标签:冒泡 ext code 元素 lazy charset 全球 工具 三级菜单
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title></title> 7 </head> 8 <style type="text/css"> 9 ul li { 10 list-style: none; 11 } 12 13 li ul { 14 display: none; 15 } 16 17 .plus { 18 list-style-image: url(https://img2020.cnblogs.com/blog/1958222/202006/1958222-20200613090556376-1155196388.gif); 19 } 20 21 .minus { 22 list-style-image: url(https://img2020.cnblogs.com/blog/1958222/202006/1958222-20200613090512515-694225962.gif); 23 } 24 </style> 25 <script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> 26 <script type="text/javascript"> 27 $(function() { 28 //给有ul的li加下图标(添加类名) 29 $("li:has(ul)") 30 .addClass("plus") 31 //添加点击事件 32 .click(function(e) { 33 //看看直接点的那个li(事件源)有没有子元素 34 if ($(e.target).children().length) { 35 $(this).children().slideToggle(); 36 $(this).toggleClass("minus"); 37 } 38 e.stopPropagation(); //阻止事件冒泡,目的只让当前这一层产生动画 39 }); 40 }); 41 </script> 42 43 <body> 44 <ul> 45 <li> 46 主题市场 47 <ul> 48 <li> 49 运动派 50 <ul> 51 <li>三级菜单a</li> 52 <li>三级菜单b</li> 53 <li>三级菜单c</li> 54 <li>三级菜单d</li> 55 </ul> 56 </li> 57 <li> 58 有车族 59 <ul> 60 <li> 61 三级 62 <ul> 63 <li>四级</li> 64 <li>四级</li> 65 <li>四级</li> 66 </ul> 67 </li> 68 <li>三级</li> 69 <li>三级</li> 70 <li>三级</li> 71 </ul> 72 </li> 73 <li>生活家</li> 74 </ul> 75 </li> 76 <li> 77 特色购物 78 <ul> 79 <li>淘宝二手</li> 80 <li>拍卖会</li> 81 <li>爱逛街</li> 82 <li>全球购</li> 83 <li>淘女郎</li> 84 </ul> 85 </li> 86 <li> 87 优惠促销 88 <ul> 89 <li>天天特价</li> 90 <li>免费试用</li> 91 <li>清仓</li> 92 <li>1元起拍</li> 93 </ul> 94 </li> 95 <li>工具</li> 96 </ul> 97 98 </body> 99 100 </html>
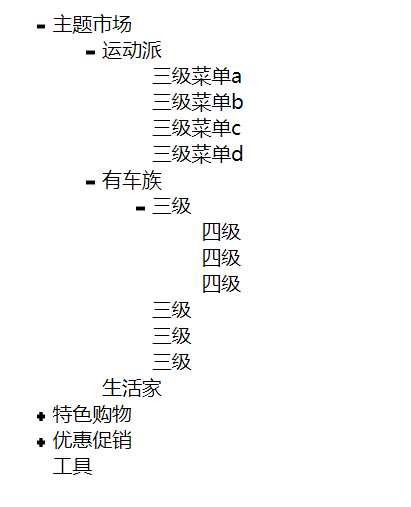
效果图:

标签:冒泡 ext code 元素 lazy charset 全球 工具 三级菜单
原文地址:https://www.cnblogs.com/strongerPian/p/13111618.html