标签:png you cti block lazy tor 界面 网络 页面
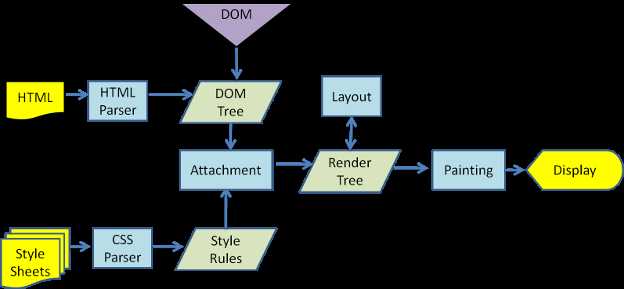
浏览器是如何将从网络层获取请求文档呈现到页面上的

这是一个渐进的过程。为达到更好的用户体验,呈现引擎会力求尽快将内容显示在屏幕上。它不必等到整个 HTML 文档解析完毕之后,就会开始构建呈现树和设置布局。在不断接收和处理来自网络的其余内容的同时,呈现引擎会将部分内容解析并显示出来。
标签:png you cti block lazy tor 界面 网络 页面
原文地址:https://www.cnblogs.com/wangxirui/p/13153128.html