标签:nbsp color font time 环境 线程 rip 表示 分类
.宏任务(macrotask )和微任务(microtask )表示异步任务的两种分类。
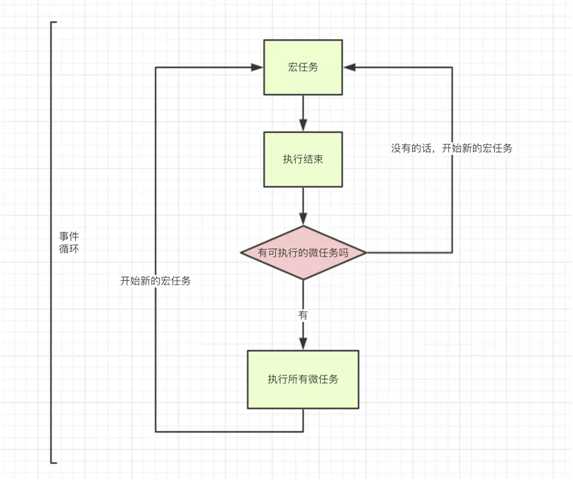
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。
宏任务一般是:包括整体代码script,setTimeout,setInterval。
微任务:new promise().then(回调) ,process.nextTick(在node运行环境中优先级高于promise())。
示例:
1 console.log(‘开始‘);
2 setTimeout(function() {
3 console.log(‘setTimeout‘);
4 })
5 new Promise(function(resolve) {
6 console.log(‘promise‘);
7 }).then(function() {
8 console.log(‘then‘);
9 })
10 console.log(‘console‘);
输出顺序:开始,promise,console,then,setTimeout
分析:
Promise,new Promise直接执行,输出promise。then被分发到微任务Event Queue中
标签:nbsp color font time 环境 线程 rip 表示 分类
原文地址:https://www.cnblogs.com/Li--gm/p/13074242.html