标签:tran 20px 使用 上下 upload 内联 水平垂直 元素 bfc
平时写CSS样式不注意总结,用的时候写是会写但具体应用场景和组合方式一不小心就混淆,导致效率不高,还要借助文档,本文针对CSS常用样式水平垂直居中解决方案进行总结,也便于自己以后复习,好记性不如烂笔头。针对BFC,主要需要了解其触发条件,具体深入理解及使用还需要联系实际应用。
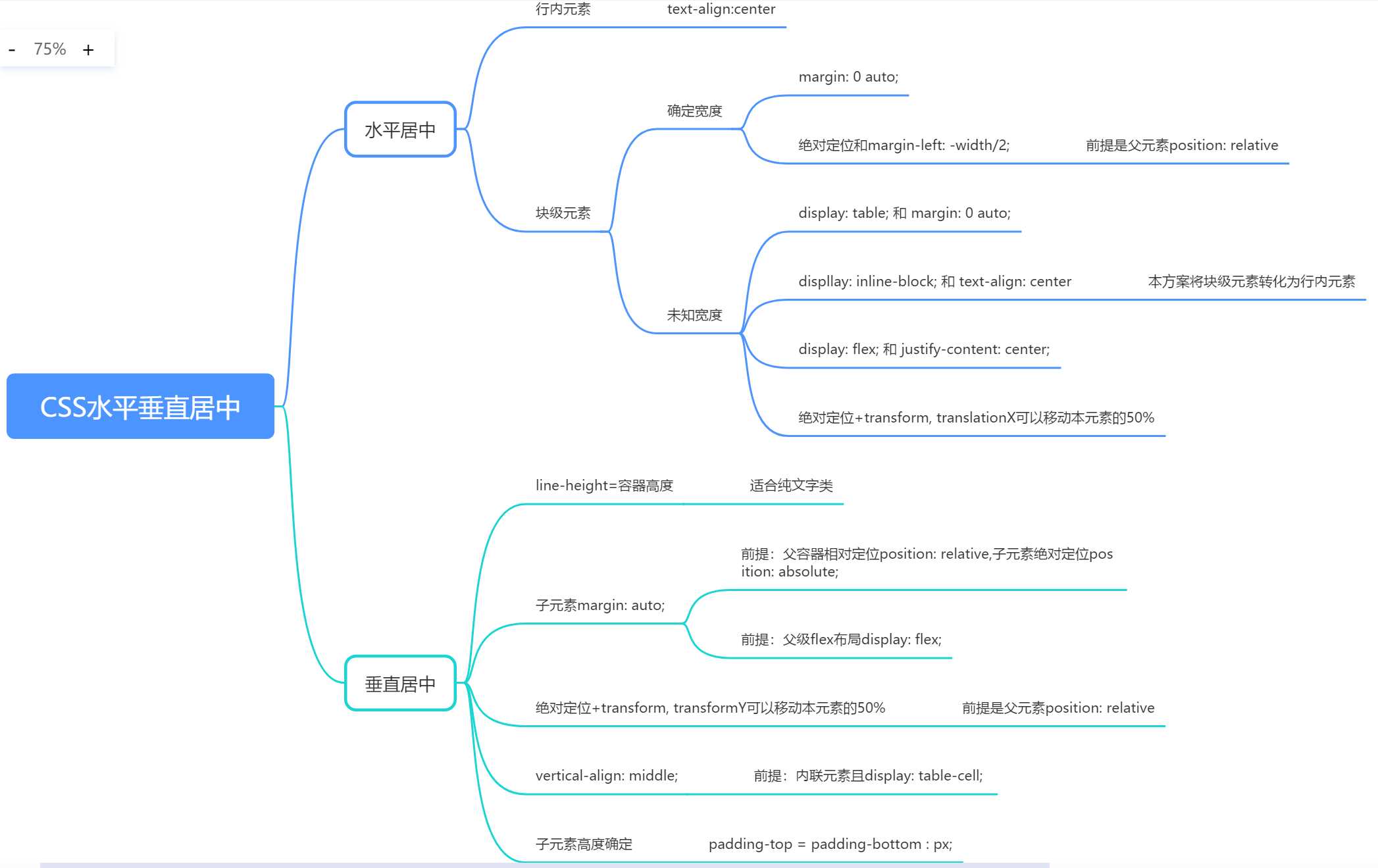
首先通过一个思维导图更直观的展示:

水平居中
垂直居中
BFC(block formatting context) 块格式上下文

这部分内容明天补。


标签:tran 20px 使用 上下 upload 内联 水平垂直 元素 bfc
原文地址:https://www.cnblogs.com/lynn-z/p/13167108.html