标签:工具栏 isp san lock html 链接 www 浏览器 ref
学校实训项目,实训没咋听,结果最后交项目的时候很痛苦,肝了两天才搞完,腿也不疼了,腰也不酸了,就连心脏也不跳了。
既然实现了,就记录和分享下 :)。
小米官网 https://www.mi.com/


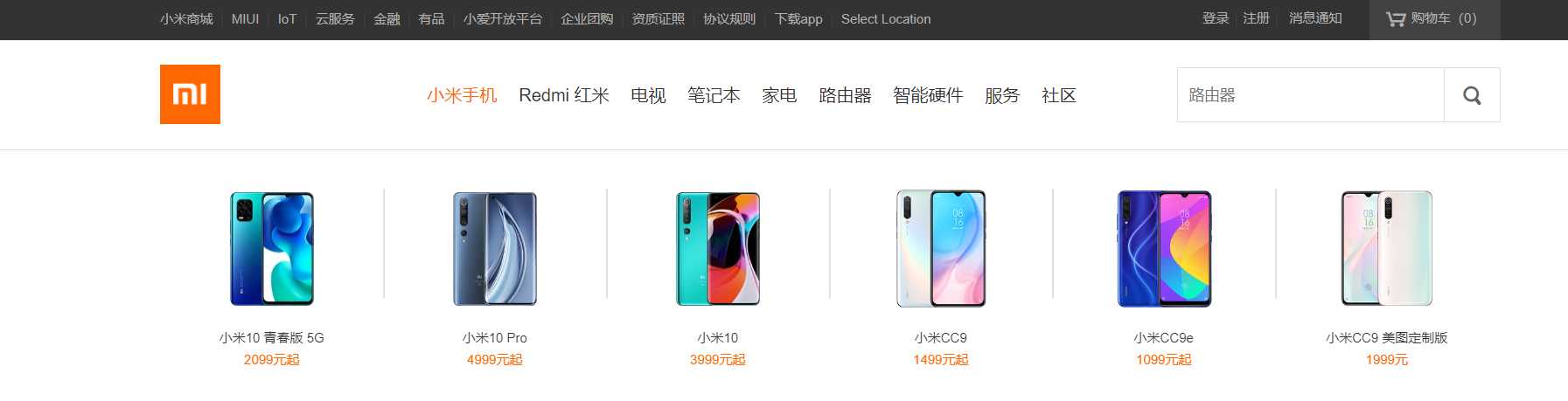
黑色导航鼠标悬浮变色,白色导航鼠标悬浮小米图标会有动态效果,导航变色,出现下拉菜单。

左边导航基本操作,悬浮变色,出现菜单。轮播图为背景,搞好样式之后,JS控制图片的轮播,以及相应样式的改变。

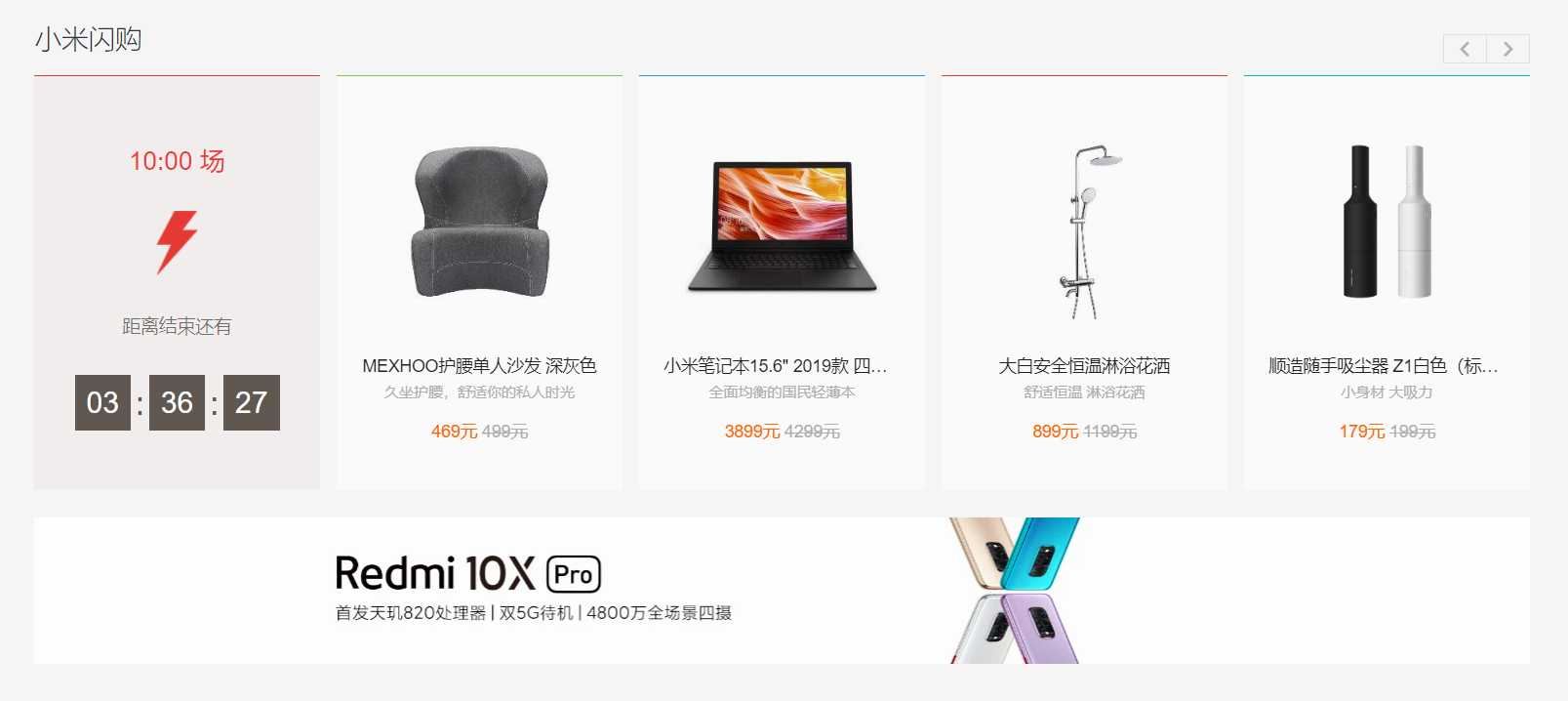
左边有个倒计时,右边闪购商品。JS控制右上角左右方向,实现切换闪购商品。实践中我把倒计时改成的当前时间(逃


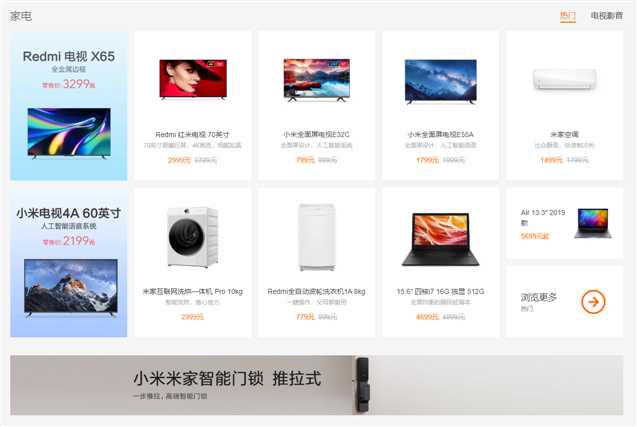
以家电为例(手机,智能,搭配,配件,周边大同小异),分为上中下,上:“家电 热门 电视影音”标题,中:10块内容,下:广告。
通过鼠标悬停,判断显示 ”热门“ 或 “电视影音“ 信息,以及商品块的悬浮效果(为了看得更清楚我改成了黑色)。



视频块:以基本样式类似。页脚:原理简单,实现起来比较麻烦。工具栏,利用固定位置样式,固定到右部,回顶部加了个锚点。
简单 HTML , CSS , JS就可以实现静态小米官网,大部分都是复用,如基本样式,鼠标悬浮变色,出现菜单,以及动态效果。
了解 iconfont 的使用,善用浏览器调试,对页面先布局分块,再填充内容,再实现效果(CSS / JS)。
链接:https://pan.baidu.com/s/1t_xIK4tXLynVspGW7vv4Ug 提取码:fill
标签:工具栏 isp san lock html 链接 www 浏览器 ref
原文地址:https://www.cnblogs.com/VividBinGo/p/13175688.html