标签:自己 管理包 脚手架 ima 基础环境 报错 color idt span
以前js是浏览器运行的,所以使用vuejs的时候需要使用nodejs环境来支持
下载地址:http://nodejs.cn/download/
安装详细的过程我就不说了,没什么需要注意的地方
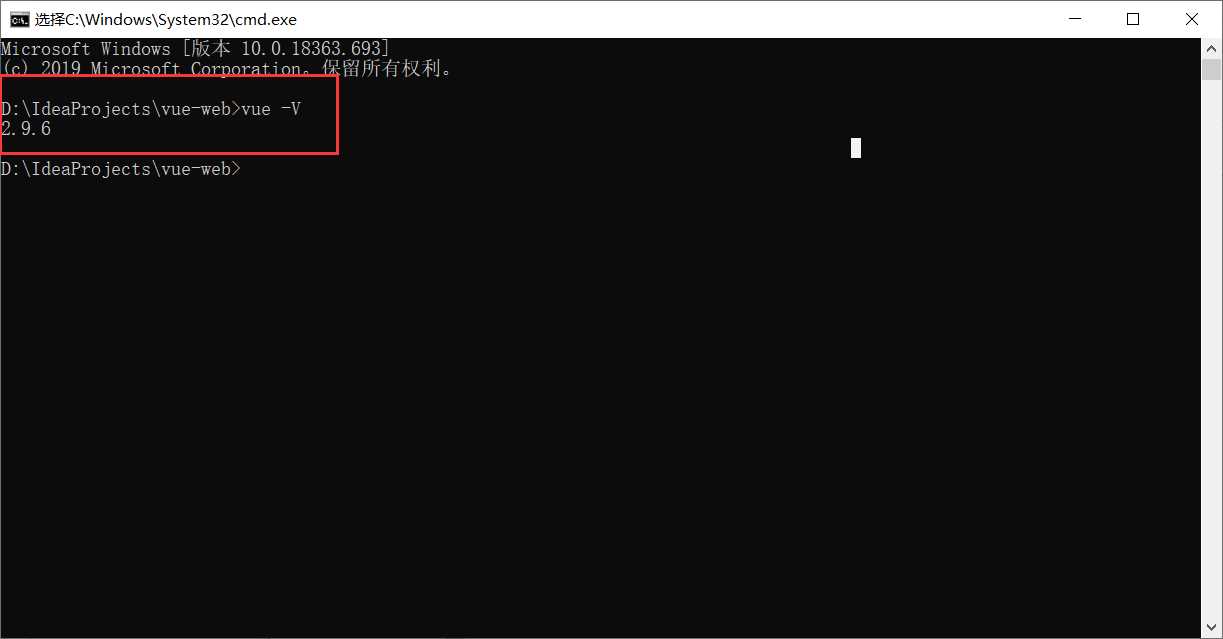
注意:可以使用node -v来查看版本号测试自己环境是否安装成功
npm -v 命令测试npm软件管理包是否安装
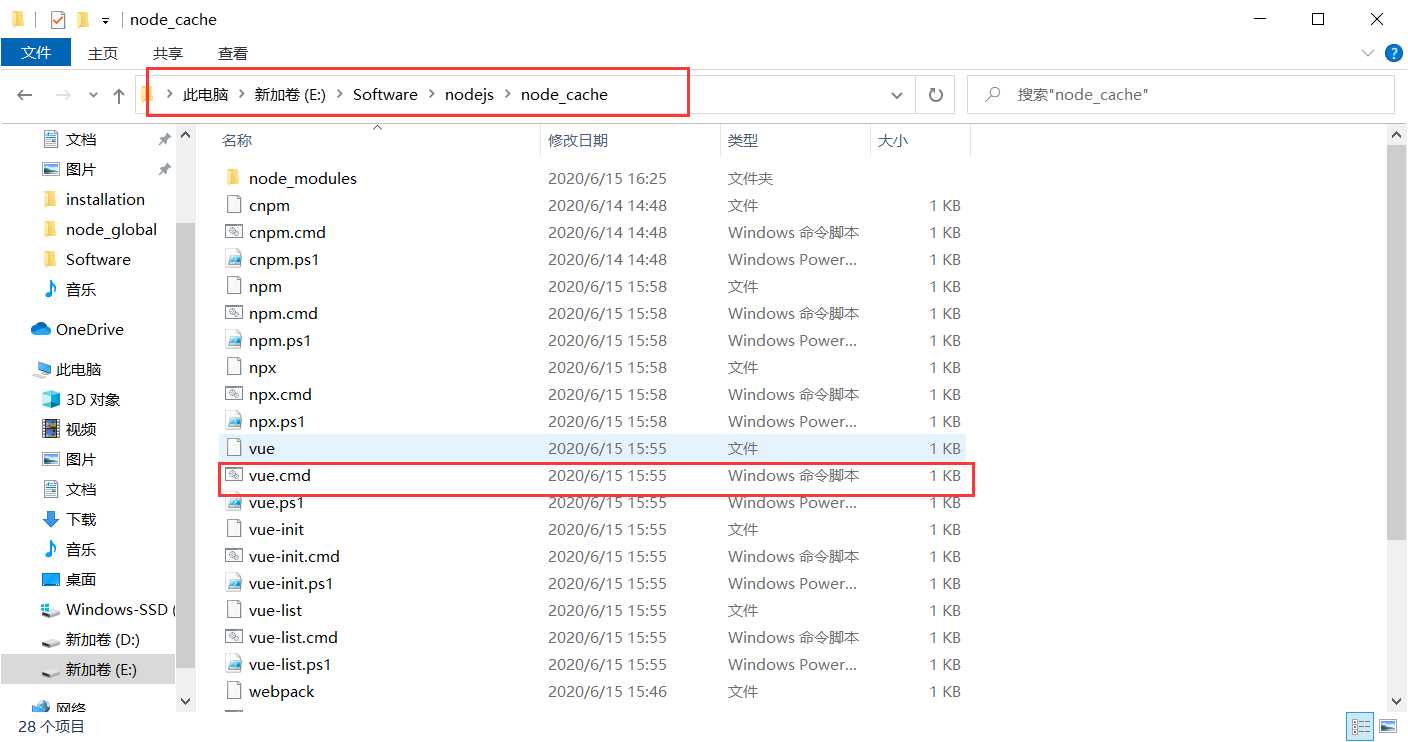
npm install -g vue-cli 安装vue脚手架,注意看有没有报错
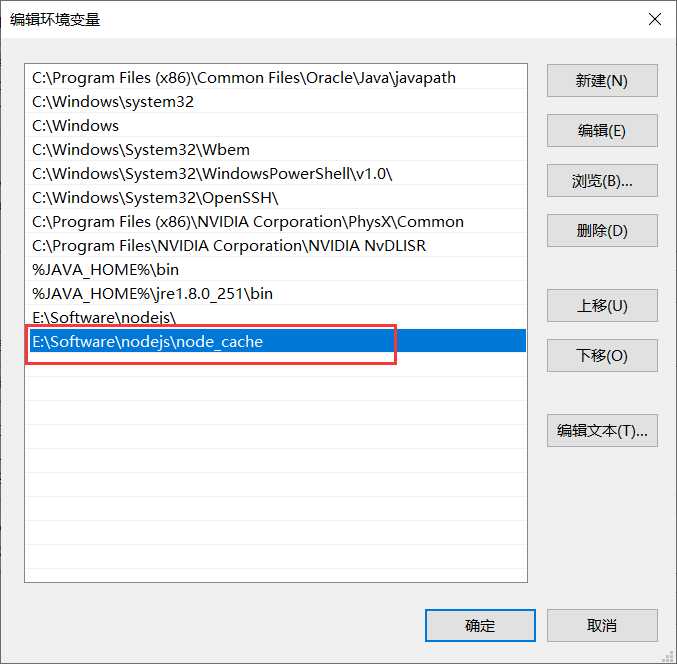
需要用到vue命令,配置环境变量
path 变量后添加 E:\Software\nodejs\node_cache (这是我安装nodejs的位置,可能每个人不一样)



这样就搞定了
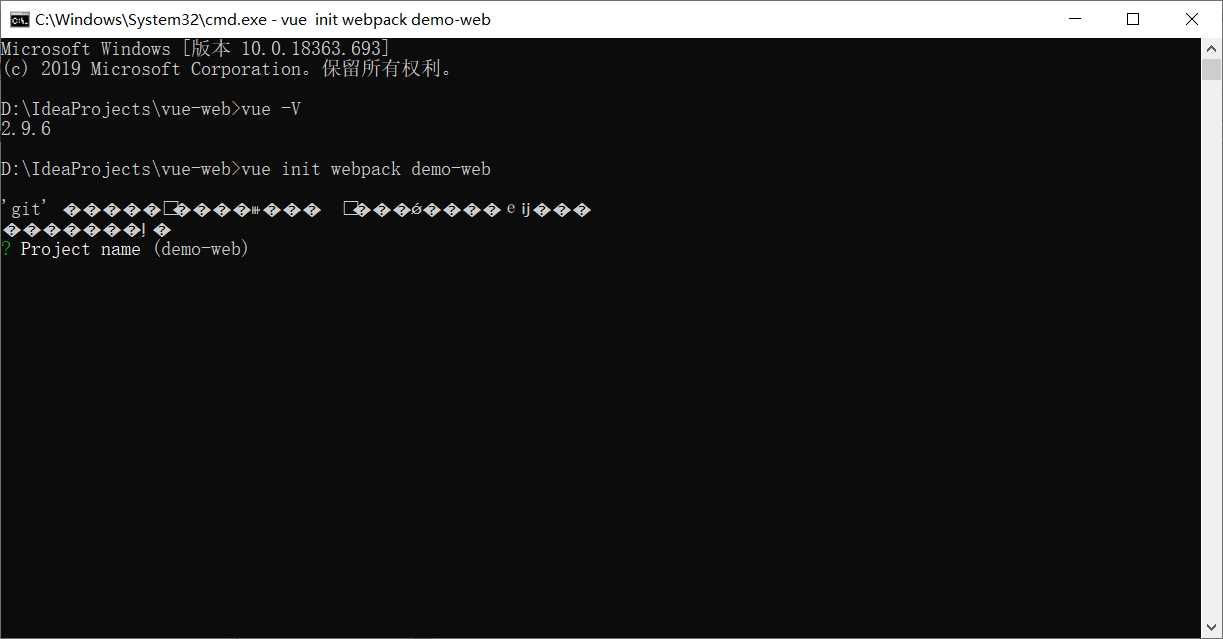
vue init webpack 项目名称

这样vue基础环境、创建项目基本完成。
标签:自己 管理包 脚手架 ima 基础环境 报错 color idt span
原文地址:https://www.cnblogs.com/quliang/p/13132093.html