SF 的首页改版之后,我不知道大家的感受是怎么样的,我个人还是不太习惯,感觉有点杂乱,所有的类别都放在一起了。
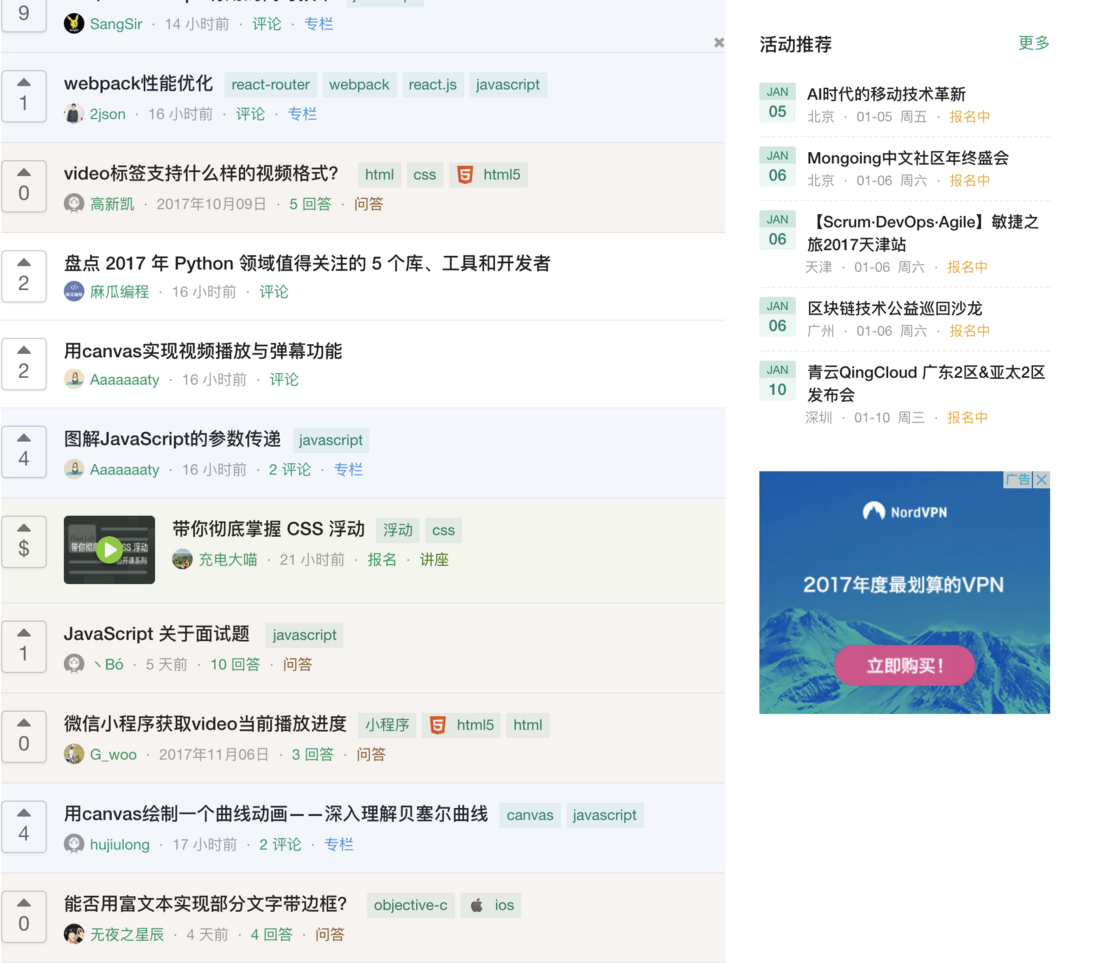
为了让自己舒服一点,于是我又一次打开了 stylish 这个小玩意,修改了一下样式,最后就是这样了。
我不知道别人会不会觉得舒服一点,但是我自己觉得舒服了一点了,识别度至少是清楚了。
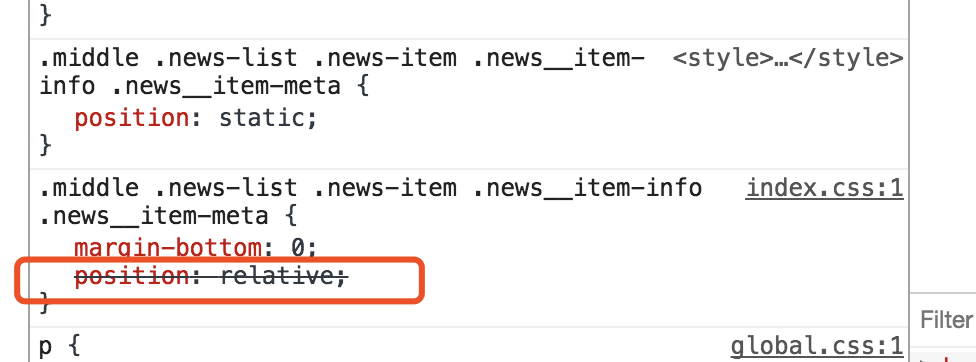
不过整个的时候,发现有 SF 首页有一个地方的 CSS 属性不知道是做什么用的。
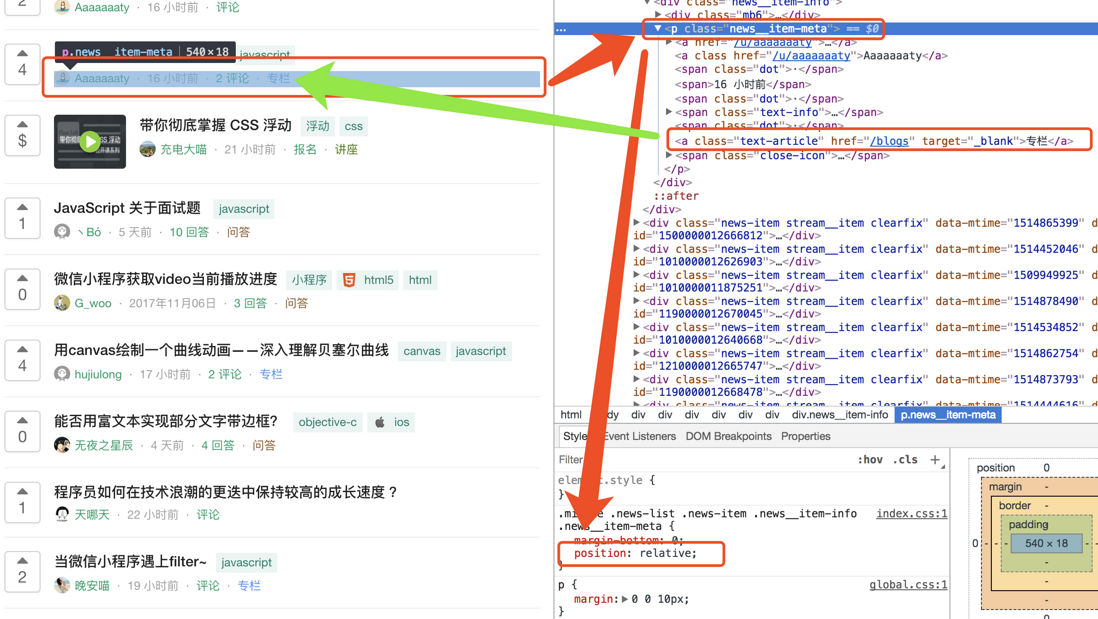
因为要通过不同类型的的 tag 来处理样式,而最外层的父级元素并没有一个特别标识的类名,这个特别标识的类名是在最里层,所以只有通过定位方式来处理。
- 专栏:
#407600=>.middle .news-list .news-item .text-live - 问答:
#8C5825=>.middle .news-list .news-item .text-qa - 专栏:
#468ee5=>.middle .news-list .news-item .text-article - 头条:没有颜色,也没有类名
找到这几个之后,再把这里的 a 标签增加一个 :after 定位一下,撑满外层列表元素的背景就好了。不过因为这个 a 标签的父级元素问题,需要增加改变一下定位属性值。
然后再把最外层的元素增加一个定位特性,这样就可以让 a 标签的 :after 定位在一个列表的位置上的。不过呢,有一个问题就是,当 a 标签的 :after 定位之后,会覆盖在内容之后,因此需要增加 z-index: -1;,让背景到内容底部去,但是定位好像有点怪怪的,算了,不管,反正这个 :after 是不需要点击的,那么就再来一个 pointer-events: none;。
嗯,现在这样就差不多了。所以最后的代码就是:
.middle .news-list .news-item {position: relative;}
.middle .news-list .news-item .news__item-info .news__item-meta {position: static;}
.middle .news-list .news-item .text-article:after,
.middle .news-list .news-item .text-live:after,
.middle .news-list .news-item .text-qa:after {content:"";position: absolute;top:0;left:0;right:0;bottom:0;background-color:#468ee512;pointer-events:none;}
.middle .news-list .news-item .text-live:after {background-color:#40760012;}
.middle .news-list .news-item .text-qa:after {background-color:#8C582512;}因为只是首页,所以 stylish 中记得加一下域名控制,然后就 OK 了。
如果好奇 background-color:#8C582512; 这里的颜色值为什么这么长,我只想说,因为我一般情况下是用 Chrome 的,然后又有更新癖好,所以,目前是最新版的 Chrome,这个颜色值的最后两位是透明度。
哦了,搞定,上班……