标签:目的 空间 list 关于 其他 一个 换行 http 决定
关于flex布局
dispaly:flex;添加到父元素上,决定了它的子元素的布局
以下都是添加在父元素上的属性:
1、flex-direction:决定了子元素在弹性盒内的主轴方向
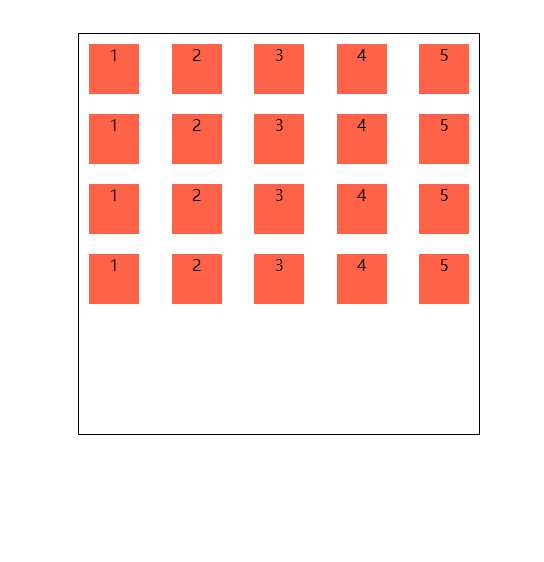
2、flex-wrap:决定了主轴线上元素拍不完时的排序方式

3、justify-content :定义了主轴方向上的对齐方式
4、align-items:定义了在侧轴方向上的对齐方式
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
5.align-content:针对于多行项目是的操作
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。

6、flex-wrap 是flex-direction 和 flex-wrap 的结合
二、项目的属性
1.order 定义项目的排序方式 order:n;
值越大排名越靠后
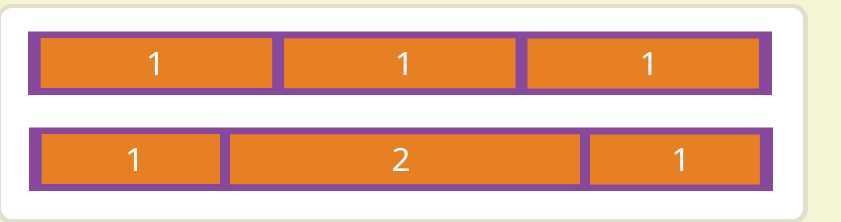
2.flex-grow:属性放大的比例

如果所有flex-grow都为1时等比例放大, 如果其中一个值变成了2则放大一倍比其他的
3.flex-shrink 当所有属性都设为1时,等比例缩小,有一个值为0的话则大小不变
4.flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5、flex 上面三个的简写
6、align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
标签:目的 空间 list 关于 其他 一个 换行 http 决定
原文地址:https://www.cnblogs.com/lijie44/p/13100706.html