标签:step tns scrollto click == scrolltop git render 设置
/** layui-v2.5.5 MIT License By https://www.layui.com */

layui.define([‘util‘, ‘laydate‘], function (exports) {
var $ = layui.$,
form = layui.form,
laydate = layui.laydate;
//日期时间选择器
var _start = laydate.render({
elem: ‘#split_min‘
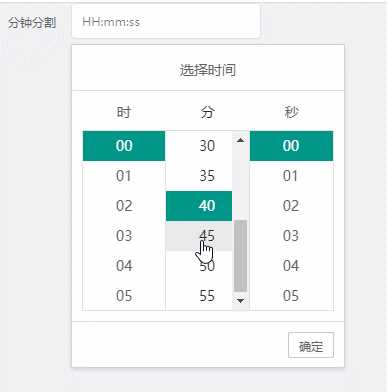
, type: ‘time‘
, format: ‘HH:mm:ss‘
, trigger: ‘click‘ //采用click弹出
, btns: [‘confirm‘]
, minutes_step: 5 //设置分钟为每隔5分钟,也可以是其他分隔
, done: function (value, date, endDate) {
}
});
form.render();
//对外暴露的接口
exports(‘/test/testlayui‘, {});
});
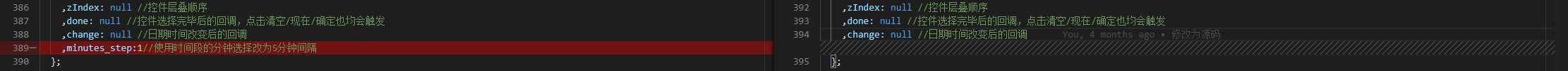
修改处1

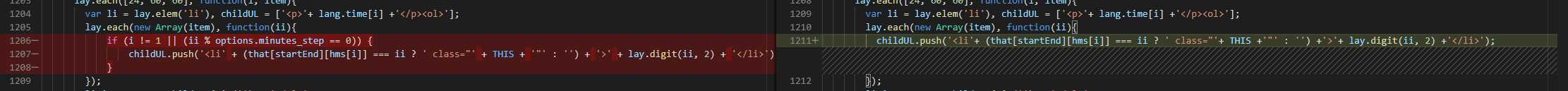
修改处2

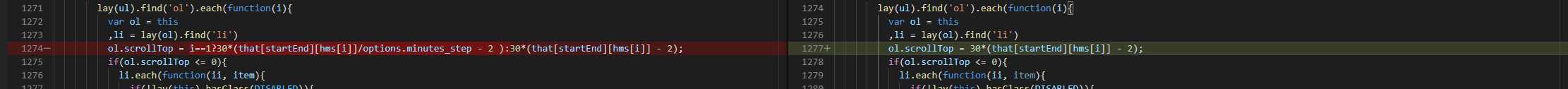
修改处3

,minutes_step:1//使用时间段的分钟选择改为5分钟间隔
if (i != 1 || (ii % options.minutes_step == 0)) {
childUL.push(‘<li‘ + (that[startEnd][hms[i]] === ii ? ‘ class="‘ + THIS + ‘"‘ : ‘‘) + ‘>‘ + lay.digit(ii, 2) + ‘</li>‘);
}
ol.scrollTop = i==1?30*(that[startEnd][hms[i]]/options.minutes_step - 2 ):30*(that[startEnd][hms[i]] - 2);
标签:step tns scrollto click == scrolltop git render 设置
原文地址:https://www.cnblogs.com/baishier/p/13140277.html