标签:直接 location alt 入门 元素 报错 invoke oca erro
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
在 <select> 中选择一个 <option>
// 选中指定值的选项 .select(value) // 选中指定值的多个选项 .select(values) // 选中指定值的选项,且带参数 .select(value, options) // 选中指定值的多个选项,且带参数 .select(values, options)

// 选择 值=user的 option cy.get(‘select‘).select(‘user‘)
// 不能直接通过 cy 调用 cy.select(‘John Adams‘) // location 并不是 select 元素 cy.location().select()
后面的多个 .select() 栗子都以这个 html 页面为基础哦


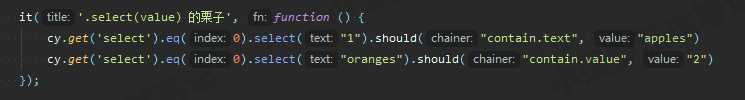
.select() 可以传 value 属性(“1”),或者文本内容(“oranges”)


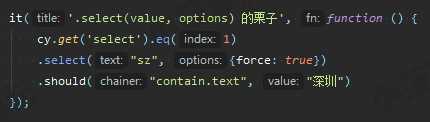
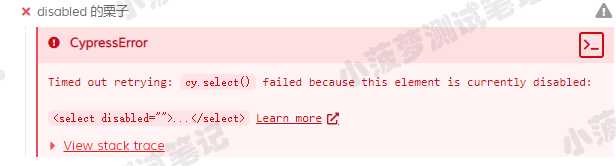
因为第二个 <select> 默认是不可见状态,所以不加 {force:true} 会报错,如下图



<select disabled> <option value="sz">深圳</option> <option value="gz">广州</option> </select>
重点是 select 加了 disabled
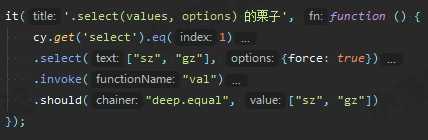
cy.get("select").eq(2).select("sz", {force: true})

即使加了 {force : true} ,也不会禁止检查 <select> 是否可以选择 option,如果加了disabled,代表不可选择,所以仍然报错
结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(22)- 可操作类型的命令 之 select()
标签:直接 location alt 入门 元素 报错 invoke oca erro
原文地址:https://www.cnblogs.com/poloyy/p/13066025.html