标签:font 开发工具 直接 mamicode tool 方式安装 相关信息 详情 工具
最近在做微信小程序,引入weui的时候踩坑了好久,这里记录一下遇到的问题。
微信官方文档给了两种weui引入方式:
weui-miniprogram但是注意!!!如果使用扩展组件的话必须使用npm的安装方式安装weui
以使用tabs选项卡组件为例子
第一步 进入你的小程序根目录下(带app.json的目录)初始化npm 这步的意思是让当前文件夹以node_modules模块化的方式引入组件,会询问你项目相关信息,一直回车就行。
npm init
上面执行完,会在根目录下生成node_modules 文件夹,package.json,pack-lock.json。
第二部 npm 安装weui
npm i weui-miniprogram -S --production
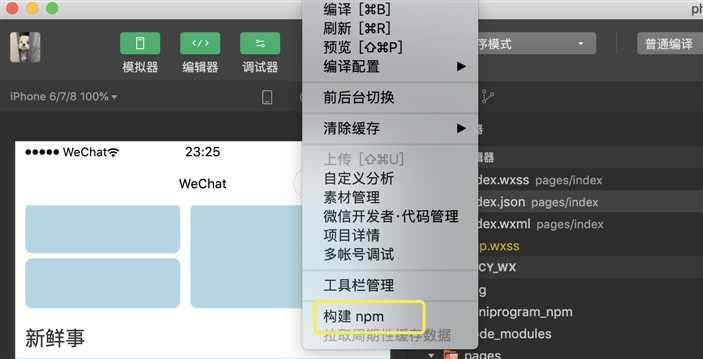
第三步 在微信开发工具中构建npm
操作步骤:点微信开发者工具的 工具-构建npm,如果上面都执行成功的话,这步会在根目录下生成一个叫miniprogram_npm的文件夹
注意!!! 我们引入的组件都是从miniprogram_npm中引入的。

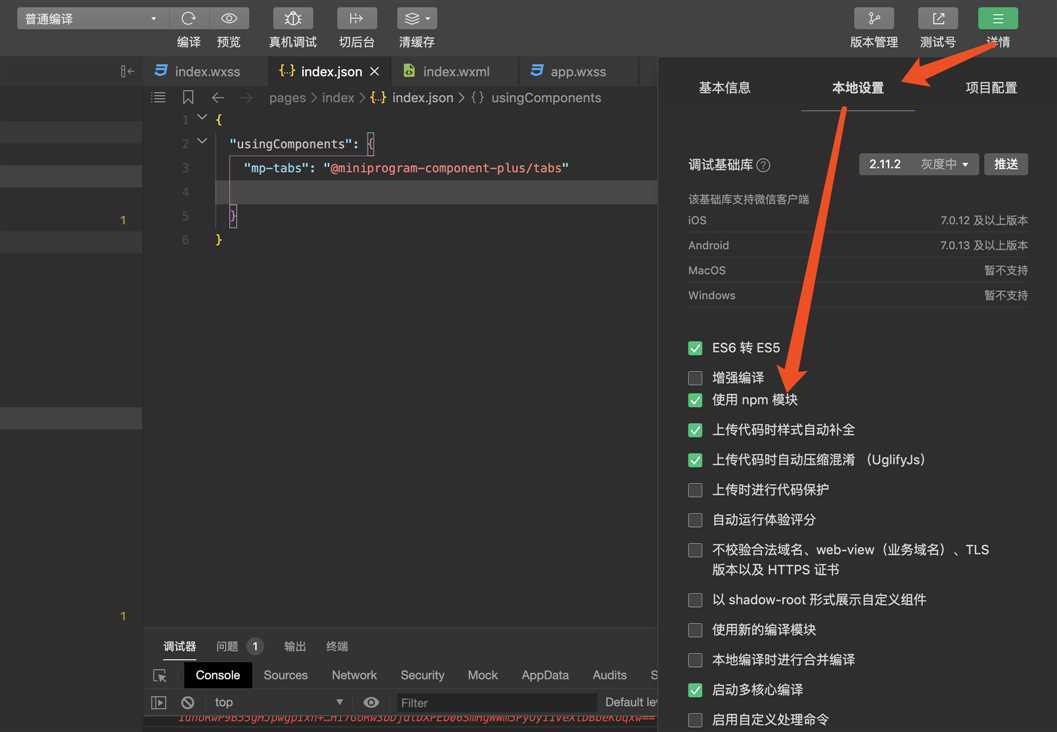
第四步 在你微信开发者工具中的 详情-本地设置中勾选中使用npm模块

第五步 在根目录下的app.wxss中引入下面代码
@import ‘./miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss‘;
第六步 使用npm单独安装扩展组件!!!
这步要注意,扩展组件需要单独安装,上面全局安装的weui只会安装基础组件,这个地方官网并没有给出其他组件怎么安装的,只是给举了个video-swiper的例子。
博主总结的命令是 npm i @miniprogram-component-plus/{{扩展组件名}} --save ,用tabs举例:
npm i @miniprogram-component-plus/tabs --save
安装上面的时候可以看到是从淘宝镜像拉的资源,我安装的时候装了3次才成功。
第七步 执行上面第3步,用开发者工具构建npm
第八步 在需要引入tabs的组件的json里配置上tabs
这里有个坑!!! 注意key的tabs要加上mp- ,后面的value直接以miniprogram_npm为根目录就可以,可以去文件夹下看包具体叫什么名字
{ "usingComponents": { "mp-tabs": "@miniprogram-component-plus/tabs" } }
第九步 使用官网给的代码例子使用就可以了,但是自己运行的样式还是跟示例展示的不一样,需要自己手动调整。
标签:font 开发工具 直接 mamicode tool 方式安装 相关信息 详情 工具
原文地址:https://www.cnblogs.com/panda-programmer/p/13138588.html