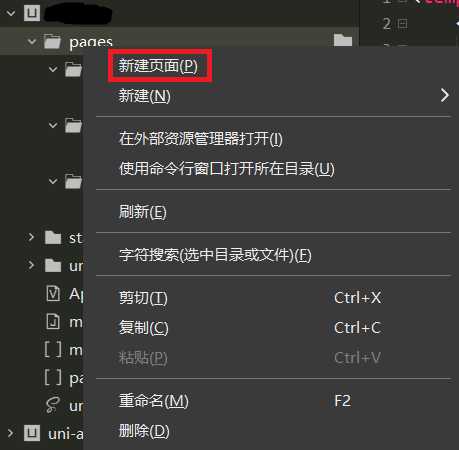
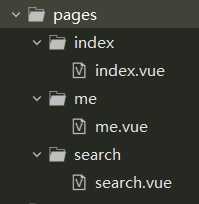
这是创建的目录和页面名称(仅供参考)

(1)打开阿里巴巴矢量图标库(Iconfont)
(2)找到合适的图标加入购物车
(3)选择合适的颜色和格式下载即可
{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
}

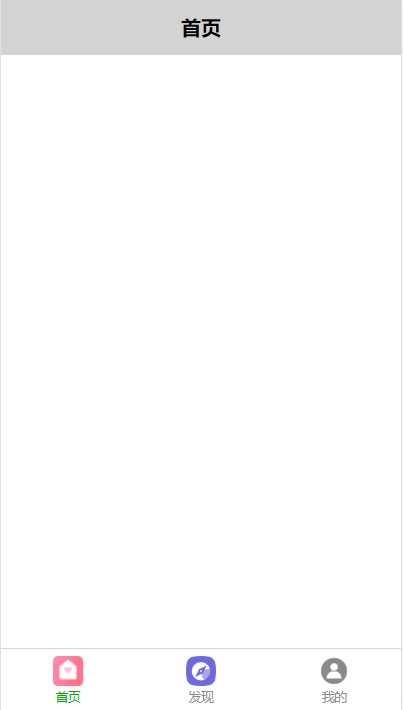
到此底部导航栏就已经做好了,赶紧去码好新添的页面吧~
标签:str iap list 底部导航栏 ext 名称 lazy white 字体
原文地址:https://www.cnblogs.com/Gu-daole/p/13056284.html